

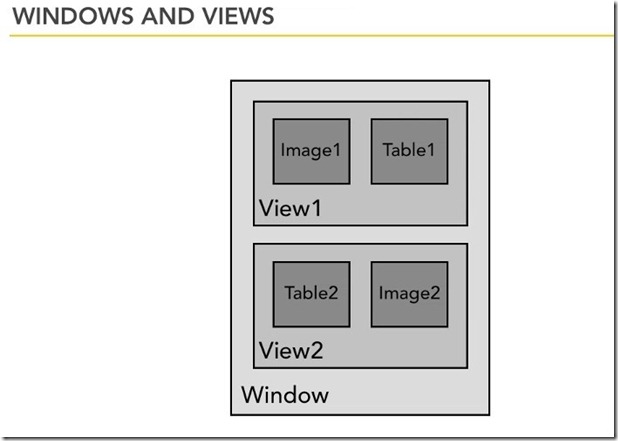
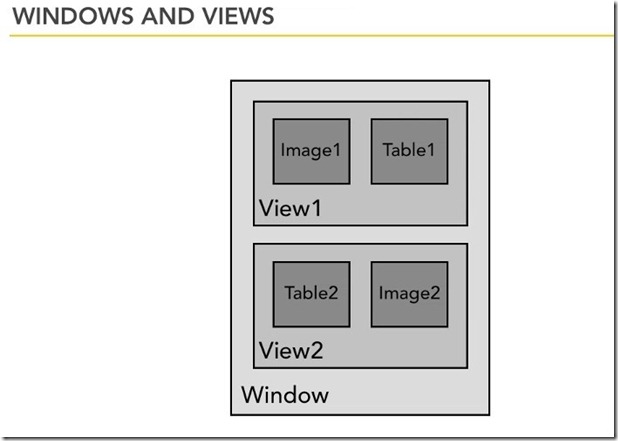
//创建一个window
var win = Titanium.UI.createWindow({
title:"window标题", //这个标题只在Android中显示; 在iOS, window 需要一个Tab group才能显示
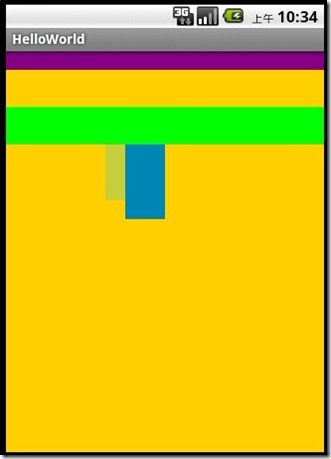
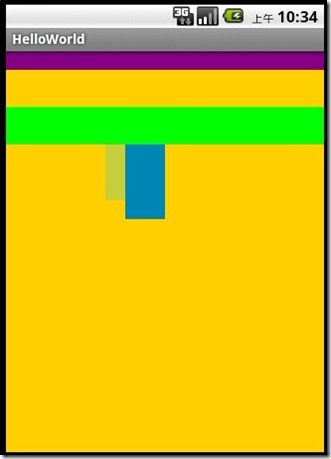
backgroundColor:"#FFCC00", //window的背景颜色设置,这里设为橙色
exitOnClose: true //在Android, 有一个程序关闭在window
});
//创建一个view
var view01 = Titanium.UI.createView({
//以下是view的属性设置
height:20, //高度单位为像素
width:"100%", //宽度100%
top:0, //距离屏幕顶端
left:0, //距离左边的屏幕
backgroundColor:"purple" //view的背景颜色设置
});
var view02 = Titanium.UI.createView({
height:40,
width:"100%",
top:60,
left:0,
backgroundColor:"green"
});
var view03 = Titanium.UI.createView({
height:60,
width:20,
top:100,
left:100,
backgroundColor:"#C0CF3A"
});
var view04 = Titanium.UI.createView({
height:80,
width:40,
top:100,
left:120,
backgroundColor:"#0084B0"
});
//添加view到window
win.add(view01);
win.add(view02);
win.add(view03);
win.add(view04);
// 运行程序后打开window及其里面的所有元素
win.open();