图书管理系统用ajax删除书籍

urlpatterns = [ path('admin/', admin.site.urls), path('addrecord/', views.addrecord), path('query/', views.query), path('query2/', views.query2), ############## 图书管理系统 ############# path("books/",views.book_view), re_path("^$",views.book_view), path("books/add/",views.book_add), re_path("^books/edit/(?P<edit_book_id>\d+)$",views.book_edit), re_path("^books/delete/(?P<del_book_id>\d+)$",views.book_del), re_path("^books/ajx_delete/(?P<del_book_id>\d+)$",views.book_ajx_del), #新加ajx-delete url地址 ]
def book_ajx_del(request,del_book_id): #定义视图函数 response = {"state": True} try: Book.objects.filter(pk=del_book_id).delete() except: response = {"state": False} return HttpResponse()

1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> 8 <link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css"> 9 </head> 10 <body> 11 12 <h3>查看书籍</h3> 13 <div class="container"> 14 <div class="row"> 15 <div class="col-md-8 col-md-offset-2"> 16 <a href="/books/add/" class="btn btn-primary">添加书籍</a> 17 <table class="table table-bordered table-hover table-striped"> 18 <thead> 19 <tr> 20 <th>编号</th> 21 <th>书籍名称</th> 22 <th>价格</th> 23 <th>出版日期</th> 24 <th>出版社</th> 25 <th>作者</th> 26 <th>操作</th> 27 </tr> 28 </thead> 29 <tbody> 30 {% for book in book_list %} 31 <tr> 32 <td>{{ forloop.counter }}</td> 33 <td>{{ book.title }}</td> 34 <td>{{ book.price }}</td> 35 <td>{{ book.pub_date|date:"Y-m-d" }}</td> 36 <td>{{ book.publish.name }}</td> 37 <td> 38 {% for author in book.authors.all %} 39 <span>{{ author.name }}</span> 40 {% if not forloop.last %} 41 , 42 {% endif %} 43 {% endfor %} 44 45 </td> 46 47 <td> 48 {% csrf_token %} 49 {# <a href="/books/delete/{{ book.pk }}" class="btn btn-danger btn-sm" id="del_btn">删除</a>#} 50 <button class="btn btn-danger btn-sm del_btn" pk="{{ book.pk }}" >删除</button> 51 {# 自定义pk属性 获取book_id#} 52 <a href="/books/edit/{{ book.pk }}" class="btn btn-warning btn-sm">编辑</a> 53 </td> 54 </tr> 55 56 {% endfor %} 57 <form action=""></form> 58 </tbody> 59 </table> 60 </div> 61 </div> 62 </div> 63 <script src="/static/js/jquery.js"></script> 64 <script> 65 $(document).ready(function(){ 66 $("h3").click(function () { 67 $(this).css("color","green") 68 }); 69 $(".del_btn").click(function(){ 70 71 var str1= $(this).attr("pk"); 72 var s=$(this).parent().parent(); 73 console.log(str1) 74 $.ajax({ 75 url:"/books/delete/"+str1, {#拼接获取url地址#} 76 type:"post", 77 data:{ 78 csrfmiddlewaretoken:$("[name='csrfmiddlewaretoken']").val() 79 }, 80 success:function () { 81 {#location.href="/books/delete/$(this).val()/"#} 82 {#console.log(response);#} 83 s.remove() {#删除tr#} 84 } 85 86 }); 87 }); 88 89 }); 90 91 </script> 92 </body> 93 </html>
坑url "/"
django匹配的网址,如果只差最后一个"/" 会加上"/",重新发送请求,即重定向到新网址。
这个参数是 APPAND_SLASH 默认是True
如
path("books/add/",views.book_add),
我们访问 http://127.0.0.1/books/add django会加上/ 访问http://127.0.0.1/books/add/ 用get方式 如果遇到post请求变成get请求 可以看看是否是这个坑
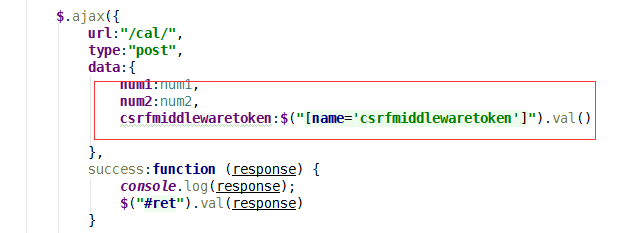
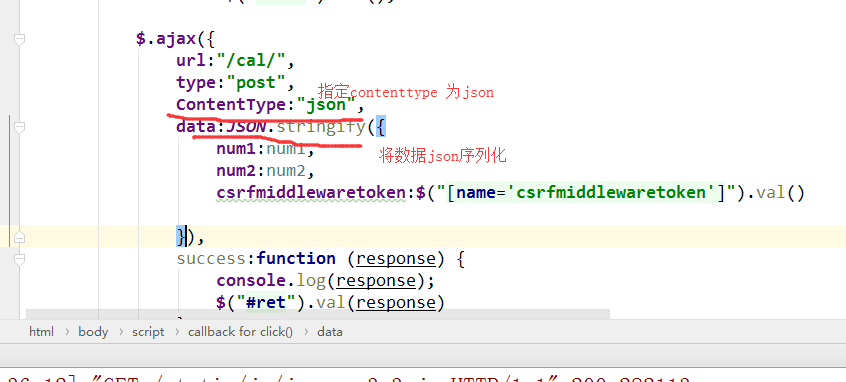
ajax 数据封装格式
默认是 urlencoded方式。

也可按json格式封装,需指定content-type 为json 并将数据json格式化

ajax 上传文件
<!- index-> <div> 姓名<input type="text" id="user"> 文件<input type="file" name="file_obj" id="file"> <input type="button" class="filebtn" value="提交"> <p class="msg"></p> </div>
$(".filebtn").click(function () { var formdata=new FormData(); formdata.append("file_obj",$("#file")[0].files[0]); formdata.append("user",$("#user").val()); $.ajax({ url:"/file_put/", type:"post", // Ajax上传文件必备参数 processData: false , // 不处理数据 contentType: false, // 不设置内容类型 data:formdata, success:function (response) { console.log(response); if (response=="OK"){ $(".msg").html("提交成功!") } } }) })






 浙公网安备 33010602011771号
浙公网安备 33010602011771号