药品查询APP开发流程(八)--开发—yao_specs.js
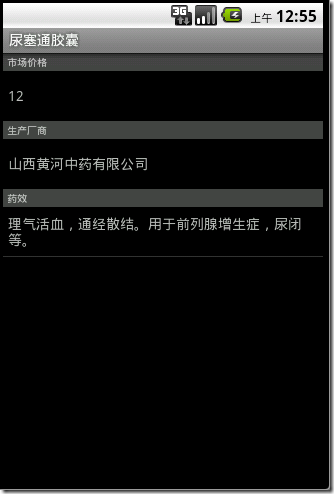
现功能--创建药品细节页面 --使用一个tableview显示药品细节,从数据库获取数据并付给tableview展示
* 实现步骤:
* 1-//创建currentWin对象指向当前窗口
* 2-//安装数据库得到的结果赋给db对象
* 3-//创建yaoName对象获取上级选择的药名以便查询该药的信息
* 4-//查询语句 获取药名
* 5-//创建tableview数据源
* 6-//创建tableview并设置数据源
* 7-//在当前窗口添加tableview
//1
var currentWin = Ti.UI.currentWindow;
//2
var db = Ti.Database.install('../yao.sqlite','yao');
//3
var yaoName = Ti.UI.currentWindow.yaoName;
//4
var rows = db.execute('SELECT * FROM yao WHERE name="' + yaoName + '"');
//5
var data = [
{title:'' + rows.fieldByName('price') + '', header:'市场价格'},
{title:'' + rows.fieldByName('company') + '', header:'生产厂商'},
{title:'' + rows.fieldByName('result') + '', header:'药效'},
];
//6
var tableview = Ti.UI.createTableView({
data:data
});
//7
currentWin.add(tableview);