02: 实现发布帖子功能
目录:抽屉项目之js最佳实践
目录:
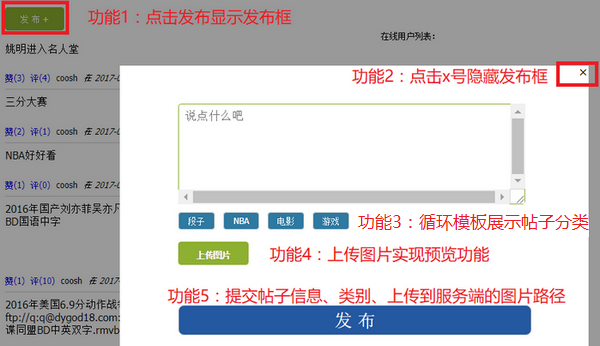
1.1 发布帖子中的5个功能点 返回顶部

1.2 各功能点代码 返回顶部
1、功能1和功能2:展示和隐藏发布框

<body> <div class="pg-content"> <div class="w"> <div> <a href="javascript:void(0);" class="publish_btn" onclick="show_publish_frm(true)">发 布 +</a> </div> </div> </div> <div class="shelter hide"> <div class="publish_frm hide"> <div class="close_publish_frm" onclick="show_publish_frm(false)">×</div> </div> </div> </body>

/* 展示发布框 */ function show_publish_frm(flag) { if(!is_login()){ show_login_reg_frm(); return false; } if(flag){ $("div.shelter").removeClass("hide"); $("div.publish_frm").removeClass("hide"); }else{ $("div.shelter").addClass("hide"); $("div.publish_frm").addClass("hide"); } }
2、功能3:for循环模板,展示到页面,并绑定点击事件

<body> <div class="shelter hide"> <div class="publish_frm hide"> <div class="publish_catalog"> {% for c in enable_catalog %} <a href="javascript:void(0);" cid="{{ c.id }}" onclick="publish_radio_btn(this)">{{ c.name }}</a> {% endfor %} <script> function publish_radio_btn(ele) { $(ele).siblings().removeClass("current"); $(ele).addClass("current"); } function clear_publish_form() { // 切换分类后重置提交内容 $("textarea.publish_text").val(""); $(".publish_frm a.current").removeClass("current"); $("#fo")[0].reset(); $("div.uploaded_preview").children().remove(); } </script> </div> </div> </div> </body>
3、功能4:上传图片实现预览功能

<body> <div class="shelter hide"> <div class="publish_frm hide"> <div class="upload_div"> <iframe id="if" name="if" style="display: none;"></iframe> <form id="fo" method="post" enctype="multipart/form-data" action="/app01/upload/" target="if"> <input type="file" accept="image/jpeg,image/png" id="publish_file" name="publish_file" class="publish_file" style="display: none;" onchange="upload_img()"> </form> <a href="javascript:void(0);" class="upload_btn" onclick="document.getElementById('publish_file').click()">上传图片</a> </div> <div class="uploaded_preview"></div> </div> </div> </body>

/* 触发回调函数,提交图片实现预览功能 */ function upload_img() { document.getElementById('if').onload=callback; document.getElementById('fo').submit(); } /* 上传完毕后的回调函数 */ function callback() { var t = $("#if").contents().find('body').text(); var result = JSON.parse(t); console.log(result); if(result.status=='ok'){ var a = document.createElement('a'); a.href = result.link; a.target = '_blank'; var img = document.createElement('img'); img.src = result.link; a.appendChild(img); $("div.uploaded_preview").html(a.outerHTML); } }

# 用户上传图片 def upload(request): if request.method == 'POST': # 上传文件,暂时只支持jpg、png,且体积在4M以下, # 计算文件的md5, ret = {'status': '', 'msg': '', 'error': '', 'link': '', } img = request.FILES.get("publish_file") if img.size > settings.UPLOAD_PARAMETERS['SIZE_LIMIT']: ret['status'] = 'fail' ret['error'] = '文件大小超过限制。当前限制是:' + settings.UPLOAD_PARAMETERS['SIZE_LIMIT'] + ',您的文件大小是:' + img.size elif img.content_type not in settings.UPLOAD_PARAMETERS['FILE_TYPE']: ret['status'] = 'fail' ret['error'] = '不接受该文件类型。' else: # 获取后缀 file_ext = os.path.splitext(img.name)[1] if '.' in img.name else 'jpg' # 生成临时文件路径 letters = 'abcdefghijklmnopqrstuvwxyz0123456789' # 用于生成临时文件名 tmp_filename = '' tmp_file_path = '' while True: # 如果同名的临时文件已存在,则重新再取 tmp_filename = ''.join(random.sample(letters, 8)) tmp_file_path = os.path.join(settings.UPLOAD_PARAMETERS['TMP_PATH'], tmp_filename) if not os.path.exists(tmp_file_path): break # 获取文件数据 received_size = 0 m = hashlib.md5() with open(tmp_file_path, 'wb') as fh: for chunk in img.chunks(): # b''.join([file_obj, chunk]) fh.write(chunk) m.update(chunk) received_size += len(chunk) # 接收完毕 if received_size == img.size: # 读取到全部数据后,计算md5 hash_value = m.hexdigest() # 移动文件,并使用md5值做新文件名 new_file_name = hash_value + file_ext new_file_path = os.path.join(settings.STATICFILES_DIRS[0], 'img', 'upload', new_file_name) if os.path.isfile(new_file_path): # 新目标文件已经存在,无需覆盖,并清理临时文件 os.remove(tmp_file_path) else: # 如果目标新文件不存在,则将临时文件移动过去并重命名 os.rename(tmp_file_path, new_file_path) ret['status'] = 'ok' ret['msg'] = new_file_name ret['link'] = settings.STATIC_URL + 'img/upload/' + new_file_name else: # 未获取到完整的数据 ret['status'] = 'fail' ret['error'] = '数据不完整,请重新上传' return HttpResponse(json.dumps(ret))
4、功能5:提交帖子内容、类别、上传图片服务端存储路径

<body> <div class="pg-content"> <div class="w"> <div> <a href="javascript:void(0);" class="publish_btn" onclick="show_publish_frm(true)">发 布 +</a> </div> <div class="clearfix"> {% block content %}{% endblock %} </div> </div> </div> <div class="shelter hide"> <div class="publish_frm hide"> <div class="close_publish_frm" onclick="show_publish_frm(false)">×</div> <div class="publish_text"> <label> <textarea class="publish_text" placeholder="说点什么吧" id="publish_text"></textarea> </label> </div> <div class="publish_catalog"> {% for c in enable_catalog %} <a href="javascript:void(0);" cid="{{ c.id }}" onclick="publish_radio_btn(this)">{{ c.name }}</a> {% endfor %} <script> function publish_radio_btn(ele) { $(ele).siblings().removeClass("current"); $(ele).addClass("current"); } </script> </div> <div class="upload_div"> <iframe id="if" name="if" style="display: none;"></iframe> <form id="fo" method="post" enctype="multipart/form-data" action="/app01/upload/" target="if"> <input type="file" accept="image/jpeg,image/png" id="publish_file" name="publish_file" class="publish_file" style="display: none;" onchange="upload_img()"> </form> <a href="javascript:void(0);" class="upload_btn" onclick="document.getElementById('publish_file').click()">上传图片</a> </div> <div class="uploaded_preview"></div> <div class="publish_btn_box"> <a href="javascript:void(0);" onclick="publish()">发 布</a> </div> </div> </div> </body>

function publish() { var data = {}; data['pub_text'] = $.trim($("textarea.publish_text").val()); // 检查文本内容是否为空 if(data['pub_text'].length==0){ alert("文字内容不能为空。"); return false; } // 检查是否有选择类别 data['catalog'] = $("div.publish_catalog a.current").attr("cid"); if(!data['catalog']){ alert("请选择一个分类"); return false; } // 获取图片 var img = $("div.uploaded_preview img")[0]; if(img){ data['img_link'] = $(img).attr("src"); } $.post({ url:"/app01/publish/", data: data, dataType: "json", success: function (response) { if(response.status=='ok'){ alert("发布成功!"); clear_publish_form(); show_publish_frm(false); $("div.shelter").addClass("hide"); } }, error: function (xhr) { } }); }
作者:学无止境
出处:https://www.cnblogs.com/xiaonq
生活不只是眼前的苟且,还有诗和远方。

