ASP.NET 5 之 错误诊断和它的中间件们
2015-08-28 22:50 小白哥哥 阅读(965) 评论(0) 收藏 举报ASP.NET5包含若干个新的功能来辅助诊断错误,可以在Startup类中简单的为应用程序错误配置不同的处理程序或者显示关于应用程序的附加信息。
配置错误处理页面
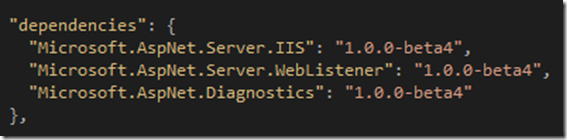
在ASP.NET5中,在Startup类中的Configure方法中为每一个请求配置处理管道,你可以非常简单的添加一个简单的错误页面让它只工作在development环境,所有的这些只需要为项目添加一个Microsoft.AspNet.Diagnostics依赖,并且在Startup类中添加一行代码:
using Microsoft.AspNet.Builder; using Microsoft.AspNet.Diagnostics; using Microsoft.AspNet.Hosting; using Microsoft.AspNet.Http; using Microsoft.Framework.DependencyInjection; using System; namespace DiagDemo { public class Startup { // For more information on how to configure your application, visit http://go.microsoft.com/fwlink/?LinkID=398940 public void ConfigureServices(IServiceCollection services) { } public void Configure(IApplicationBuilder app, IHostingEnvironment env) { if (string.Equals(env.EnvironmentName, "Development", StringComparison.OrdinalIgnoreCase)) { app.UseErrorPage(); app.UseRuntimeInfoPage(); // default path is /runtimeinfo } else { // specify production behavior for error handling, for example: // app.UseErrorHandler("/Home/Error"); // if nothing is set here, web server error page will be displayed } app.UseWelcomePage("/welcome"); app.Run(async (context) => { if(context.Request.Query.ContainsKey("throw")) throw new Exception("Exception triggered!"); context.Response.ContentType = "text/html"; await context.Response.WriteAsync("<html><body>Hello World!"); await context.Response.WriteAsync("<ul>"); await context.Response.WriteAsync("<li><a href=\"/welcome\">Welcome Page</a></li>"); await context.Response.WriteAsync("<li><a href=\"/?throw=true\">Throw Exception</a></li>"); await context.Response.WriteAsync("</ul>"); await context.Response.WriteAsync("</body></html>"); }); } } }
上文中的代码基于一个ASP.NET 空模板构建,包含一个简单抛出一个异常的简单机制,加入请求中包含一个非空的throw请求参数,那么将会抛出一个异常,在上文中我们使用了app.UseErrorPage()方法打开了错误页面中间件。
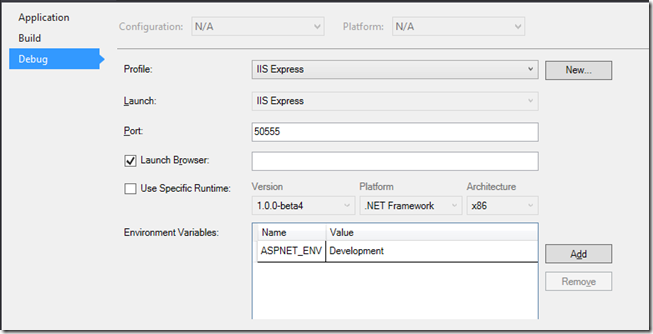
注意,我们调用UseErrorPage方法时使用了if条件判断当前的EnvironmentName值,这时一个不错的实践举措,因为你不会希望程序的Production阶段显示错误的详细信息给用户,这个方法检查了当前使用的ASP.NET_ENV环境变量,假如你使用Visual Studio 2015,你可以使用Web项目的属性面板的Debug选项卡中自定义你的环境变量:
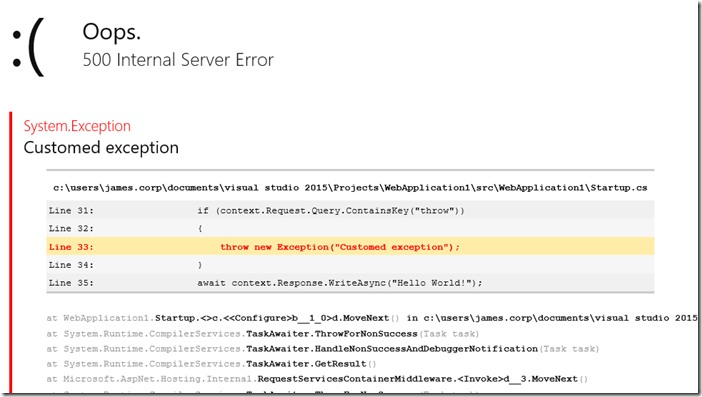
将ASPNET_ENV设置为任何其它值(比如Prudction)将导致UseErrorPage方法不会再被调用,因而任何异常将会被下文中的页面显示:
我们将会在下一节使用错误页面的功能。
在Development阶段使用错误页面
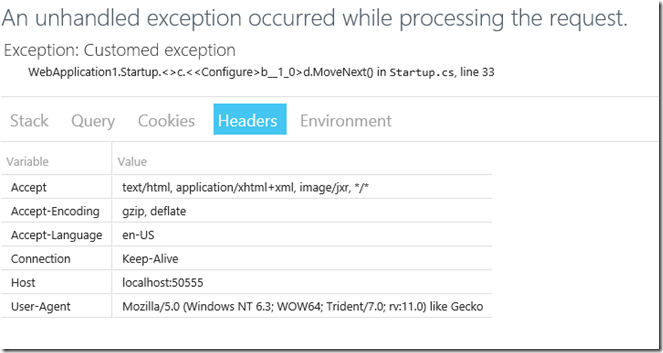
当有在web处理管道中有一个未处理的异常发生是,默认的错误页面,将会显示一些对于诊断错误有用的信息,错误页面包含若干个选项卡,他们都展示一些关于异常的一些请求信息,第一个选项卡显示了调用堆栈:
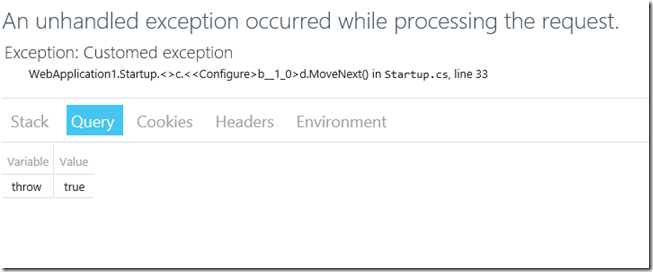
第二个选项卡显示请求字符串的集合:
在这个示例中,你可以看到一个键为throw值为true的请求字符串,这个请求不包含任何Cookie,但是如果存在的话,它将显示在Cookie选项卡,下文是请求头的信息:
运行时信息页面
你也可以通过简单的调用app的UseRuntimeInfoPage方法添加一个运行时的信息页面:
app.UseRuntimeInfoPage(); // default path is /runtimeinfo
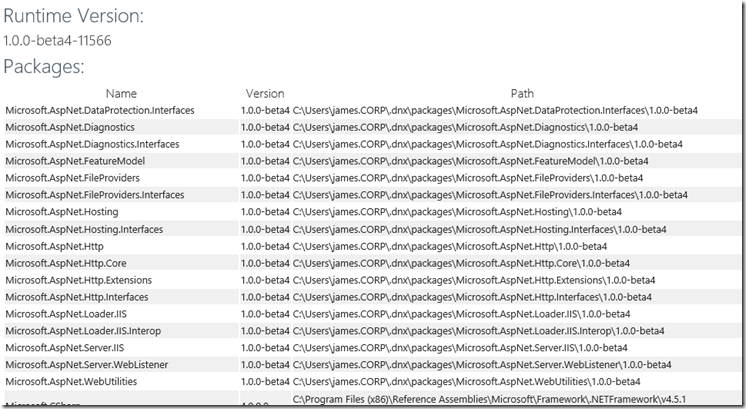
一旦添加了这个方法调用,你的浏览器会指定一个路径(/runtimeinfo)来显示一些关于运行时的信息和哪些包被包含在了应用程序中:
这个路径可以在调用UseRuntimeInfoPage时指定,这个方法接受一个RuntimeInfoPageOptions的对象作为参数,它包含一个Path属性,比如这样:
app.UseRuntimeInfoPage("/info");
和上文中使用UseErrorPage一样,应该使用对环境变量的判断来让运行时信息页面只在Development环境下显示。
注意,Startup类中的Configure方法调用顺序是非常重要的,假如你将UseRuntimeInfoPage的调用移动到了app.Run后面,那么这个运行时信息页面将永远不会显示
欢迎页面
另外一个有用的中间件是UseWelcomePage:
app.UseWelcomePage();
一旦添加了这段代码,你将会得到一个非常酷的Hello world页面,同样你也可以通过传入参数来指定它的路径:
app.UseWelcomePage("/welcome"));
原文地址:http://docs.asp.net/en/latest/fundamentals/diagnostics.html









 浙公网安备 33010602011771号
浙公网安备 33010602011771号