linux云服务器常用设置
前面的话
由于在云服务器上配置自己的网站,将Linux里的常用设置记录如下
更改shell
默认地, ubuntu系统默认的shell是dash,但更常用的shell是bash
通过下面命令可以将dash更改为bash
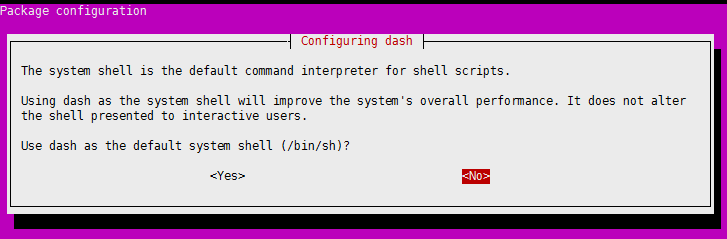
dpkg-reconfigure dash
然后选<No>

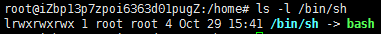
执行ls -l /bin/sh命令,查看shell类型已经修改为bash
ls -l /bin/sh

帐号权限
为了提高服务器安全性,需要设置一个高权限的账号来代替root执行常规操作
首先,新建一个用户
useradd test
[注意]在centos系统下,使用useradd会默认在home目录下,新增一个与用户名同名的目录。如果是ubuntu系统,默认不创建目录,如果需要则添加-m参数
useradd test -m
设置用户密码
passwd test
将test用户添加到sudo组中,操作命令前加sudo命令,即可实现root权限
gpasswd -a test sudo
然后使用su test,即切换到test帐号下
su test
无密码登录
SSH是网络上两台机器互联的一套协议,默认需要22端口
使用ssh test@1.2.3.4可以以test用户名来登录1.2.3.4服务器,按下ctrl+d可以退出登录
下面通过添加SSH key的方式来进行无密码登录
首先,在本地机器上执行下列指令
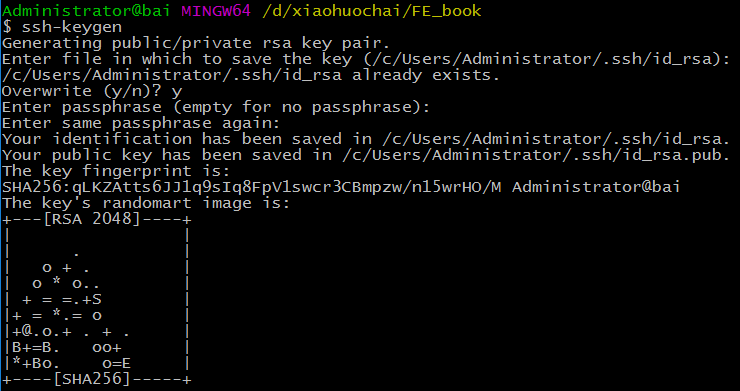
$ ssh-keygen
会出现几个问题,都直接回车取默认值就可以了


id_rsa 是私钥,是要严格保密的,id_rsa.pub是公钥,需要上传到服务器的/home/test/.ssh/authorized_keys文件中
可以手动拷贝文件,也进入本地的.ssh目录下,然后执行以下命令
ssh-copy-id test@1.2.3.4

这样,以后登录就不用再输入密码了
配置git
一般地,服务器要从github等代码托管平台获取最新的代码,所以配置git是必不可少的操作
首先,更新apt-get软件包的列表
apt-get update
接下来,安装git
apt-get install git
关于apt-get的常用命令如下
apt-get update #更新软件包列表 apt-get install packagename #安装一个新软件包 apt-get remove packagename #卸载一个已安装的软件包(保留配置文档) apt-get remove --purge packagename #卸载一个已安装的软件包(删除配置文档) apt-get autoremove packagename #删除包及其依赖的软件包 apt-get autoremove --purge packagname #删除包及其依赖的软件包+配置文件
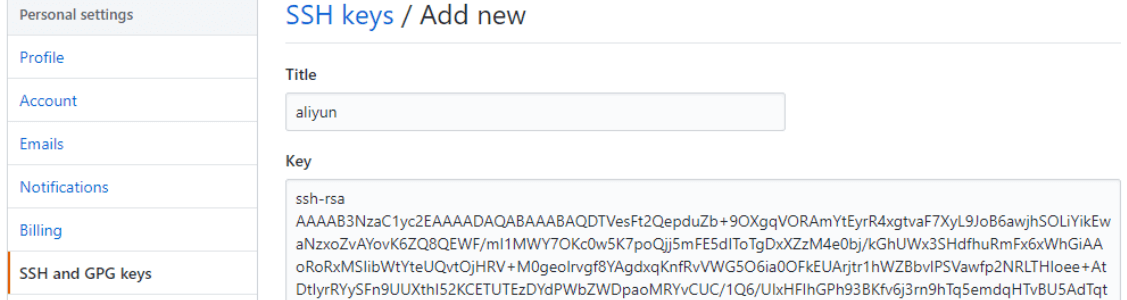
获取服务器的ssh公钥,位于~目录的.ssh目录下

复制id_rsa.pub的内部到github中

然后,在服务器将git@github.com添加到信任列表中
ssh -T git@github.com
看到下面的返回信息,就说明添加成功了
Hi username! You've successfully authenticated, but GitHub does not # provide shell access.
然后,就可以从git地址克隆代码了
git clone git@git.xxx/xxx.git
当代码有改动时,先进入项目目录,如mall,然后使用git pull即可获取最新的代码了
cd mall
git pull
修改端口
默认地,SSH端口是22。将其修改为其他端口,可以缩小被扫描和猜测的概率,增加服务器安全性
[注意]该操作要在root用户下进行,否则会出现一些不容易解决的问题
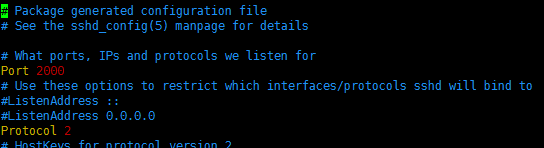
1、修改/etc/ssh/sshd_config文件里面的port端口为1024以上的任意端口

2、然后,执行下列命令重启ssh服务
sudo service ssh restart
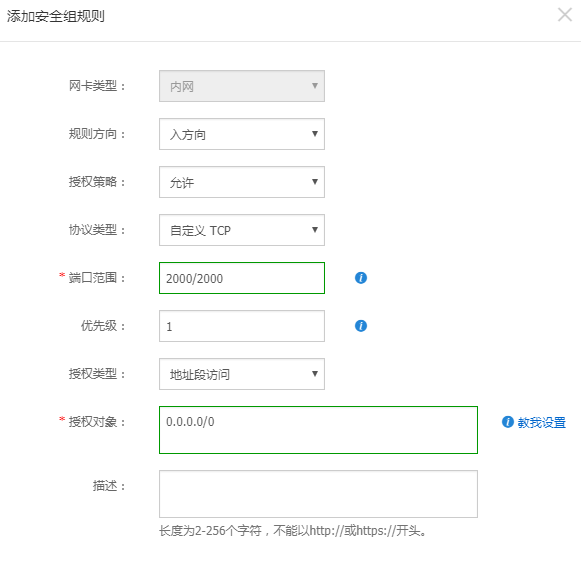
3、在阿里云安全规则中添加2000端口

设置防火墙
在/etc目录下,新建iptables.up.rules文件,内容如下
*filter
#allow all connections -A INPUT -m state --state ESTABLISHED,RELATED -j ACCEPT #allow out traffic -A OUTPUT -j ACCEPT #allow http https -A INPUT -p tcp --dport 443 -j ACCEPT -A INPUT -p tcp --dport 80 -j ACCEPT #allow ssh port login -A INPUT -p tcp -m state --state NEW --dport 2000 -j ACCEPT #allow ping -A INPUT -p icmp -m icmp --icmp-type 8 -j ACCEPT #log denied calls -A INPUT -m limit --limit 5/min -j LOG --log-prefix "iptables denied:" --log-level 7
#drop incoming sensitive connetions
-A INPUT -p tcp --dport 80 -i eth0 -m state --state NEW -m recent --set
-A INPUT -p tcp --dport 80 -i eth0 -m state --state NEW -m recent --update --seconds 60 --hitcount 150 -j DROP #reject all other inbound -A INPUT -j REJECT -A FORWARD -j REJECT COMMIT
接着,使用下列命令使防火墙规则生效
iptables-restore < /etc/iptables.up.rules
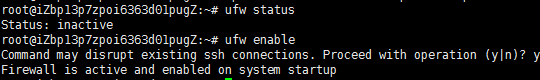
使用ufw status命令来查看防火墙状态,并使用ufw enable来开启防火墙

下面来设置防火墙开机自动启动,在/etc/network/if-up.d目录下,新建一个iptables脚本文件
vi /etc/network/if-up.d/iptables
文件内容如下
#!/bin/sh
iptables-restore /etc/iptables.up.rules
将该脚本文件赋予执行权限
chmod +x /etc/network/if-up.d/iptables
配置nginx
如果服务器只需要放置一个网站程序,解析网站到服务器的网站,网站程序监听80端口就可以了。如果服务器有很多应用,借助nginx不仅可以实现端口的代理,还可以实现负载均衡
【卸载nginx】
在介绍如何安装nginx之前,先要介绍如何卸载nginx。因为nginx不正确的安装,导致无法正常运行,所以需要卸载nginx
sudo apt-get remove nginx nginx-common # 卸载删除除了配置文件以外的所有文件 sudo apt-get purge nginx nginx-common # 卸载所有东东,包括删除配置文件 sudo apt-get autoremove # 在上面命令结束后执行,主要是卸载删除Nginx的不再被使用的依赖包 sudo apt-get remove nginx-full nginx-common #卸载删除两个主要的包
【安装nginx】
首先,更新包列表
sudo apt-get update
然后,一定要在sudo下安装nginx
sudo apt-get install nginx

下面在/etc/nginx/conf.d下新建一个配置文件,命名为test-8081.conf,内容如下
[注意]一般以域名-端口号来命名配置文件
upstream xiaohuochai { server 127.0.0.1:8081; } server{ listen 80; server_name 1.2.3.4; location / { proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forward-For $proxy_add_x_forwarded_for; proxy_set_header Host $http_host; proxy_set_header X-Nginx-Proxy true; proxy_pass http://test; proxy_redirect off; } }
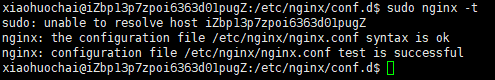
下面使用sudo nginx -t来测试配置文件是否格式正确

如果不想让报文显示server的详细信息,需要将/etc/nginx/nginx.conf主配置文件中的server_tockens off前面的注释取消即可

接着,重启nginx服务
sudo nginx -s reload

域名解析
一般地,使用dnspod.cn来进行域名解析。
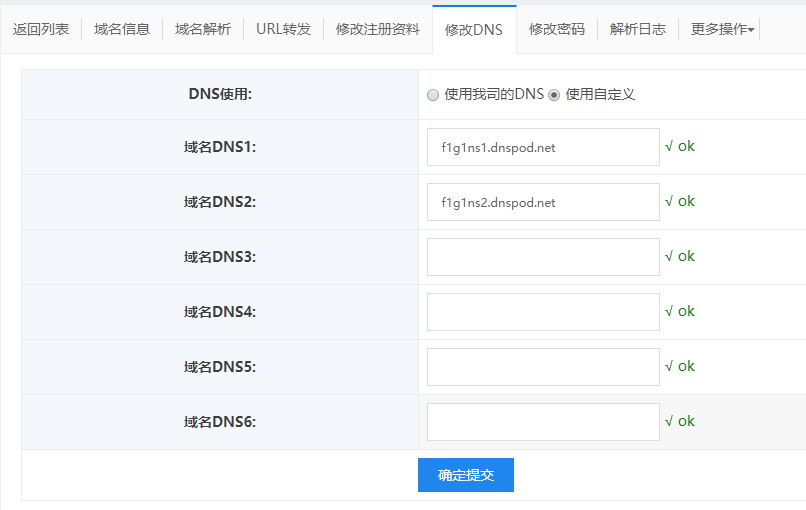
在原域名注册商设置dnspod的DNS解析
f1g1ns1.dnspod.net
f1g1ns2.dnspod.net

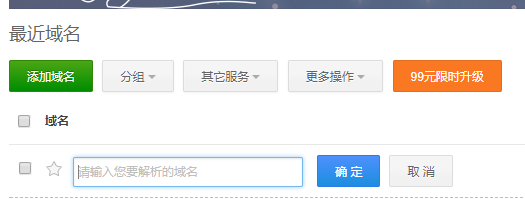
在dnspod.cn的域名解析页面填入要解析的域名

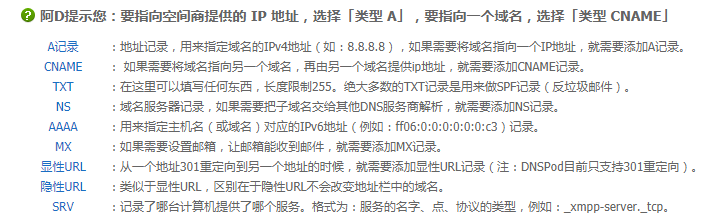
添加域名后,下面来添加记录即可

配置SSL
我个人是在七牛申请并设置的SSL证书 ,非常方便
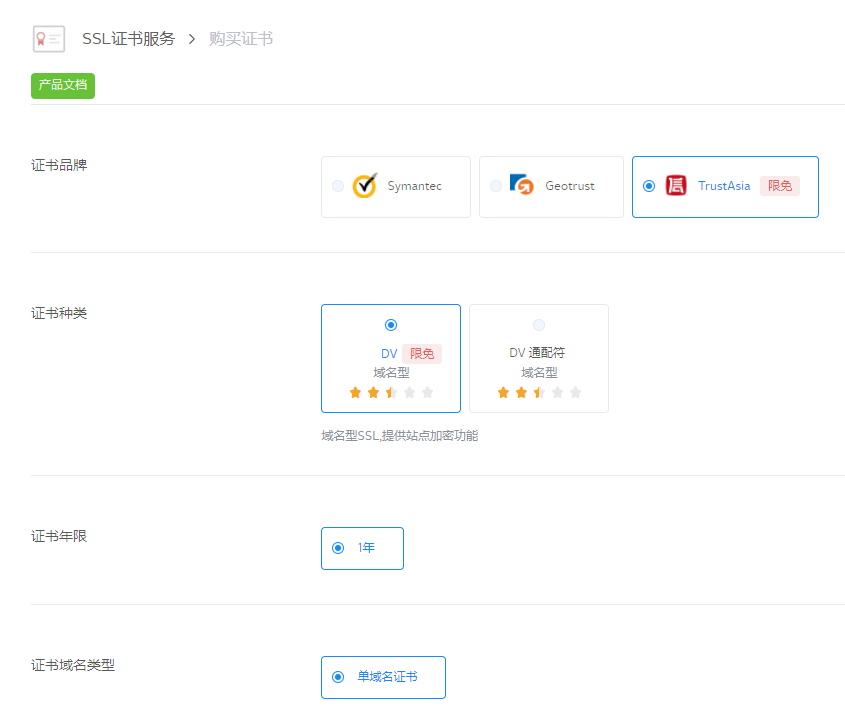
首先,进入七牛的SSL证书购买界面,选择免费证书进行购买

然后,点击确认支付

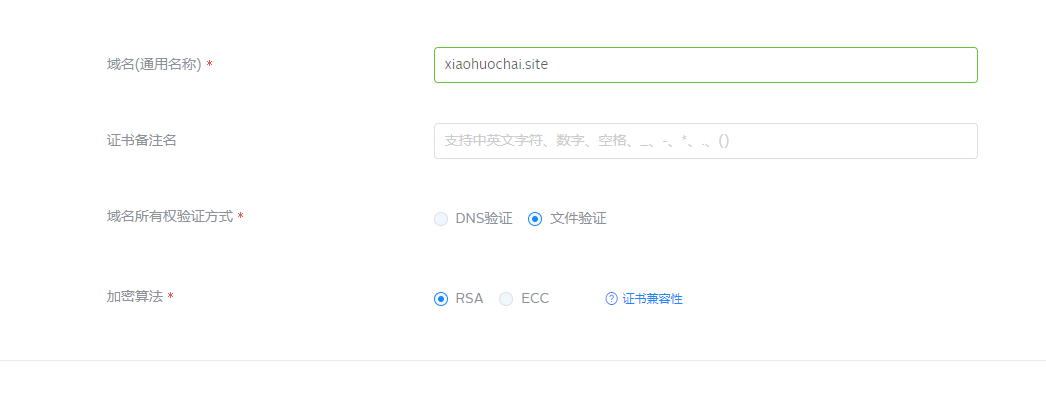
然后,填入域名信息及其他详细信息。注意,一定要选择文件验证,经个人经验,选择DNS验证后很长时间不能生效

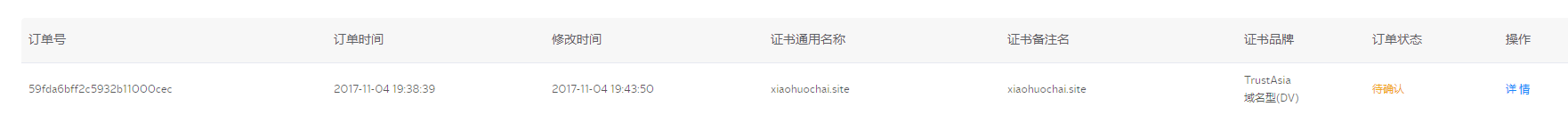
信息填写完成后,会出来如下界面,订单状态为待确认,点击详情

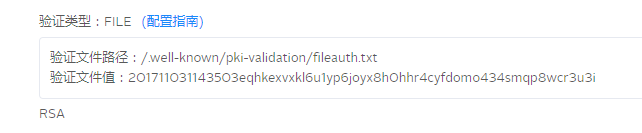
在服务器根目录下,创建/.well-known/pki-validation目录,里面创建fileauth.txt文件,内容如下图所示

如果是nodejs服务,可在index.js中添加如下代码
app.get('/.well-known/pki-validation/fileauth.txt', (req, res) => { res.send('201805241123015e8cztxfk647v077o6dyjl24yel3y3485lmgjznf840gzw') })
如果是静态网站,则需要再nginx中配置如下类似代码
location /.well-known/pki-validation { alias /home/xiaohuochai/www/blog/admin/source/build; }
当浏览器能够通过http://static.xiaohuochai.site/.well-known/pki-validation/fileauth.txt,成功访问,并输出上述内容时,即配置成功
等待几分钟,证书便会下发

【证书配置】
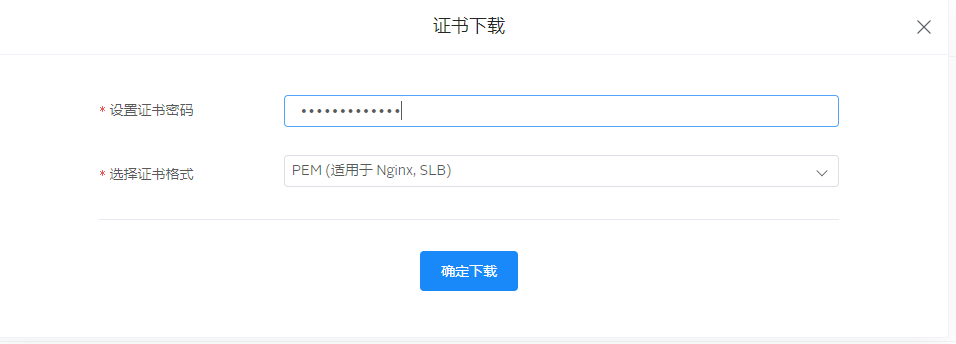
配置下发后,如果要nginx服务器下配置SSL证书,则需要下载相关的证书
点击下载证书

然后,选择相应的证书并确认

下载到本地后,解压缩

然后将这两个文件上传到服务器中的www/mall/crt目录下

也可以使用 scp 命令来上传文件
scp -P 200 api.xiaohuochai.cc.key xiaohuohuochai@1.2.3.4:~
修改test-8081.conf配置文件的内容如下
upstream mi { server 127.0.0.1:3000; } server{ listen 80; server_name mi.xiaohuochai.shop; return 301 https://mi.xiaohuochai.shop$request_uri; } server{ listen 443; server_name mi.xiaohuochai.shop; ssl on; ssl_certificate /home/xiaohuochai/www/mall/crt/mi.xiaohuochai.shop.crt; ssl_certificate_key /home/xiaohuochai/www/mall/crt/mi.xiaohuochai.shop.key; ssl_session_timeout 5m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_prefer_server_ciphers on; if ($ssl_protocol = "") { rewrite ^(.*)https://$host$1 permanent; } location / { proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forward-For $proxy_add_x_forwarded_for; proxy_set_header Host $http_host; proxy_set_header X-Nginx-Proxy true; proxy_pass http://mi; proxy_redirect off; } }
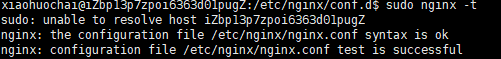
使用sudo nginx -t命令进行测试

测试成功后,重启nginx服务即可

PM2部署
【1】安装
为了让nodejs程序常驻,也为了实现自动化部署,需要使用PM2。使用npm全局安装pm2
[注意]一定要全局安装,否则pm2无法使用
cnpm install pm2 -g
pm2常用命令如下
pm2 start app.js #启动app.js应用程序 pm2 start app.js --watch # 当文件变化时自动重启应用 pm2 list # 列表 PM2 启动的所有的应用程序 pm2 monit # 显示每个应用程序的CPU和内存占用情况 pm2 show [app-name] # 显示应用程序的所有信息 pm2 logs # 显示所有应用程序的日志 pm2 stop all # 停止所有的应用程序 pm2 stop 0 # 停止 id为 0的指定应用程序 pm2 restart all # 重启所有应用 pm2 delete all # 关闭并删除所有应用 pm2 delete 0 # 删除指定应用 id 0 pm2 startup # 创建开机自启动命令
【2】部署
[注意]官网有详细的部署流程,详细情况移步至此
首先,在服务器用户目录下,新建一个www目录,用于存放后端代码
mkdir www
如果使用sudo命令创建目录
sudo mkdir www
则需要手动改变该目录权限为可读写
sudo chmod 777 www
然后,在本地后端项目目录下,如/server,新建一个ecosystem.json文件,内容如下
{ "apps" : [{ "name" : "mall", "script" : "./bin/www", "env": { "COMMON_VARIABLE": "true" }, "env_production" : { "NODE_ENV": "production" } }], "deploy" : { "production" : { "user" : "xxx", "host" : ["1.2.3.4"], "port" : "22", "ref" : "origin/master", "repo" : "git@git.coding.net:ehuo0123/mall.git", "path" : "/home/xxx/www/mall", "post-deploy" : "source ~/.nvm/nvm.sh && cd server && cnpm install && pm2 startOrRestart ecosystem.json --env production", "ssh_options": "StrictHostKeyChecking=no", "env" : { "NODE_ENV": "production" } } } }
然后,在本地git目录下,更新git
git add . git commit -m 'change ecosystem' git push origin master
接着,在本机的/server目录下,执行下列命令
pm2 deploy ecosystem.json production setup
出现如下标识,表示设置成功

接着,使用如下代码,使服务器从git代码托管平台获取最新的代码,且使用pm2自动部署
pm2 deploy ecosystem.json production
注意:在window环境下,如果在vscode的集成终端中输入命令,会有如下错误提示
if (fn === null) throw new Error("Callback was already called.");
使用git bash则正常显示
出现如下代码,表示部署成功

【3】升级
使用npm升级nodejs版本后,需要重新安装cnpm及pm2
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install pm2 -g
虽然pm2命令可以使用了,但是pm2守护的nodejs版本仍然是旧版本的nodejs,这时需要在pm2部署文件中指定node版本
"exec_interpreter": "~/nvm/versions/node/v8.11.2/bin/node"
这时,pm2可以正常工作了
mongodb设置
【1】修改mongodb的27017端口
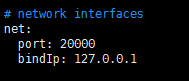
为了提高服务器的安装,修改mongodb数据库默认的27017端口,为其他端口,如20000
打开/etc/mongod.conf文件
sudo vi /etc/mongod.conf
修改27017端口为20000

如果想让本地电脑访问mongodb服务器,则需要注释bindIp,因为bindIp:127.0.0.1表示只允许主机访问,即只允许服务器访问
然后,重启mongod服务即可
sudo service mongod restart
【2】创建管理员
下面为mongodb创建管理员及为每一个数据库创建一个用户
首先,切换到admin数据库,创建管理员
db.createUser({user: "admin",pwd: "123456",roles:[{role: "root",db: "admin"}]})
然后,验证管理员权限
db.auth("admin","123456")
接着,进入mall数据库,并为mall数据库创建一个mall用户
use mall;
db.createUser({user: "mall",pwd: "123456",roles:[{role: "dbOwner",db: "mall"}]})
然后在当前mall数据库下,对创建的用户进行权限认证

更改mongob.conf里的内容
security: authorization: 'enabled'
然后,重启mongod服务
sudo service mongod restart
使用用户名和密码来登录mongo客户端
mongo 127.0.0.1:20000/mall -u mall -p 123456
【3】数据备份
在用户目录下,建立backup目录,进入backup目录
mkdir backup
cd backup
创建一个名称为backup.sh的脚本,来对数据库进行定时备份
#!/bin/sh
backUpFolder=/home/xxx/backup
date_now=`date +%Y_%m_%d_%H%M`
backFileName=mall_$date_now
cd $backUpFolder
mkdir -p $backFileName
mongodump -h 127.0.0.1:20000 -d mall -u mall -p 123456 -o $backFileName
tar zcvf $backFileName.tar.gz $backFileName
rm -rf $backFileName
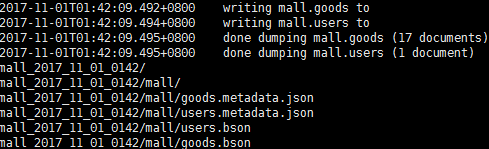
然后在backup目录下,执行sh backup.sh命令来执行脚本文件
sh backup.sh
结果如下图所示

输入date,可以查看当前系统时间

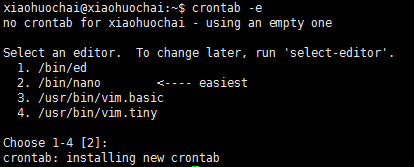
下面来创建定时任务,输入crontab -e来开启定时任务,然后选择2
[注意]一定要在root权限下设置,否则不生效
sudo crontab -e

在打开的nano编辑器中输入如下命令,表示在01:46分,执行如下脚本。
46 01 * * * sh /home/xiaohuochai/backup/backup.sh
然后,按下ctrl+X,按下shif+Y,回车,即可完成定时任务的设置
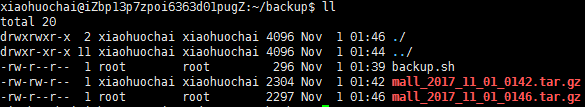
由下图可知,01:46分确实生成了一个包文件

【4】上传到七牛云
下面将备份的包文件上传到七牛云进行存储
1、首先,修改backup.sh文件
#!/bin/sh backUpFolder=/home/xxx/backup date_now=`date +%Y_%m_%d_%H%M` backFileName=mall_$date_now cd $backUpFolder mkdir -p $backFileName mongodump -h 127.0.0.1:20000 -d mall -u mall -p 123456 -o $backFileName tar zcvf $backFileName.tar.gz $backFileName rm -rf $backFileName NODE_ENV=$backUpFolder@$backFileName node /home/xxx/backup/upload.js
2、在backup目录下,安装七牛模块
[注意]一定要本地安装,而不能全局安装
npm install qiniu
3、在backup目录下,创建upload.js文件,内容如下
var qiniu = require("qiniu"); var accessKey = '你的accesskey'; var secretKey = '你的secrestkey'; var mac = new qiniu.auth.digest.Mac(accessKey, secretKey); var bucket = '存储空间的名称'; var options = { scope: bucket, }; var putPolicy = new qiniu.rs.PutPolicy(options); var uploadToken=putPolicy.uploadToken(mac); var config = new qiniu.conf.Config(); //不同的区域,取值不同,华东为z0 config.zone = qiniu.zone.Zone_z0; var parts = process.env.NODE_ENV.split('@'); var key = parts[1] + '.tar.gz'; var localFile = parts[0] + '/' + key; var formUploader = new qiniu.form_up.FormUploader(config); var putExtra = new qiniu.form_up.PutExtra(); formUploader.putFile(uploadToken, key, localFile, putExtra, function(respErr, respBody, respInfo) { if (respErr) { throw respErr; } if (respInfo.statusCode == 200) { console.log(respBody); } else { console.log(respInfo.statusCode); console.log(respBody); } });
4、运行backup.sh文件
sudo sh ./backup.sh
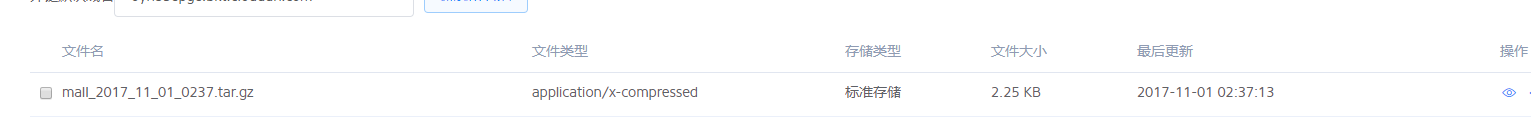
5、查看七牛云,发现备份文件已经成功上传

好的代码像粥一样,都是用时间熬出来的


