vscode中使用git将自己的代码提交到码云
先去官网下载git,然后一路next,直到安装结束,检查git是否安装完成,右键点击桌面就可以看到
还需要安装nodejs,具体请参考网上的例文
安装完后在vscode中做如下设置
git bush中设置Git 全局设置:
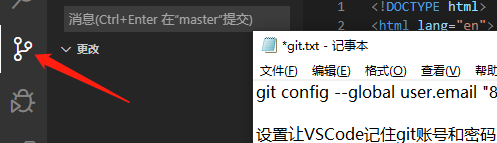
git config --global user.name "用户名"
git config --global user.email "邮箱"
设置让VSCode记住git账号和与邮箱:git config --global credential.helper store
1.本地先新建一个文件夹
2.在码云上新建一个仓库
3.在vscode中打开新建的文件夹,在源代码管理(长得像听诊器的那个)里,点击右上角的+号,选择本地文件夹,文件夹里就会有.git的文件夹(此文件夹为隐藏文件夹)

如果没有看到那个+号,可以参考这两篇博客https://www.cnblogs.com/d-i-p/p/10043682.html
https://www.cnblogs.com/d-i-p/p/10043744.html
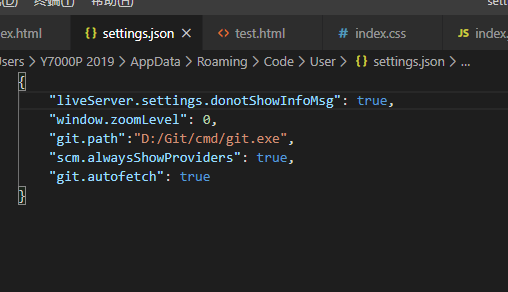
(这两篇博客只为你能找到+号,他们的配置方法和我的不同,然后在settings.json文件中再加上"scm.alwaysShowProviders": true,)
此时若已有+号,可跳过第4步骤
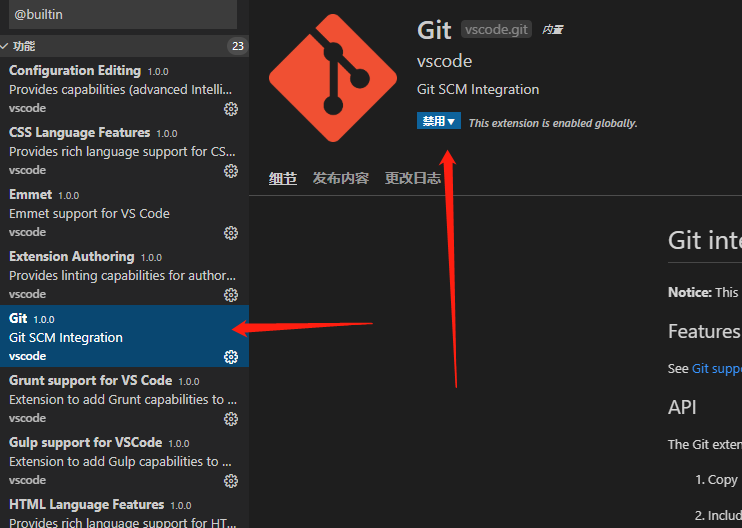
4.在vscode中搜索插件@builtin ,选中git的插件,然后点击启用

如果全部都操作之后发现还是没有+号,可以尝试将vscode卸载再重新安装(本人经历过一次,全部都搞了没有反应,卸载重装就好了)
5.在命令行输入以下代码,本地仓库与远程仓库建立连接
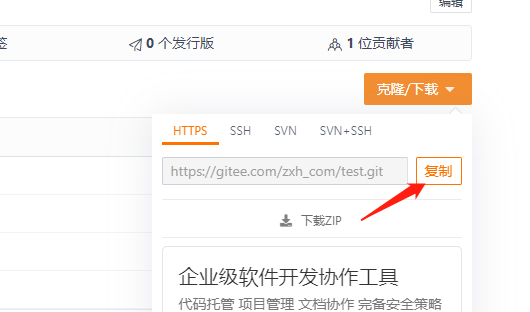
git remote add origin [git(Http)地址](Http地址去码云复制)
eg:git remote add origin https://gitee.com/zxh_com/test.git

6.打开.git的文件夹,找到config文件配置免密设置
初始是这样的:
url = https://gitee.com/zxh_com/test.git
改成这样:
url = https://zxh_com:*********@gitee.com/zxh_com/test.git (*********为码云的密码)
7.拉取服务器的代码到本地
git pull origin master
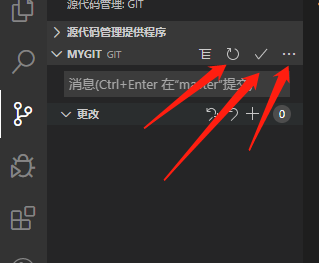
8.写好代码之后,点击源代码管理(长得像听诊器的那个)然后刷新,就可以在更改文件夹下看到你更改的文件,然后点击√,

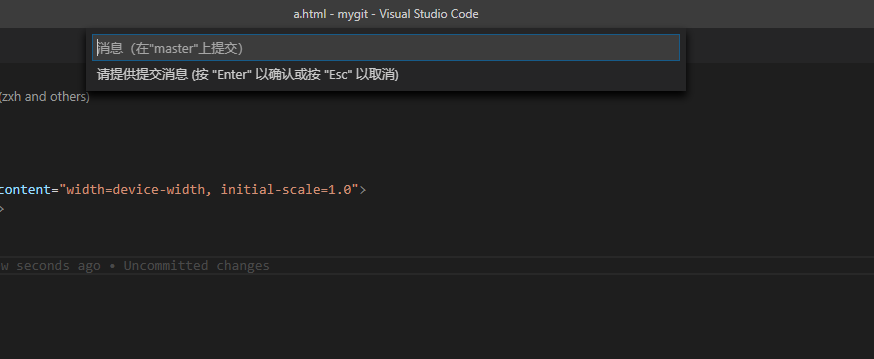
9.在输入框添加描述,回车

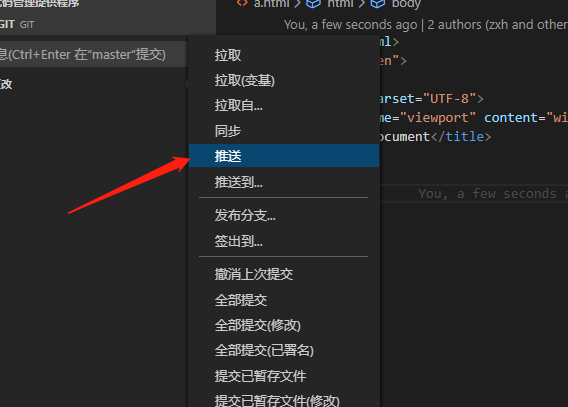
10.然后点击√旁边的... 再点击推送,就可以把代码推送到码云上面

11.去码云刷新网站即可看到

12.如果拉取报错there is no tracking infomation for the current branch(当前分支没有跟踪信息)(原因是拉取代码时,系统不知道将代码拉取到仓库的哪个分支)可以参考
https://www.cnblogs.com/zyjzz/p/7653378.html
不行的话就直接执行代码吧:git pull origin master
13,同一个文件更改,拉取报错的问题,参考:http://www.wld5.com/vscode/17736.html
B站参考的git视频教程:https://www.bilibili.com/video/av80791734?p=1



 浙公网安备 33010602011771号
浙公网安备 33010602011771号