原型设计工具比较与实验
一、原型设计工具的对比与分析
1、Axure的优缺点
(1)优点
Axure作为老牌的原型图工具,功能最齐全,交互最多样,基本任何想要的效果都可以实现,尤其在制作PC端原型图上有优势。
(2)缺点
Axure缺点同样也相当明显,Axure的动态面板、中继器等功能都是强大的,但是不容易搞懂。AXURE的素材也是很蛋疼的问题,大部分PM 都会在AXURE原型库、素材库去寻找相应的第三方素材库,进行载入,需要花费相应的时间。
2、墨刀的优缺点
(1)优点
墨刀对于APP的原型设计真的是体验非常好,怎么说呢?就像有一个无形的人在帮助你,和你一起打造你的原型APP。(当然以后也适用微信小程序的设计),其控件的拖拉、大小的调整,都会自然的去匹配相应的母版大小。无需去担心有多移动一点或多 选择一点。并且墨刀的系统控件都是基于APP,以及系统平台IOS和安卓,因此在里面可以首先选择相应的设备布局,减少了不少工作环节。
(2)缺点
墨刀的缺点就是相应的就是不自由啦,首先这也于墨刀的产品定位有关,清晰定位为移动端原型设计工具,因此在交互效果上、控件组合上,操作面板的选择上都不如AXURE 灵活,并且效果切换因为是采用连线的方式,有时候会让使用者脑子错乱的感觉。并且目前原型的交互效果系统自带的还比较少,但基本满足日常所有原型的使用。另外需要充费才能够使用更强大的共享创建功能
3、mockpuls的优缺点
(1)优点
Mockpuls(摩客)是一款简介快速的原型图设计工具。审核软件团队、个人在软件开发的设计阶段使用。其低保真、无需学习、快速上手、功能够用。并能够很好地表达自己的设计。Mockpuls设计了组件、图标、收藏、母版的Tab,切换起来很方便。还筛选了一部分常用的组件固定在组件库上面,实现高频操作不用找。另外折叠面板的功能很棒,不用纠结展开和关闭的问题。
(2)缺点
摩客的表格功能还需要完善,和它提倡的快速目标有差距,不支持鼠标悬停,手机预览不是很清楚,日历表组件是静态的。
二、在线听歌原型设计
1.将引导页面1左滑,进入下一引导页面

2.将引导页面2左滑,进入下一页面

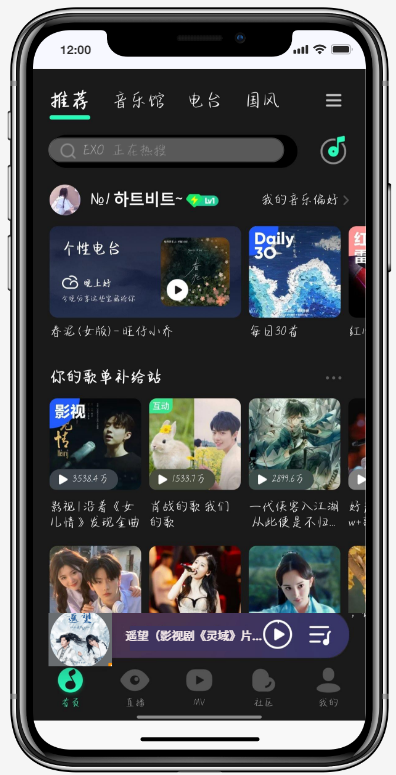
3.将引导页面3左滑,或点击进入,即可进入主页面

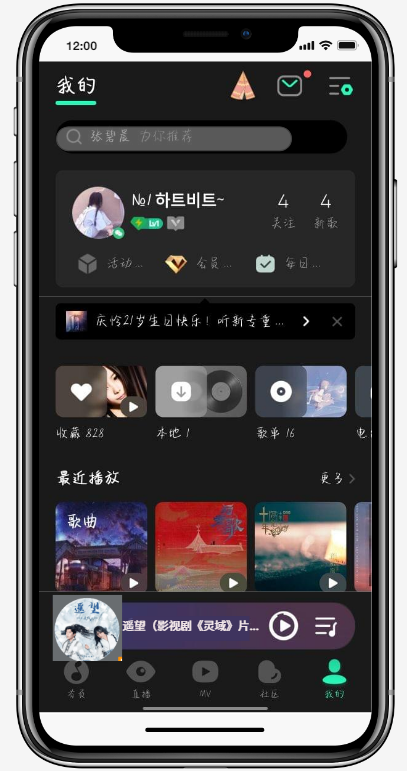
4.点击首页中的“我的”即可进入“我的”,点击下方音乐栏,即可进入播放页面,点击上方的搜索栏即可进入搜索页面

5.点击“我的”页面中的“首页”即可进入“首页”,点击下方音乐栏,即可进入播放页面,点击上方的搜索栏即可进入搜索页面

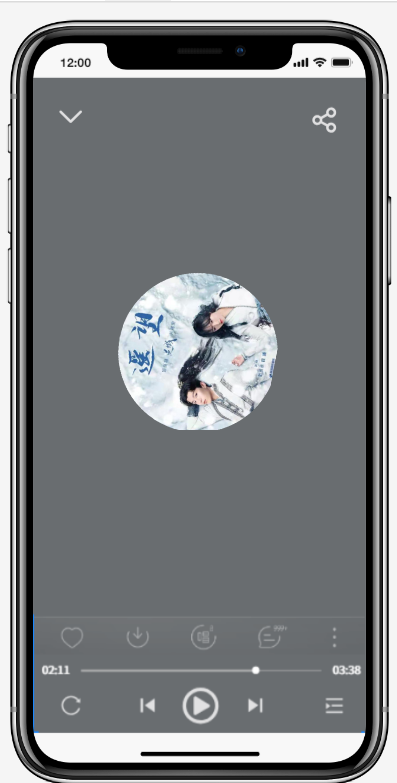
6.在播放页面点击下箭头即可返回首页

7.点击左箭头即可返回首页面

网页链接:https://modao.cc/app/l1x04szd6z20ze 《在线听歌》

