多层级叠加问题
一、场景还原

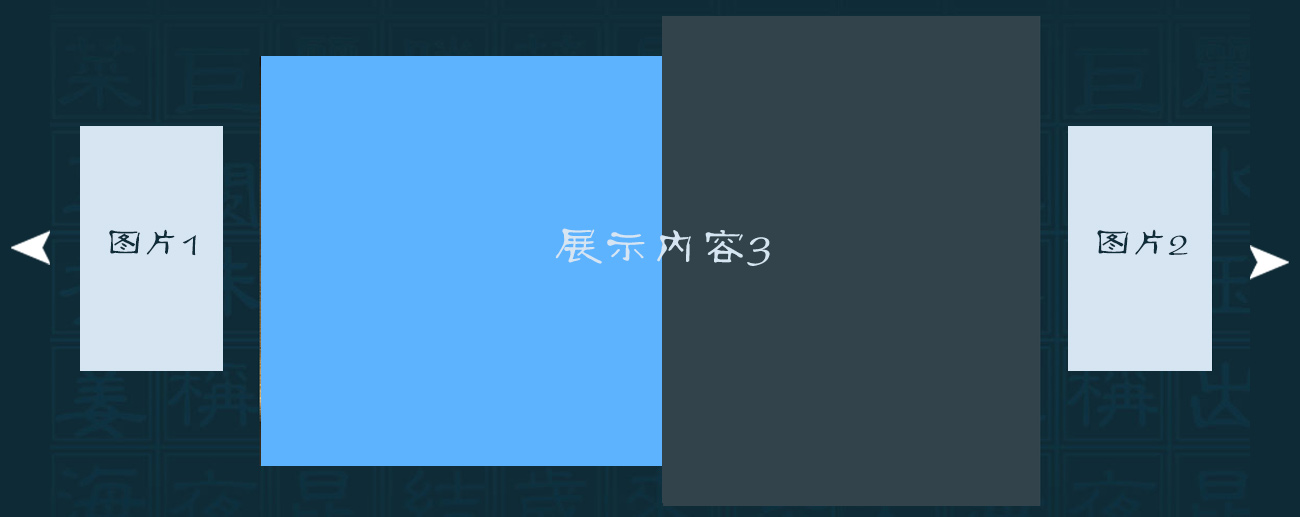
当前图片切换插件,点击向左向右箭头可以实现切换。希望做成点击左右小图即可切换。最偷懒的做法是将箭头大小改成小图大小,并去掉图片,然后覆盖在小图区域。
二、实现层级覆盖
1、z-index
最初始的做法是直接通过设置z-index值,层级高的在最上面。这样竟然ie10都不兼容!!!怀疑人生。。。
后测试发现,当给这个覆盖上去的div加上背景色即可实现。
然后单纯加上背景色实在不能满足需要。。。背景色加上去后我后面的图显示桌面搞。。。。傻
background:trasparent;
完成后ie均可兼容
2、若不适用z-index,需要调整元素位置。同一层级且定位方式相同,后面的元素可以覆盖前面的元素。同样需要加透明背景才能点击。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号