vue全家桶+Koa2开发笔记(1)--vuex
1. 安装webpack的问题: webpack坑系列--安装webpack-cli
3. 在命令行中使用 touch 执行新建文件;
5. vuex 最简单的介绍
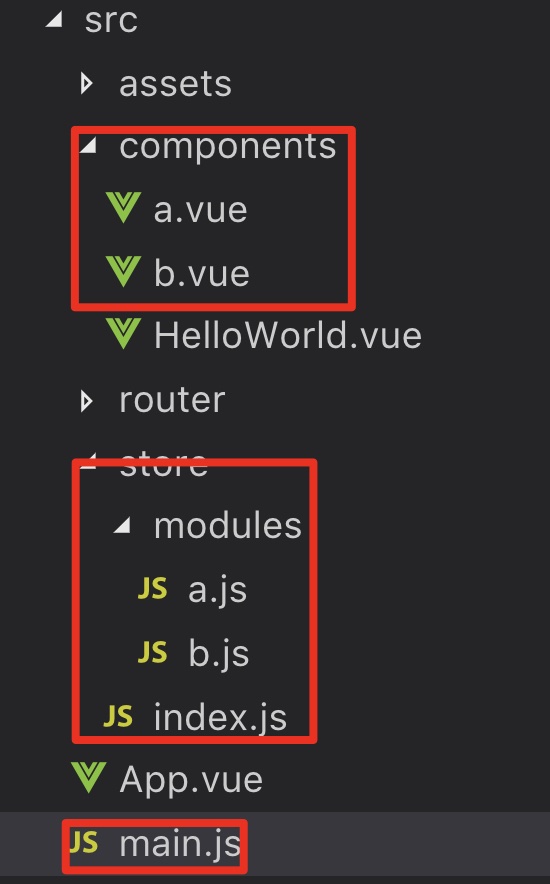
 目录如左侧所示,主要是标红的三个文件。
目录如左侧所示,主要是标红的三个文件。
5.1 store文件,编写vuex的各个功能,包括:
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) const state = { // 定义状态数据 count: 2 } const mutations = { // 定义方法,操作数据 increment (state) { state.count++ }, decrement (state) { state.count-- } } const actions = { add: ({commit}) => { // 触发上述的方法,对外提供的方法接口,可以在这里提供异步操作 commit('increment') }, reduce: ({commit}) => { commit('decrement') } } export default new Vuex.Store({state, mutations, actions})
5.2 然后在main文件中,引入store 注意这里是小写的store
import Vue from 'vue' import App from './App' import router from './router' import store from './store' Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, store, components: { App }, template: '<App/>' })
5.3 最后在vue文件中调用:
<template>
<div>
<h1>{{ $store.state.count }}</h1>
<button type="button" @click="add">增加</button>
<button type="button" @click="reduce">删减</button>
</div>
</template>
<script>
import { mapActions } from 'vuex'
export default {
methods: mapActions([
'add',
'reduce'
])
}
</script>
注意:在5.2中挂在元素时,加入的store,才能在接下来的文件中,引用到 $store
6. mapState 的使用方法 (文章标题: state,mapState,...mapState对象展开符详解 )
注意的是: 用data接收的 $store 不能及时响应更新,用computed就可以.
7. 多个组件使用不同的vuex:

主要涉及上面三个地方,其中
1、 main.js 主要用来引入注册 store,
2、 store文件夹下定义不同页面或组件对应的 vuex数据,并且有index来进行统一的对外输入,
3、 componments文件夹喜爱定义的a和b等组件是html范畴,调用vuex
具体如下所示:
(1)main文件引入 store的index文件如下所示:
import Vue from 'vue' import App from './App' import router from './router' import store from './store/index.js'//注意这里引入的是store文件夹下的index文件 Vue.config.productionTip = false new Vue({ el: '#app', router, store, components: { App }, template: '<App/>' })
(2) index文件 引入a和b文件
import Vue from 'vue'; import Vuex from 'vuex'; import moneys from './modules/a' import counts from './modules/b' Vue.use(Vuex)//安装注册vuex export default new Vuex.Store({//实例话vuex,并引入两个vuex定义的函数 modules:{ moneys, counts } })
(3)store文件夹下的a.js
const state = {//定义state
money: 10
}
const mutations = {//定义操作数据方法
add(state,parmas) {//接受传参的方法
state.money+=parmas;
},
reduce(state) {
state.money--
}
}
const actions = {//定义外部接口,包括异步处理
add: ({commit},parmas) => {//注意这里的传参方式
commit('add',parmas)
},
reduce: ({commit}) => {
commit('reduce')
}
}
export default {//抛出定义的函数和开启命名空间
namespaced:true, //用于在全局引用此文里的方法时标识这一个的文件名
state, mutations, actions }
对应的b与其类似。对外的index文件如下:
import Vue from 'vue'; import Vuex from 'vuex'; import moneys from './modules/a' import counts from './modules/b' Vue.use(Vuex)//安装注册vuex export default new Vuex.Store({//实例话vuex,并引入两个vuex定义的函数 modules:{ moneys, counts } })
(4)对应的vue调用vuex
<template>
<div class="box">
<div>{{$store.state.moneys.money}}</div><!-- 注意这里调用到的state值,需要带上命名空间moneys-->
<button @click="add(2)">增加</button>
<button @click="reduce">减少</button>
</div>
</template>
<script>
import {mapActions} from 'vuex'
export default {
methods: mapActions('moneys',['add','reduce'])//注意这里的命名空间 moneys
//this.$store.dispatch('delTask', {task, index}); 传递多个参数的时候 写成一个对象
}
</script>
以下两个方式一样:
changeTab(index){ this.$store.dispatch('leftNav/changeTab',index) //left是命名空间,index是传递的参数 }, //...mapActions('leftNav',['changeTab'])
分发事件和常规事件混合方法:
methods: { ...mapActions('a',['changeData']), //注意这里要写上...符号 triger:()=>{ alert(1); } }
附: 超简单入门Vuex小示例



 浙公网安备 33010602011771号
浙公网安备 33010602011771号