Vue + Element 实现动态添加input
此篇博客背景:项目开发技术为vue+element,需求为form表单中动态添加input表单,本element中有现成form动态添加案例,但ui小姐姐效果图与ui库有些微差别,固重新整理。废话不多说啦,正式开始了:
代码地址:https://codepen.io/newgingkgo/pen/gObMMow (备注:将代码复制至vue项目即可查看效果)
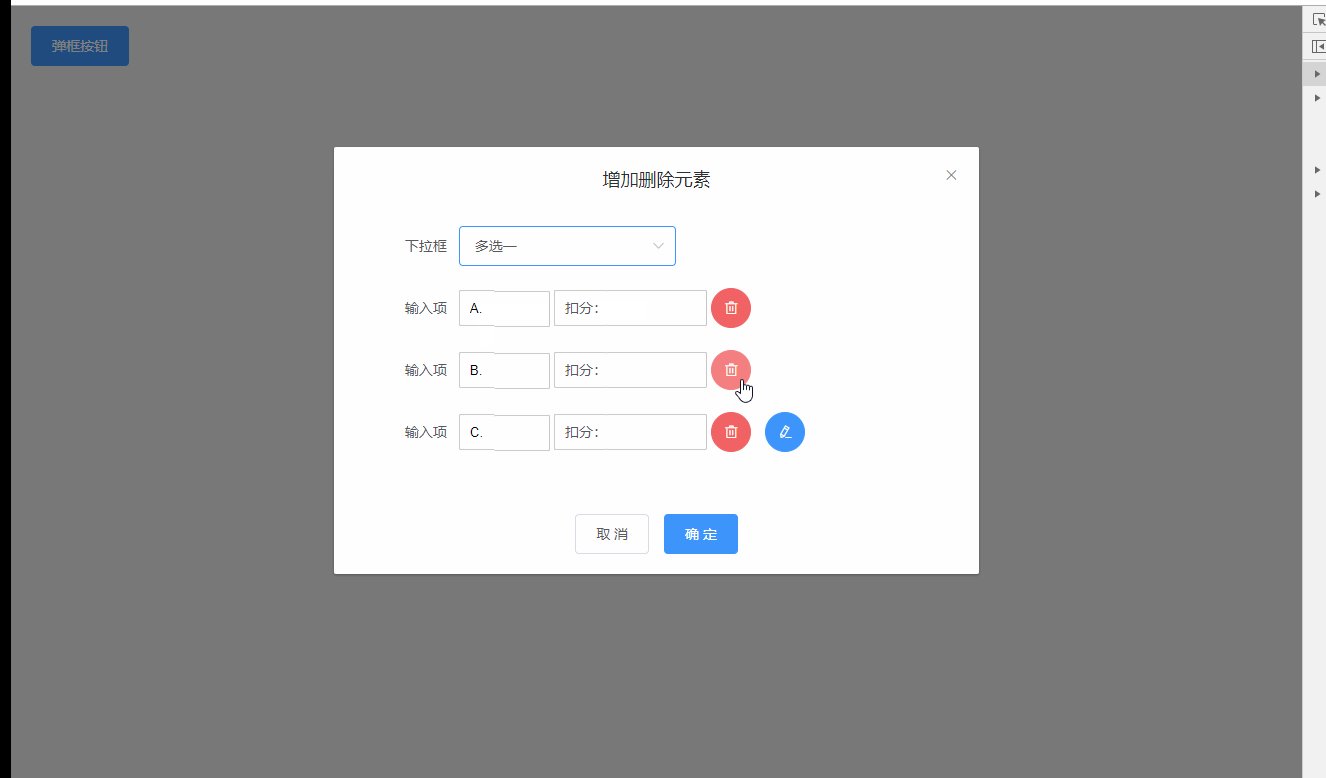
需求: ①新增检查项中,当输入模式为“二选一”时,需展示这两行输入框。
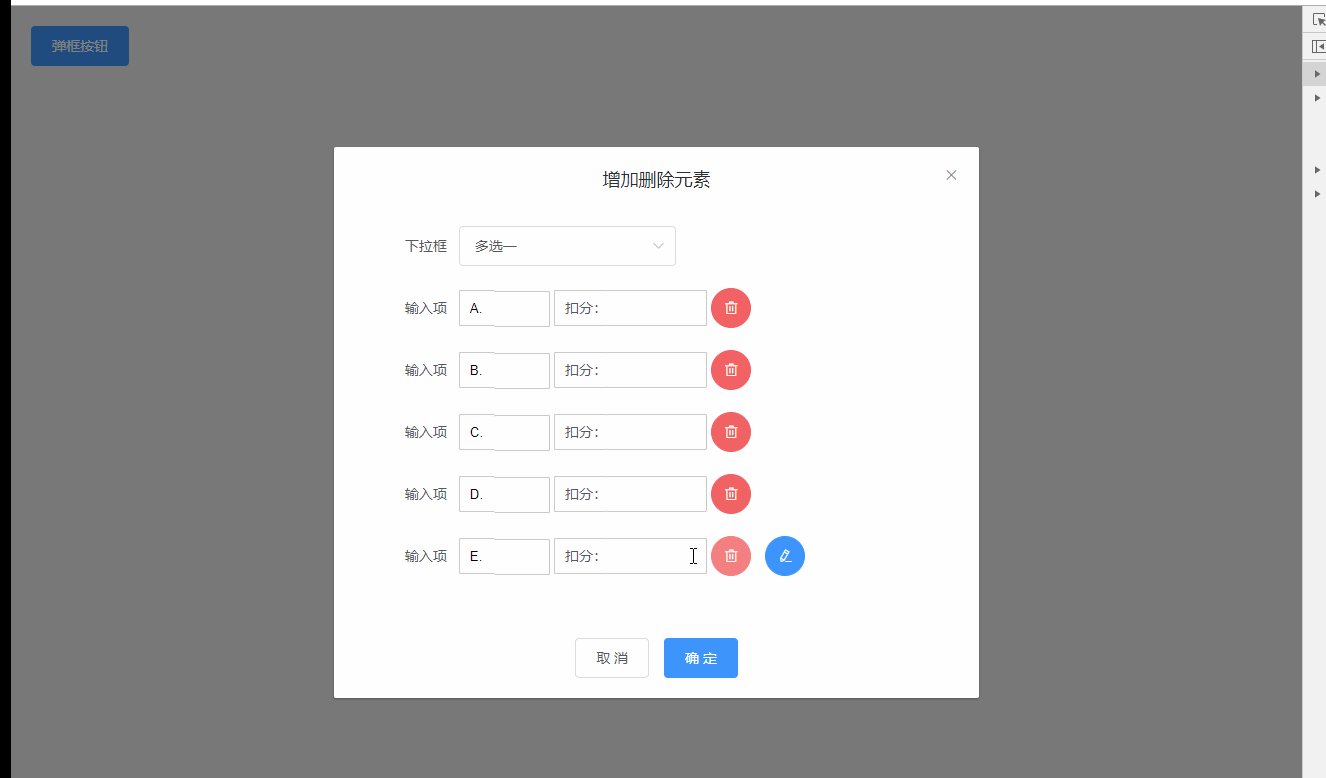
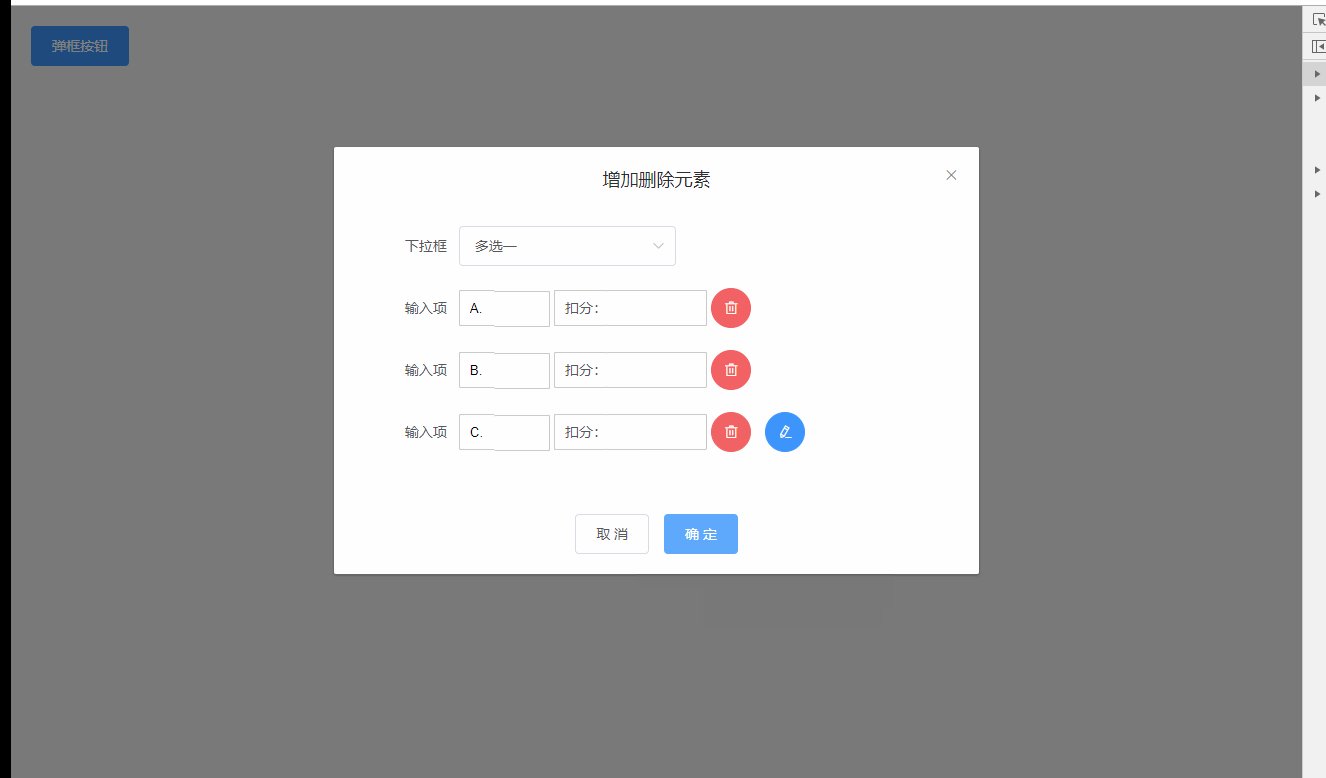
②输入模式为“多选一”时,可以动态的新增、删除每一行的输入框;选择“多选一”时,至少需要输入三行,最多输入六行。
③每一行前有字母“A、B、C…”,按字母排序。当有四行(A、B、C、D)时,用户删除“B”后,剩余三项自动变为“A、B、C”。