转载省市县三级联动
不废话,上代码! 大神 勿喷!!!
<!--JSP代码-->
<tr>
<td>地址:</td>
<!--第一级:省 -->
<td><select id="province" name="province" onchange="f1()">
<option>---请选择---</option>
<!--第二级:市 -->
</select> <select id="city" name="city" onclick="f2()">
<option>---请选择---</option>
<!--第三级:县 -->
</select> <select name="country" id="country">
<option>---请选择---</option>
</select></td>
</tr>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
//JS 代码
/*
PID就是他的父ID 省的PID都是1,所以给后台传的的时候直接是1;返回一个JSON;大家都懂!
这个得到了第一级的
*/
$(function() {
$.post("getSJLD.action", {
pid : 1
}, function(data) {
for ( var i in data) {
var op = $("<option value='"+data[i].id+"'>" + data[i].cityname
+ "</option>");
$("#province").append(op);
}
}, "json"
)
})
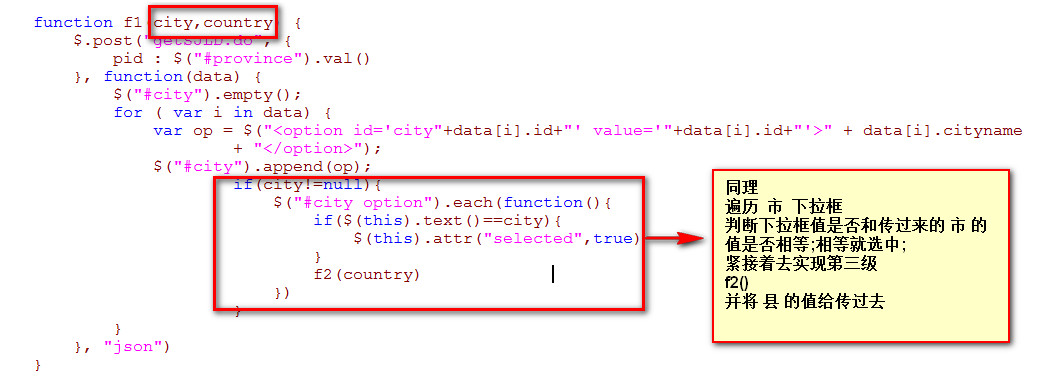
/*在下面我会解释为什么有 city 和 country (For:回显)
而且大家可以看到我在追加完之后有个判断;
那个是修改回显的时候用到的;单纯的出现是三级联动是用不到的
f2()同理
通过第一级得到第二级
$("#province").val()是第一级的ID;注意不是PID!!!
*/
function f1(city,country) {
$.post("getSJLD.action", {
pid : $("#province").val()
}, function(data) {
$("#city").empty();
for ( var i in data) {
var op = $("<option id='city"+data[i].id+"' value='"+data[i].id+"'>" + data[i].cityname
+ "</option>");
$("#city").append(op);
if(city!=null){
$("#city option").each(function(){
if($(this).text()==city){
$(this).attr("selected",true)
}
f2(country)
})
}
}
}, "json")
}
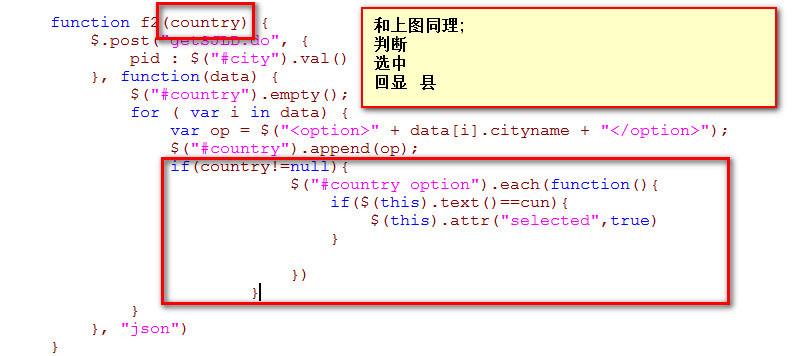
//通过第二级获取到第三级
function f2(country) {
$.post("getSJLD.action", {
pid : $("#city").val()
}, function(data) {
$("#country").empty();
for ( var i in data) {
var op = $("<option>" + data[i].cityname + "</option>");
$("#country").append(op);
if(country!=null){
$("#country option").each(function(){
if($(this).text()==country){
$(this).attr("selected",true)
}
})
}
}
}, "json")
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
JS 获取三级联动的值:采用拼接的方式
var adr = "";
adr += $("#provinceoption:selected").text()+" "
+ $("#city option:selected").text()+" "
+ $("#country option:selected").text();
- 1
- 2
- 3
- 4
- 5
大家可以看到我在每个取值的后面都加了一个+” ”
这个呢是为了修改的时候取值方便。直接用split(” “) 分割就OK了;
以上呢就是添加的
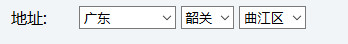
效果如图
添加成功以后的效果如图

因为在上面我取值的时候多加了一个 ” “!所有添加到数据库的时候就会就一个间隔
接下来就是修改回显了
首先我们要从数据库获取到值
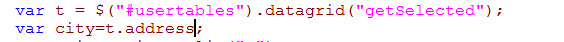
因为我是用esayui做的 所以我的取值是这样的

取值就不用说。大家都会!
那么现在city就是我们取到的地址的值
/*上面已经提到;在取到值得时候;因为添加的时候是" ";隔开添加的;
所以我们在取到值 之后用 split(" ") 切割
citys[0] 呢就是 省 的值
citys[1] 就是 市 的值
citys[2] 就是 县 的值
*/
var citys=city.split(" ");
$("#province option").each(function() {
/*遍历省下拉框;判断下拉框值是否和取到的省的值相同;
相同就选中;选中之后紧接着就是第二级了;上面大家应该看到了
f1()代表第二级; 所以在选中之后进行f1()
并将 市 和 县 的值传过去;
(县的值在f1()里面是不用的,是为了给f2()传过去的)
*/
if($(this).text()==citys[0]){
$(this).attr("selected",true);
//var sheng = $(this).val();
f1(citys[1],citys[2])
}
}) - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
大家这个时候返回上面看第二级和第三级 联动那一块的判断代码
如图:
写到这里大家就应该清楚为什么要将 City 和 Country 给传过来了
第三级也是同理;便可回显!
好了!修改回显就完成了!
效果如图:
后台代码就是一个单表的查询
SELECT * FROM city WHERE pid = #{pid}
// #{pid}就是你传过去的值!
下面是表结构!
这个百度一大推!大同小异!方法是一样的!只要看好表结构知道怎么取值就行!
CREATE TABLE city (
id int(11) NOT NULL DEFAULT ‘0’,
pid int(11) DEFAULT NULL,
cityname varchar(255) CHARACTER SET utf8 DEFAULT NULL,
type int(11) DEFAULT NULL,
PRIMARY KEY (id)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
全部数据大家点击链接下载
具体链接: http://pan.baidu.com/s/1qXSHmc0 密码: vcaa
里面有sql文件!
posted on 2018-06-23 22:01 xiaohaigege666 阅读(380) 评论(0) 收藏 举报







 浙公网安备 33010602011771号
浙公网安备 33010602011771号