一 JavaScript的历史
1 Netscape(网景)接收Nombas的理念,(Brendan Eich)在其Netscape
Navigator 2.0产品中开发出一套livescript的脚本语言.Sun和Netscape
共 同完成.后改名叫Javascript
2为了统一三家,ECMA(欧洲计算机制造协会)定义了ECMA-262规范.国际标准
化组织及国际电工委员会(ISO/IEC)也采纳 ECMAScript 作为标准
(ISO/IEC-16262)。从此,Web 浏览器就开始努力(虽然有着不同的程度
的成功和失败)将 ECMAScript 作为 JavaScript 实现的基础。
EcmaScript是规范.
ES6(ECMAScript 2016) /ES7
一门编程语言,和 Python\Java\PHP\Go \C++\C# 类似的.
二 ECMAScript 主要由三部分
1 核心 ECAScripr
2 文档对象模型 (DOM)Document object model(整合js,css,htma)
3 浏览器对象模型(BOM)Broswer object model(整合js和浏览器)
描述以下内容:语法 类型 语句 关键字 保留字 运算符
对象(封装 继承多态)基于对象的语言 使用对象
三 JavaScript 引入方式
1 标签内写代码
<script>
// 在这里写你的JS代码
</script>
2 引入额外的JS文件
<script src="myscript.js">
</script>
四 JavaScript语言规范
1 注释
// 这是单行注释
/*
JS这是多行注释或者
这也是样式多行注释
*/
2 结束符
结束用;分号
五 JavaScript语言基础
1 JavaScript 的变量名可以使用_,数字,字母,$组成,不能以数字开头。
2 声明变量 var变量名;的格式化进行声明
var nam= 'alex'
注意:变量名是区分大小的;推荐使用驼峰式命名规则;
页面控制台和pxcm 里面 的用法的不同;
1 pxcm 只声明 在控制台console 不能看见 只有执行console.log(变量名):才能出现
必须写script;
能保存
2 在控制台 不用写scrip 不执行console.log(变量名):t 直接运行 但是只限于调试
不能保存
六 JavaScript 的数据类型;
a ;alert :弹框
方法:
<script>
alert('第一次弹框001');
alert('第一次弹框002');
</script>


var x; \\声明会出现underline
var x=1;
console.log(x); \\出现对应的值1
var x= 'alex'
console.log(x); \\出现对应的值alex

1 数字类型 JavaScript 不区分整型和浮点型,就只有一种数字类型。
%E7%BB%83%E4%B9%A0.html:10 Uncaught SyntaxError: Invalid or unexpected token
报错: 带有中文的意思;
var n1 = 1;
var n2 = 0.123;
var n3 = 3e5;
console.log(n1,n2,n3);

数字整数转换成字符串的方法 parseInt()
数字浮点数转换成字符串的方法 parseFloat()
var n1 =parseInt("123")
console.log(n1)
var n2 =parseInt("abc")
console.log(n2)
var n3 =parseInt("123.333")
console.log(n3)
var n4 =parseFloat("123.333")
console.log(n4)

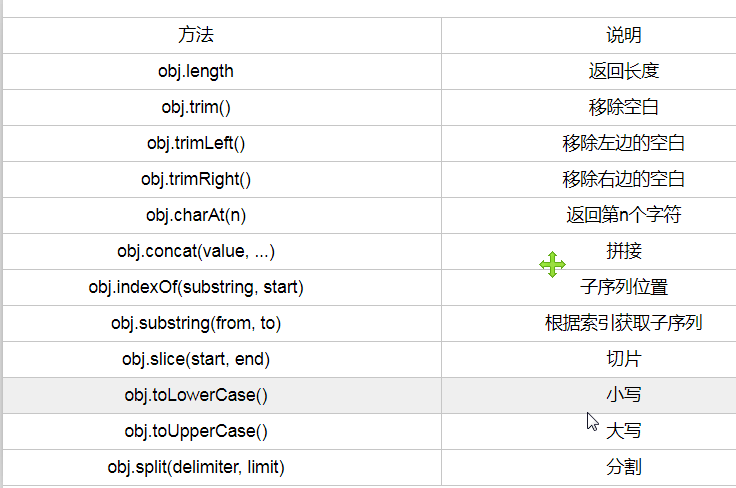
2 字符串的
拼接法
var a='hello';
var b= 'world';
var c= a+b;
console.log(c);


a 字符串长度.length
var s= 'wangxiaoluo'
var l=s.length
console.log(l)

(开始在网页控制端操作)
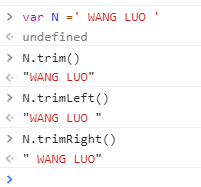
b 字符串的空白 .trim() 移除左右空白
.trimLeft() 移除左空白
.trimRight() 移除右空白

c 字符串返回第 n个字符 .charAt(n)

d 字符串的拼接 。concat( x)

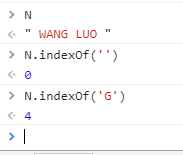
e 通过元素查找元素索引的位置 。indexOf()

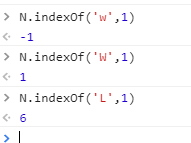
f 通过元素查找元素索引的位置 。indexOf( ‘元素’,数字n)
找到元素的的索引 从n开始找

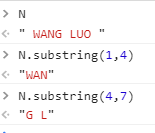
g获取索引子序列 .substring(数字n,数字m)

h 切片 。slice() 获取不到返回空

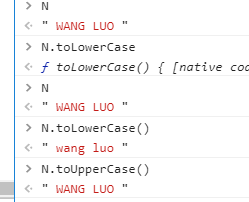
i 字符串的大小写 。tolowercase() 。touppercase()

j 字符串变成列表 。split()
。split(元素,数字) 按照元素 取得多少个
元素的列表

2 数组类似于Python中的列表

a 数组的大小 。length

b 尾部追加元素 。push(元素)

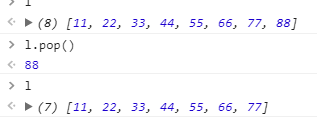
c 获取尾部追加的元素 。pop(元素)

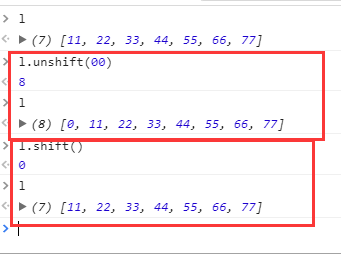
d 头部插入 .unshift(元素)
e 头部移除元素 shift()

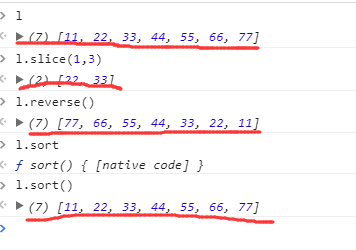
f 切片 。slice()
g 翻转 。reverse()
h 排序。sort()

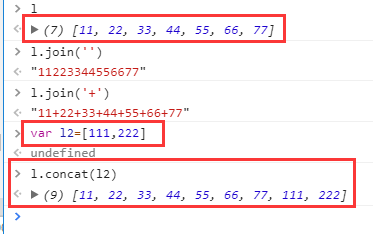
i 把数组变成字符串 。join()

j 数组的拼接 。concat()

三 类似于(某方面类似)Python中的字典数据类型
根据字典的形式写
var a = {'name':'wang','age':11};
console.log(a.name);
console.log(a['age']);

四 null和undefined
- undefined表示的是当声明的变量未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
- null表示值不存在
undefined表示声明了变量,但是还没有赋值。null声明了变量并且变量是空值。
五 关于符号
= 是赋值的意思 a=1
== 是比较值的大小 1==‘1’
=== 是包括类型一样的 1===‘1’

六
1 if else 的应用 注意分号在大括号的内部而不是外部
var a=10;
if (a>5){
console.log('yes');
}
else{console.log('no');
}

2 if else if 的应用
var a=10;
if (a<5){
console.log('a<5');
}
else if(a=10) {
console.log('a=10');
}
else {
console.log('nono');
}
3 for 循环 固定结构
声明 var l=[] i++ i+=1
for(声明i var i =0(索引); i<l.length(长度); i++(叠加) )
var a= [11,22,33,44,55];
for(var i = 0; i<a.length;i++){
console.log(a[i]);}

for (var i= 0; i <10; i++)
{console.log(i);}

4 while 循环 先声明元素 最后得带增加
var i = 0;
while(i<10){
console.log(i);i++
}
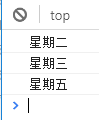
5 switch 流程控制 一种循环 转换 如果不加break 就会继续打印出后边的
var day = 2;
switch(day){
case 0 :console.log('星期天');
case 1 :console.log('星期一');
case 2 :console.log('星期二');
case 3 :console.log('星期三');
case 5 :console.log('星期五');
}

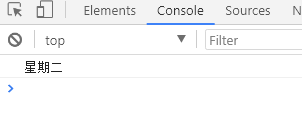
var day = 2;
switch(day){
case 0 :console.log('星期天');
case 1 :console.log('星期一');
case 2 :console.log('星期二');break;
case 3 :console.log('星期三');break;
case 5 :console.log('星期五');break;
}

布尔值 小写
true false
6 三元表达式
固定实例 var a = 0;
var b = 3;
var c= 100>22 ? a:b
console.log(c);
结果是c
------------
关于函数的
1 普通函数的调用
function f1(){
console.log('你好小蛋蛋');
}
f1();

------------------
2 带有返回值的函数
function f3(arg1,arg2){
return (arg1*arg2)
}
var ret= f3(2,4);
console.log(ret)
答案 8
function f4(arg1,arg2){
return arg1 + arg2;
}
var ret = f4('王','罗');
console.log(ret)

---------------
3 带有参数的函数
function f2(name,age){
console.log('姓名:'+name,'年龄:'+age)
}
f2('蛋蛋',20);

二 匿名函数 调用声明的变量
1
*/
var sum = function (arg1,arg2){
return arg1+ arg2
}
ret= sum(2,4);
console.log(ret);
8
和python的对比
sum = lambda x,y,x+y
sum(2,4)
2 自执行函数 不要函数名 直接调用 把函数主体看做一个申明
(function (arg1,arg2){
console.log('自行函数:'+(arg1+arg2));
})(5,10);

函数的全局变量和局部变量
1作用域 局部的
var city = '北京';
function f(){
var city = '上海';
function inner(){
var city='深圳';
console.log(city)
}
inner();
}
f();
2自己局部找不到就找全局的变量
*/
var city = '北京';
function Bar(){
console.log(city);
}
function f(){
var city='上海';
return Bar;
}
var ret = f();
ret();
3 闭包函数:在函数内部 在定义一个函数 找不到对象在找上一级的函数
var city = '北京';
function Bar(){
var city='上海';
function inner(){
console.log(city);
}
return inner;
}
var ret = Bar();
ret()
上海
关于时间
方法一 不指定参数 现在时间*/
var d1 = new Date();
console.log(d1.toLocaleString());

方法2:参数为日期字符串
var d2= new Date('2013/3/22 11:33');
console.log(d2.toLocaleString());

//方法3:参数为毫秒数
var d2= new Date(133333333333);
console.log(d2.toLocaleString());

方法四参数为年月日时分秒毫秒的*/
var d3 = new Date(2004,2,11,11,12,3,400);
console.log(d3.toLocaleString());

注意 1 getDate() 获取的是日 getDay 是获取的是星期
getMonth() 的参数是1-11

function getdate(){
var d = new Date();
var dyear = d.getFullYear();
var dmonth = d.getMonth();
var dDate = d.getDate();
var dHour = d.getHours();
var dMinute = d.getMinutes();
var dweek = d.getDay();
// var week1=['星期日','星期一','星期二','星期三','星期四','星期五','星期六'];
switch (dweek){
case 0:dweek='星期日';break;
case 1:dweek='星期一';break;
case 2:dweek='星期二';break;
case 3:dweek='星期三';break;
case 4:dweek='星期四';break;
case 5:dweek='星期五';break;
case 6:dweek='星期六';break;
}
if (dMinute<10){
dMinute='0'+dMinute;
}
// console.log(dyear +'-',(dmonth+1) + '-',dDate + ' ',dHour +':',dMinute,week1[dweek])
console.log(dyear +'-',(dmonth+1) + '-',dDate + ' ',dHour +':',dMinute,dweek)
}
getdate(
三、 对象的序列化 和反序列化
序列化 var str=JSON.stringify(obj);
反序列化 var obj=JSON.parse(str);
1序列化
var obj= {'name':'wang','age':11}
var str1=JSON.stringify(obj)
console.log(str1,typeof str1);

2反序列化
var obj= {'name':'wang','age':11}
var str1=JSON.stringify(obj)
console.log(str1,typeof str1);
var obj = JSON.parse(str1)
console.log(obj,typeof obj);

关于正则
创建正则 RegExp 对象方式
一个中括号代表一个元素,
{}大括号表示数字的长度最多和最少的位数;
[a-zA-Z0-9_]{5,11} 表示最少5个
'^ ' 这个表示 表示开头
'$' 这个表示以什么结尾
g 表示引用全局的变量
*/

var reg1= new RegExp('^[a-zA-Z][a-zA-Z0-9_]{5,11}$','g');
var s1= 'sdddd';
var s2 = "bc1273";
console.log(reg1.test(s1));
console.log(reg1.test(s2));





 浙公网安备 33010602011771号
浙公网安备 33010602011771号