安卓第五,六周作业
1.返回键实现对话框弹出是否退出应用程序
package com.example.myapplication55; import androidx.appcompat.app.AlertDialog; import androidx.appcompat.app.AppCompatActivity; import android.content.DialogInterface; import android.os.Bundle; import android.view.KeyEvent; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onKeyDown(int keyCode, KeyEvent event) { //点击返回键 if(keyCode==KeyEvent.KEYCODE_BACK){ //声明弹出对象并初始化 AlertDialog.Builder builder=new AlertDialog.Builder(this); builder.setTitle("提示:"); builder.setMessage("是否退出?"); //设置确定按钮 builder.setNegativeButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { finish(); } }); //设置取消按钮 builder.setPositiveButton("取消",null); //显示弹窗 builder.show(); } return super.onKeyDown(keyCode,event); } }

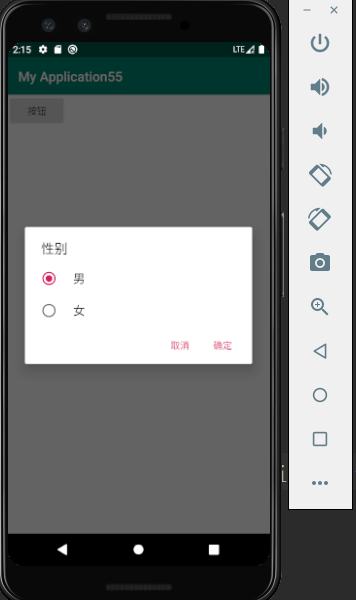
2.实现以下场景:从一个activity中点击一个按钮后,弹出一个单选按钮对话框,上面有“男”“女”两个选项,选定后,TOAST弹出 你选择了男,或你选择了女(参考书上改字体)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/bt" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮"/> </LinearLayout> ///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////// package com.example.myapplication55; import android.app.AlertDialog; import androidx.appcompat.app.AppCompatActivity; import android.content.DialogInterface; import android.os.Bundle; import android.view.View; import android.widget.Toast; public class MainActivity extends AppCompatActivity implements View.OnClickListener { int x = 0; private String Arr[] = {"你选择了男","你选择了女"}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); findViewById(R.id.bt).setOnClickListener(this); } @Override public void onClick(View v){ AlertDialog dialog; AlertDialog.Builder builder = new AlertDialog.Builder(this); builder.setTitle("性别"); builder.setSingleChoiceItems(new String[]{"男", "女"},0,new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { x = which; // Toast.makeText(MainActivity.this,Arr[i], Toast.LENGTH_SHORT).show(); } }); builder.setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { // final String items[]={"男","女"}; Toast.makeText(MainActivity.this,Arr[x], Toast.LENGTH_SHORT).show(); dialog.dismiss(); } }); builder.setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }); dialog = builder.create(); dialog.show(); } }

3.布局(详见:Android第五周上机word文档)
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:background="#0DBAFF"> <TextView android:layout_width="match_parent" android:layout_height="40dp" android:text="1.TextView显示的文本信息" android:textSize="30sp" android:layout_marginLeft="40dp" android:layout_marginRight="60dp" android:layout_marginTop="40dp" android:textColor="#4CFF00" /> <Button android:layout_width="match_parent" android:layout_height="60dp" android:text="2.按钮" android:textSize="30sp" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:layout_marginTop="90dp" android:textColor="#4CFF00"/> <EditText android:layout_width="match_parent" android:layout_height="60dp" android:text="3.编辑框:请输入信息" android:textSize="30sp" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:layout_marginTop="150dp" android:textColor="#4CFF00"/> <RadioGroup android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:orientation="horizontal"> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="250dp" android:text="4.男" android:textColor="#4CFF00" android:textSize="30sp" /> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="250dp" android:text="女" android:textColor="#4CFF00" android:textSize="30sp" /> </RadioGroup> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="电脑" android:textColor="#4CFF00" android:textSize="30sp" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:layout_marginTop="300dp"/> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="手机" android:textColor="#4CFF00" android:textSize="30sp" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:layout_marginTop="340dp"/> </RelativeLayout>

4.教材p76页 图3—17购物商城界面
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="15dp"> <ImageView android:id="@+id/iv" android:layout_width="100dp" android:layout_height="80dp" android:layout_centerVertical="true"/> <RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="10dp" android:layout_toRightOf="@id/iv"> <TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="桌子" android:textSize="20sp" android:textColor="#4B4343"/> <TextView android:id="@+id/tv_p" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="价格" android:textSize="20sp" android:textColor="#03A9F4" android:layout_below="@id/title" android:layout_marginTop="10dp"/> <TextView android:id="@+id/price" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="1800" android:textSize="20sp" android:textColor="#2196F3" android:layout_below="@id/title" android:layout_toRightOf="@id/tv_p" android:layout_marginTop="10dp"/> </RelativeLayout> </RelativeLayout>
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/gw" android:layout_width="match_parent" android:layout_height="40dp" android:text="购物商城" android:background="#2196F3" android:textSize="25sp" android:gravity="center"/> <ListView android:id="@+id/lv" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_below="@id/gw"/> </RelativeLayout>
package cn.itcast.listview; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; import android.widget.ListView; import android.widget.BaseAdapter; import android.widget.TextView; public class MainActivity extends AppCompatActivity { private ListView mListView; private String [] titles={"桌子","苹果","蛋糕","线衣"}; private String [] prices={"1800元","10元/kg","300元","350元"}; private int [] icons={R.drawable.table,R.drawable.apple,R.drawable.cake,R.drawable.wireclothes}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mListView = (ListView) findViewById(R.id.lv); MyBaseAdapter myAdapter = new MyBaseAdapter(); mListView.setAdapter(myAdapter); } class MyBaseAdapter extends BaseAdapter{ @Override public int getCount() { return titles.length; } @Override public Object getItem(int i) { return titles[i]; } @Override public long getItemId(int i) { return i; } @Override public View getView(int i, View view, ViewGroup viewGroup) { View view1= View.inflate(MainActivity.this,R.layout.list_item,null); TextView title = (TextView)view1.findViewById(R.id.title); TextView price = (TextView)view1.findViewById(R.id.price); ImageView iv = (ImageView)view1.findViewById(R.id.iv); title.setText(titles[i]); price.setText(prices[i]); iv.setBackgroundResource(icons[i]); return view; } } }







 浙公网安备 33010602011771号
浙公网安备 33010602011771号