基于vue封装的header 头部组件
一,头部标题动态绑定
二,头部返回统一处理
三,头部布局 (左,中,右) (左,右)
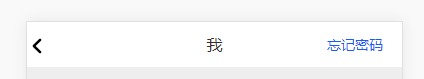
界面效果


父组件
<template>
<div class="profile">
<v-header :imgSrc="imgUrl" :title="titleDec" :text="textDec"> </v-header>
</div>
</template>
<script>
import vHeader from "../components/Header";
export default {
name: "profile",
components: {
vHeader,
},
data() {
return {
imgUrl: "",
titleDec: "我",
textDec: "忘记密码",
};
},
created() {
this.imgUrl = require("../assets/img/back.png");
},
};
</script>
<style lang="less">
.active {
color: #115ffb;
}
</style>
子组件
<template>
<div class="header">
<!-- 返回箭头 -->
<div class="header_arrow" @click="getBack">
<slot name="header_arrow">
<img :src="imgSrc" alt="" slot="header_arrow" />
</slot>
</div>
<!-- 中间标题问题 -->
<div class="header_title">
<slot name="header_title">
<span>{{ title }}</span>
</slot>
</div>
<!-- 文字与图标 -->
<div class="header_icon">
<slot name="header_icon">
<span>{{ text }}</span>
</slot>
</div>
</div>
</template>
<script>
export default {
name: "Header",
props: {
title: {
type: String,
},
imgSrc: {
type: String,
},
text: {
type: String,
},
},
methods: {
// 返回上一页
getBack() {
this.$router.back(-1);
},
},
};
</script>
<style lang="less">
.header {
position: fixed;
top: 0;
left: 0;
right: 0;
height: 45px;
background-color: #fff;
display: flex;
justify-content: center;
align-items: center;
}
// 左中右布局, 直接给中间的盒子设置flex:1;
.header .header_title {
flex: 1;
height: 100%;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
font-size: 16px;
color: #333;
font-weight: 700;
margin-left: -5%;
margin-right: -20%;
}
.header_arrow {
width: 5%;
}
.header_arrow img {
vertical-align: middle;
}
.header_icon {
width: 20%;
font-size: 14px;
color: #115ffb;
}
</style>



