CSS凹型导航按钮
一般需求,圆角看起来更加舒服,但是下面直角略显生硬

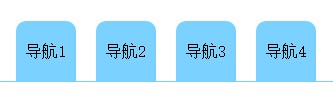
于是设计师有了下面的需求,下面加上小凹型:

凹型?凹型?凹型?有点变态,这怎么实现...........
图片肯定是最先考虑到的,CSS实现有貌似有一定难度.......
别怕,咋们遇难而上,go go...
先上html结构,这个很简单,没什么可以说明的:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<title>css凹型导航</title>
</head>
<body>
<nav id="nav">
<ul>
<li>
<div class="left"></div>
<div class="con">导航1</div>
<div class="right"></div>
</li>
<li>
<div class="left"></div>
<div class="con">导航2</div>
<div class="right"></div>
</li>
<li>
<div class="left"></div>
<div class="con">导航3</div>
<div class="right"></div>
</li>
<li>
<div class="left"></div>
<div class="con">导航4</div>
<div class="right"></div>
</li>
</ul>
</nav>
</body>
</html>
再看CSS
#nav {
background: #fff;
border-bottom: 1px solid #7bd1ff;
width: 960px;
margin: 100px auto;
height: 60px;;
}
#nav ul li {
float: left;
list-style: none;
height: 60px;
margin: 0 10px;
}
li * {
float: left;
transition: all .2s;
}
.con {
width: 60px;
height: 60px;
line-height: 60px;
text-align: center;
background: #7bd1ff;
border-radius: 10px 10px 0 0;
}
/*
设置凹型的尺寸,
通过margin定位
*/
.left, .right {
width: 7px; height: 7px; margin: 53px 0 0 0;
}
/*
下面的是关键,主要是用到了径向渐变 radial-gradient,
通过比例划分实现直接透明过度到背景色,没有渐变
测试结果显示 transparent 50% 并不能一半透明一半有颜色,70%+比较何时
*/
.left { background: -webkit-radial-gradient(top left, circle, transparent 70%, #7bd1ff 30%); }
.right { background: -webkit-radial-gradient(top right, circle, transparent 70%, #7bd1ff 30%); }
li:hover .con { background: #2d85ff }
li:hover .left { background: -webkit-radial-gradient(top left, circle, transparent 70%, #2d85ff 30%); }
li:hover .right { background: -webkit-radial-gradient(top right, circle, transparent 70%, #2d85ff 30%); }
so,这样,是不是也没有什么难度,轻松搞定。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号