补充日期★
var mydate=new Date();
mydate.toLocaleDateString();/*yyyy/MM/dd*/
mydate.toLocaleTimeString();/*AM or PM HH:mm:ss*/
mydate.toLocaleString();/*yyyy/MM/dd AM or PM HH:mm:ss*/
补充事件★
window.onload=function(){
//页面全部加载完成后执行这里的代码
}
window对象的属性
1. 状态栏(status)[IE勉强支持]
window.status='欢迎';
2. 屏幕(screen)
window.screen.width;/*获取屏幕完整宽度*/
screen.height; /*获取屏幕完整高度*/
screen.availWidth; /*获取屏幕可用宽度(去掉了任务栏)*/
screen.availHeight; /*获取屏幕可用高度(去掉了任务栏)*/
3. 历史记录(history)
history.length; /*本次打开浏览器访问过的页面数量*/
history.back(); /*返回上一页*/
history.forward(); /*下一页*/
history.go(2); /*下2页*/
history.go(-1); /*上一页*/
4. 地址栏(location)★
location.reload(); /*刷新页面*/
location.replace('x.html');/*跳转到x.html,不留历史记录*/
location.assign('x.html');/*跳转到x.html,保留记录*/
5. 设备信息(navigator)
navigator.userAgent; /*获取浏览器信息和当前系统信息*/
6. 文档(document)

tips:protocol协议名称 host主机 hostname域名 port端口 pathname路径 search用get方式提交的数据 hasn毛链接 href整个网络资源的网址
try-catch(异常捕获)
try{
//这里写有可能会出现错误的代码
}catch(err){
//如果真的报错了,则会执行这里的代码,err是错误信息
}
//后面的代码会继续运行,不会受到前面错误的影响
DOM(Document Object Model)-文档对象模型
访问HTML标签的一套标准语法
bgColor(设置当前页面的背景色)
document.bgColor='red';/*不常用*/
getElementById(根据ID来查找唯一的标签,找不到返回NULL)★
document.getElementById('元素ID');
以下3个方法返回的不是Array,是伪数组(与Array结构类似)
getElementsByName(根据表单标签的Name来查找一组元素,找不到[])★
document.getElementsByName('Name值');
getElementsByTagName(根据标签名获取一组元素,找不到[])★
document.getElementsByTagName('div');
getElementsByClassName(根据类名获取一组元素,找不到[])★
document.getElementByClassName('class1');
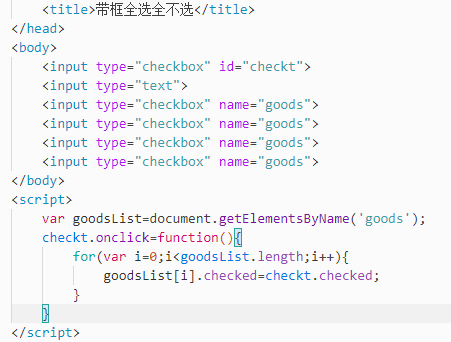
例子1

例子2

Node(节点)★ (共五个 1元素节点 2属性节点 3文本节点 4文档节点(9) 5注释节点(8))
元素节点
var mydiv=document.getElementById('mydiv');
console.log(mydiv.nodeType);//节点类型(1)
console.log(mydiv.nodeName);//节点名称(DIV)
console.log(mydiv.nodeValue);//节点值(NULL)
属性节点★
var cls = mydiv.getAttributeNode('class');
console.log(cls.nodeType);//节点类型(2)
console.log(cls.nodeName);//节点名称(class)
console.log(cls.nodeValue);//节点值(wc)
文本节点★
var txt=document.createTextNode('JavaScript VS PHP');
console.log(txt.nodeType);//节点类型(3)
console.log(txt.nodeName);//节点名称(#text)
console.log(txt.nodeValue);//节点值(JavaScript VS PHP)
元素节点属性
以下适用于IE8-
ul.childNodes; //所有子节点
ul.firstChild; //第一个子节点
ul.lastChild; //最后一个子节点
ul.nextSibling; //下一个兄弟节点
ul.previousSibling; //上一个兄弟节点
以下适用于IE9+
ul.firstElementChild; //第一个子节点
ul.lastElementChild; //最后一个子节点
ul.nextElementSibling; //下一个兄弟节点
ul.previousElementSibling; //上一个兄弟节点
通用
ul.children; //所有子节点
ul.parentNode; //父节点
兼容写法(如果左边的使用不了,就使用右边的语法)★
ul.firstElementChild || ul.firstChild;
ul.lastElementChild || ul.lastChild;
ul.nextElementSibling || ul.nextSibling;
ul.previousElementSibling || ul.previousSibling;
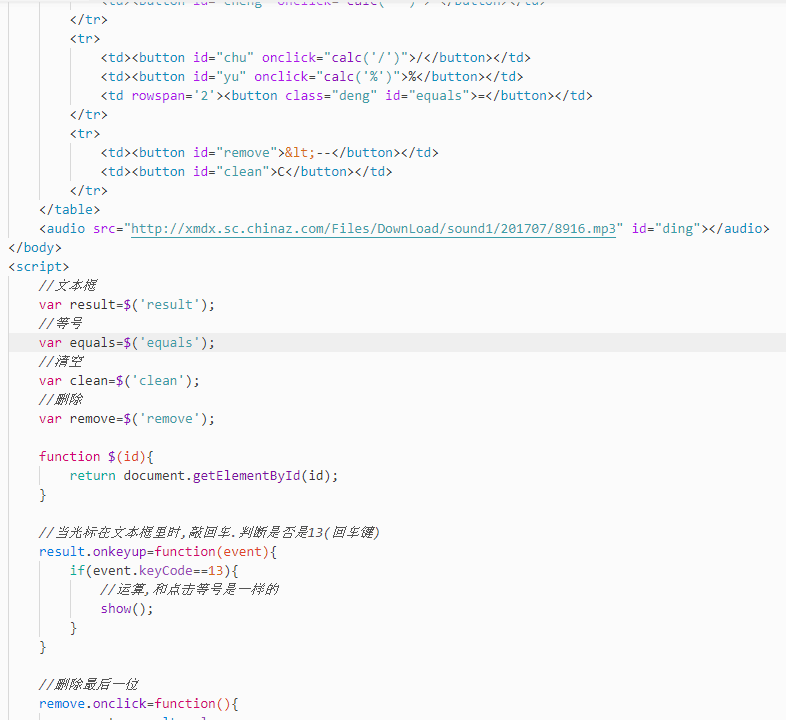
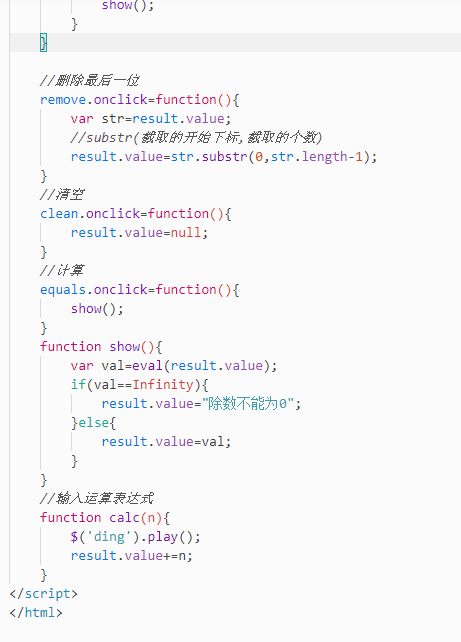
超级计算1



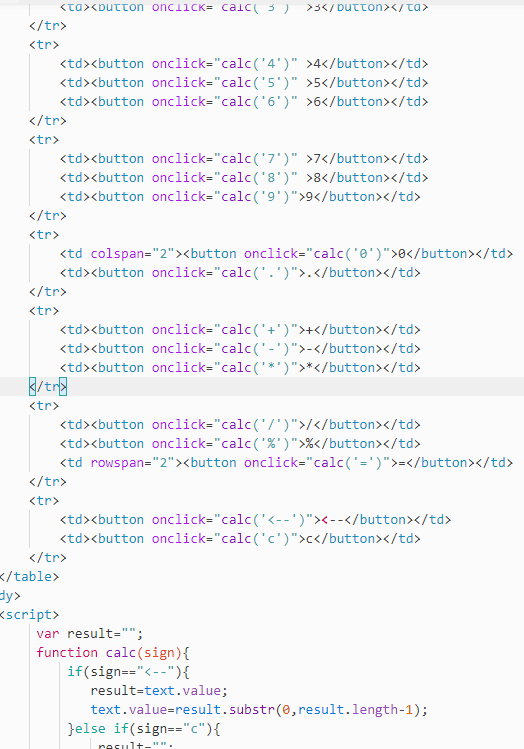
超级计算器2



计算器效果图








 浙公网安备 33010602011771号
浙公网安备 33010602011771号