box-sizing
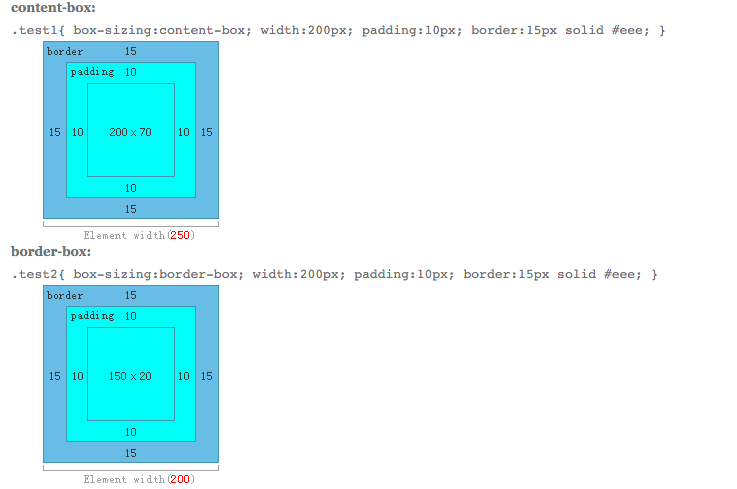
box-sizing 就是下面两种图表示(图片转载)

我们不需要深层次的去分析讲解两个盒模型如何如何,看到这两幅图就知道具体区别了,因为两种模型的代码是一样的!
content-box在宽度的范围外计算padding,border。这样盒模型的宽度会额外增加!
border-box在宽度的范围内在计算padding,border。这样盒模型的宽度保持不变!
同时一般情况下,浏览器默认为content-box盒模型。(我个人认为border-box优于content-box,并且比较好布局,尤其是对于移动端的定制化的UI设计,许多ui组件都需要一个盒子一个盒子的去布局)
当然除非你用一些框架例如 bootstrap 大量重置了box-sizing:border-box;所以你要适度去调整bootstrap的样式时就会觉得怎么调整都不对劲!因为你已习惯了了content-box。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号