<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>canvas-绘制三次贝塞尔曲线</title>
<script type="text/javascript" charset="gb2312">
function draw() {
var c = document.getElementById("canvas1");
if (c == null) return false;
var context = c.getContext('2d');
context.beginPath();
context.moveTo(25,175);
context.lineTo(60,80);
context.lineTo(150,30);
context.lineTo(170,150);
context.stroke();
context.beginPath();
context.bezierCurveTo(60,80,150,30,170,150);
context.strokeStyle="red";
context.stroke();
}
</script>
</head>
<body onload="draw()">
<canvas id="canvas1" width="400" height="300">
您的浏览器不支持 HTML5 canvas标签。
</canvas>
</body>
</html>
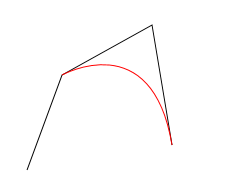
我的结果是这样,
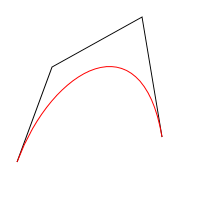
正确答案是
为什么??


