Html页面input提交空输入框提示
html页面经常会用到form表单提交,input输入数据,如果用户提交的为空数据,后台逻辑判断后返回提示较为麻烦,可以使用input标签的一个属性:required。
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action="#" method="post"> <label>用户名:<input type="text" required="required" name="username" id="username"></label> <br /> 性别: <label><input type="radio" name="gender" id="f">女</label> <label><input type="radio" name="gender" id="m">男</label> <br/> <input type="submit" value="submit"> </form> </body> </html>
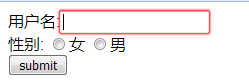
当用户名未输入进行提交时,页面会高亮提示输入:

上天不会亏待努力的人,也不会同情假勤奋的人。


