数据访问 例子 租房子
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
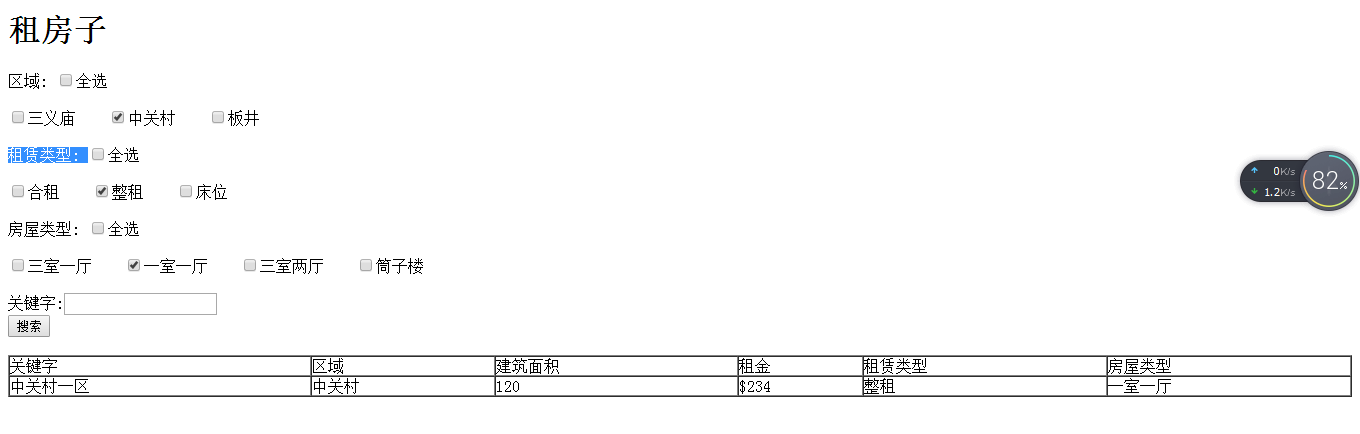
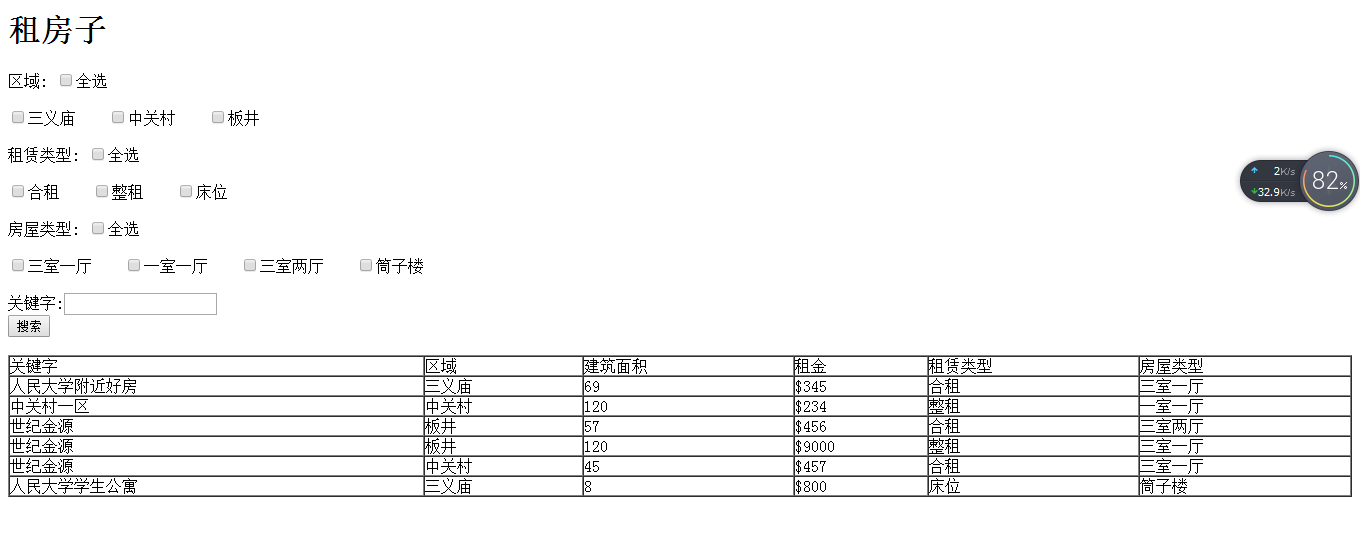
<h1>租房子</h1>
<?php
require_once "../DBDA.class.php";
$db = new DBDA();
$tj1 = " 1=1 ";
$tj2 = " 1=1 ";
$tj3 = " 1=1 ";
$tj4 = " 1=1 ";
$arr1 = array();
if(!empty($_POST["qy"])){
$arr1 = $_POST["qy"];
$str = implode("','",$arr1);
$tj1 = " area in ('{$str}')";
}
$arr2 = array();
if(!empty($_POST["zl"])){
$arr2 = $_POST["zl"];
$str = implode("','",$arr2);
$tj2 = " renttype in ('{$str}')";
}
$arr3 = array();
if(!empty($_POST["fw"])){
$arr3 = $_POST["fw"];
$str = implode("','",$arr3);
$tj3 = " housetype in ('{$str}')";
}
$key = "";
if(!empty($_POST["key"])){
$key = $_POST["key"];
$tj4 = " keyword like '%{$key}%'";
}
?>
<form action="fangwu.php" method="post">
<div>
区域: <input type="checkbox" id="qy"/>全选<br /><br />
<?php
$sqlqy = "select distinct area from house";
$arrqy = $db->query($sqlqy);
foreach ($arrqy as $v){
if(in_array($v[0],$arr1)){
echo " <input class='qy' type='checkbox' name='qy[]' value='{$v[0]}' checked='checked'/>{$v[0]}  ";
}else{
echo " <input class='qy' type='checkbox' name='qy[]' value='{$v[0]}'/>{$v[0]}  ";
}
}
?>
</div>
<br />
<div>
租赁类型: <input type="checkbox" id="zl" />全选<br /><br />
<?php
$sqlzl = "select distinct renttype from house";
$arrzl = $db->query($sqlzl);
foreach ($arrzl as $v){
if(in_array($v[0],$arr2)){
echo " <input class= 'zl' type='checkbox' name='zl[]' value='{$v[0]}' checked='checked'/>{$v[0]}  ";
}else{
echo " <input class= 'zl' type='checkbox' name='zl[]' value='{$v[0]}'/>{$v[0]}  ";
}
}
?>
</div>
<br />
<div>
房屋类型: <input type="checkbox" id="fw"/>全选<br /><br />
<?php
$sqlfw = "select distinct housetype from house";
$arrfw = $db->query($sqlfw);
foreach ($arrfw as $v){
if(in_array($v[0],$arr3)){
echo " <input class='fw' type='checkbox' name='fw[]' value='{$v[0]}' checked='checked'/>{$v[0]}  ";
}else{
echo " <input class='fw' type='checkbox' name='fw[]' value='{$v[0]}'/>{$v[0]}  ";
}
}
?>
</div>
<br />
<div >
关键字:<input type="text" name="key" value='<?php echo $key; ?>' />
</div>
<div><input type="submit" value="搜索" />
</div>
<br>
</form>
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>关键字</td>
<td>区域</td>
<td>建筑面积</td>
<td>租金</td>
<td>租赁类型</td>
<td>房屋类型</td>
</tr>
<?php
$sql = "select * from house where {$tj1} and {$tj2} and {$tj3} and {$tj4}";
$arr = $db->query($sql);
foreach($arr as $v){
echo " <tr>
<td>{$v[1]}</td>
<td>{$v[2]}</td>
<td>{$v[3]}</td>
<td>{$v[4]}</td>
<td>{$v[5]}</td>
<td>{$v[6]}</td>
</tr>";
}
?>
</table>
</body>
<script type="text/javascript">
var qy = document.getElementById("qy");
qy.onclick = function(){
var zt = qy.checked;
var ck = document.getElementsByClassName("qy");
for(var i=0;i<ck.length;i++){
ck[i].checked = zt;
}
}
var zl = document.getElementById("zl");
zl.onclick = function(){
var zt = zl.checked;
var ck = document.getElementsByClassName("zl");
for(var i=0;i<ck.length;i++){
ck[i].checked = zt;
}
}
var fw = document.getElementById("fw");
fw.onclick = function(){
var zt = fw.checked;
var ck = document.getElementsByClassName("fw");
for(var i=0;i<ck.length;i++){
ck[i].checked = zt;
}
}
</script>
</html>

保持选中查询后条件还是在选中状态