vue实例讲解之vue-router的使用
实例讲解系列之vue-router的使用
先总结一下vue-router使用的基本框架:
1.安装并且引入vue-router
安装:npm install vue-router --save-dev

2.执行Vuerouter:
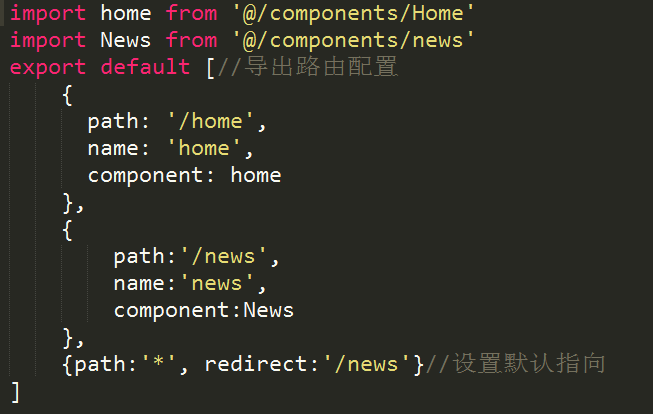
3.写好路由配置:

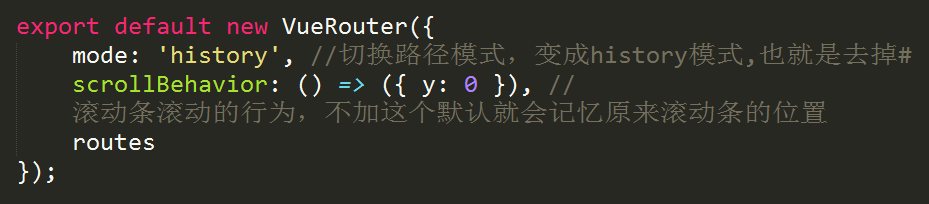
4.new 一个vueRouter实例,并且将路由配置文件,传到vueRouter实例上去。

5.在入口文件里面引入vueRouter实例并且挂载到vue实例上

下面进行实例讲解:
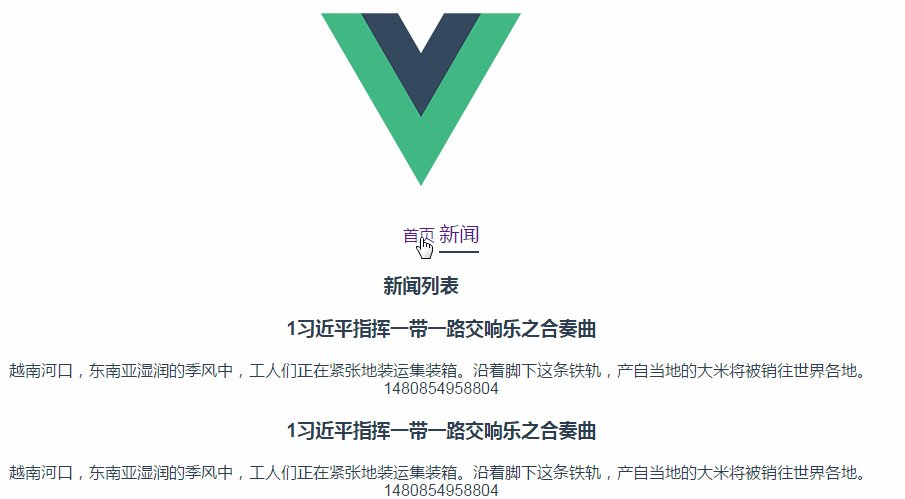
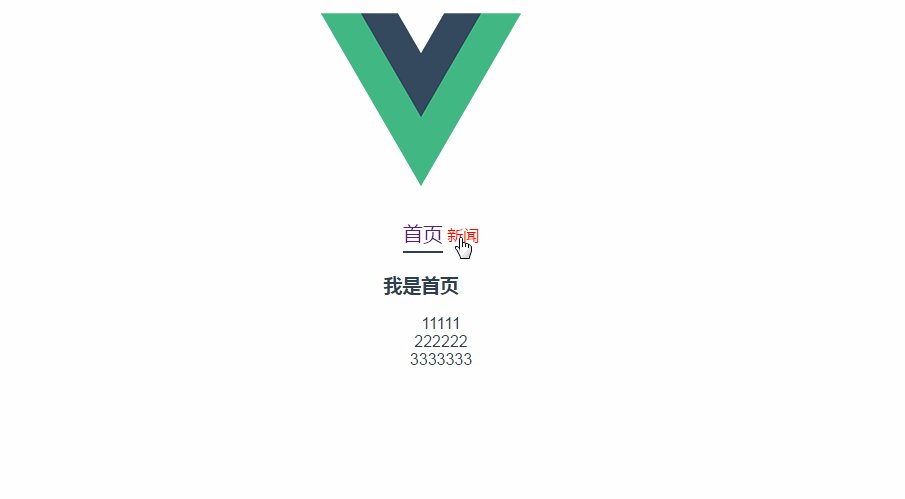
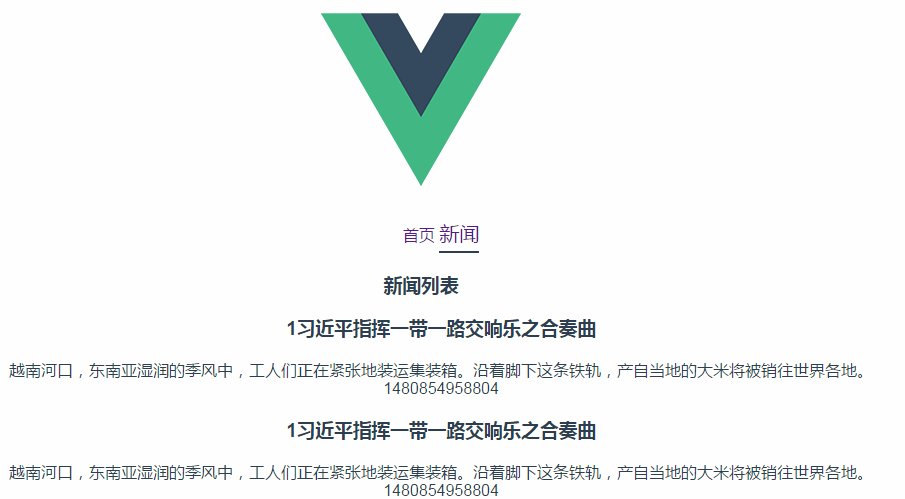
先来看项目最终的效果:

做这个实例的步骤:
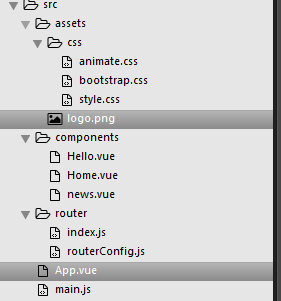
来看一下项目的目录结构

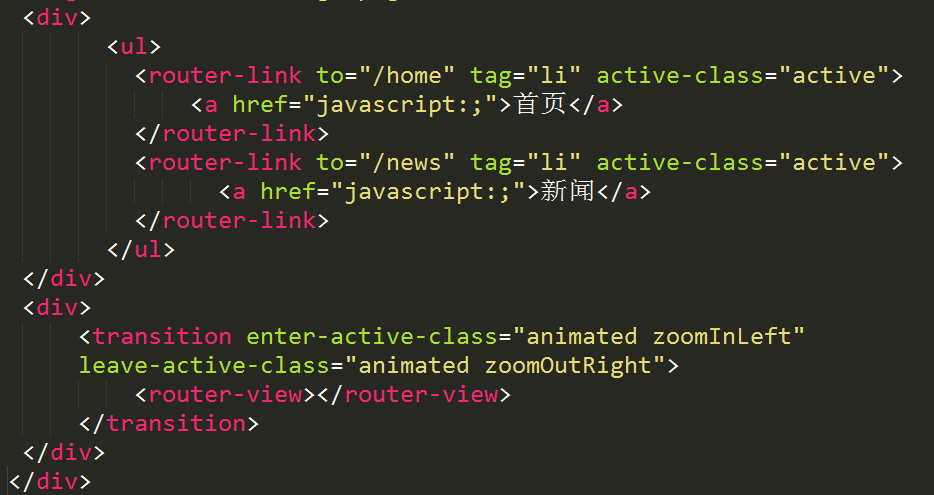
1.在App.vue文件里面添加router-link和router-view

active-class是指定当前路由位置的
transition是用来做路由切换动画的。
2.规划组件,在src目录下建立一个componets目录,里面建立一个home.vue组件来存放首页的代码。news.vue来存放news列表代码。
home:

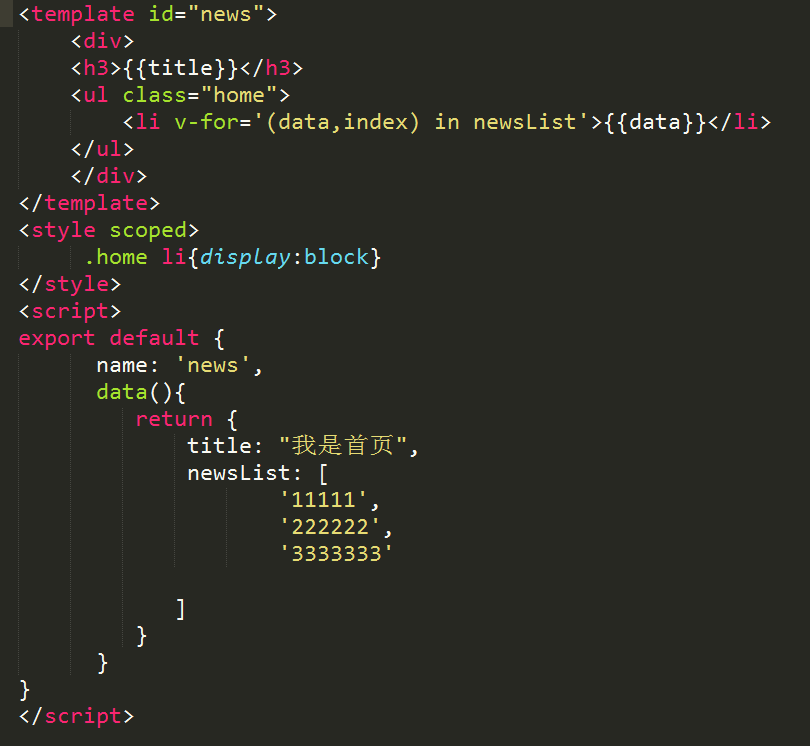
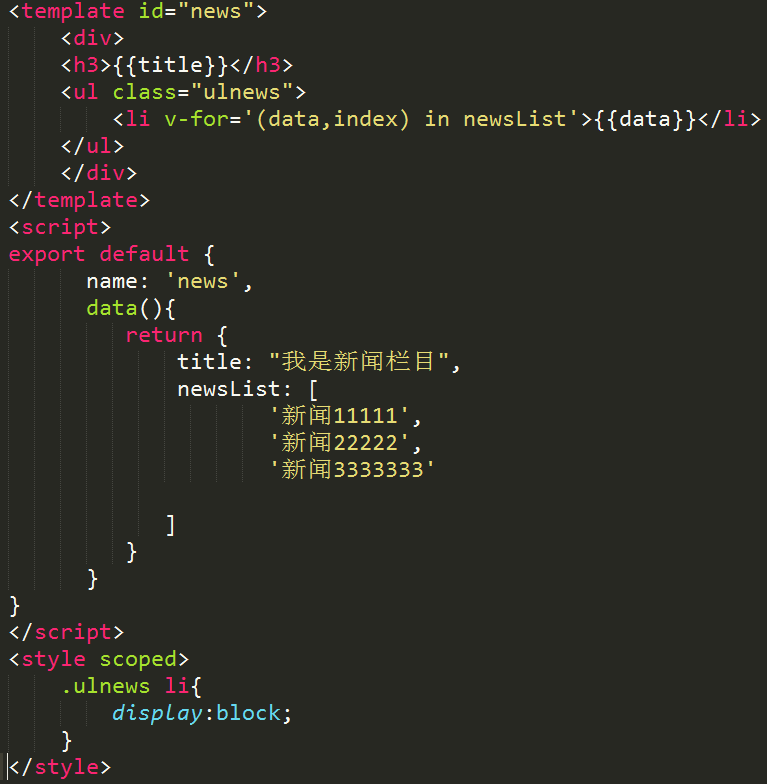
news:

2.设置路由配置文件,src目录下建立一个router文件夹新建一个index.js,routerConfig.js
routerConfig.js:

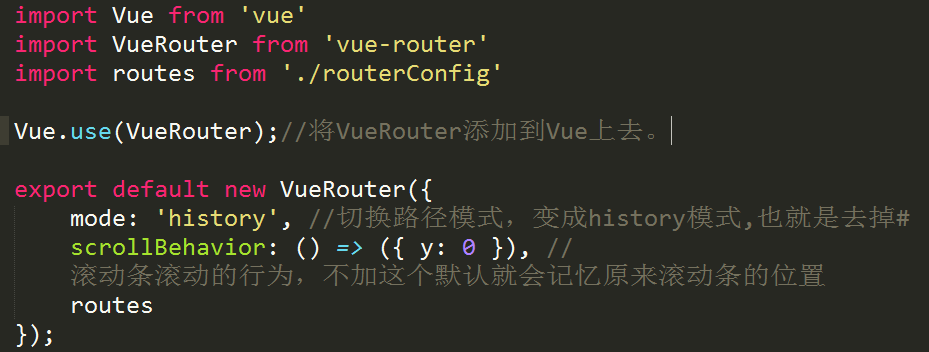
index.js

mode和scrollBehavior的作用请看代码注释。
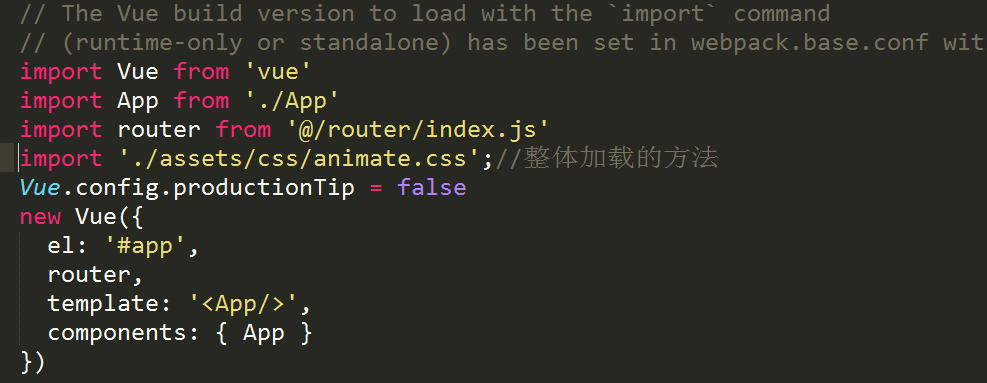
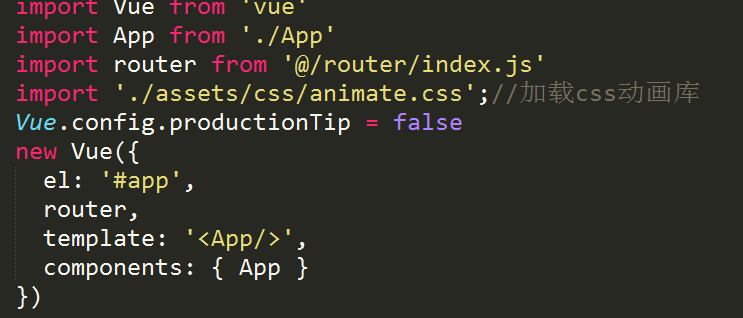
3.在入口文件挂载vuerRuter

执行npm run dev就可以查看效果了。
在这个项目中使用了animate.css动画库做路由切换动画。
需要在我们在main.js中引入这个css库

项目源代码下载地址:


 浙公网安备 33010602011771号
浙公网安备 33010602011771号