摘要:
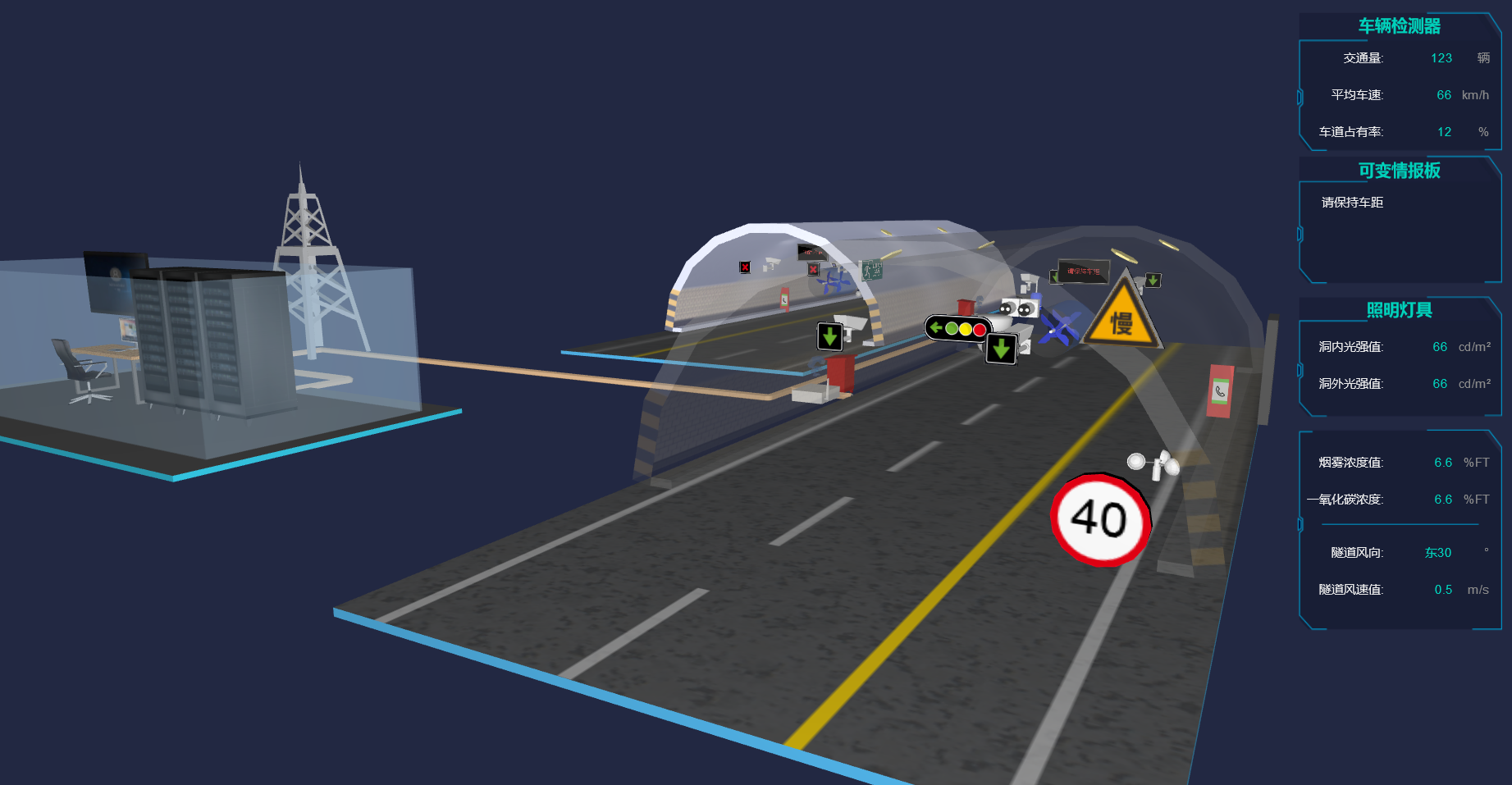
 工业中的隧道我们可能接触的不多,但是在我看来,其中的实时监控是非常有必要的,事故的发生,事故发生地的事故内容,隧道中的排气,逃生通道等等,都是需要有外部人员监控操作的,会比真正事故发生的时候,现场操作这些会更好、更安全,这个 Demo 由此而生。 阅读全文
工业中的隧道我们可能接触的不多,但是在我看来,其中的实时监控是非常有必要的,事故的发生,事故发生地的事故内容,隧道中的排气,逃生通道等等,都是需要有外部人员监控操作的,会比真正事故发生的时候,现场操作这些会更好、更安全,这个 Demo 由此而生。 阅读全文
 工业中的隧道我们可能接触的不多,但是在我看来,其中的实时监控是非常有必要的,事故的发生,事故发生地的事故内容,隧道中的排气,逃生通道等等,都是需要有外部人员监控操作的,会比真正事故发生的时候,现场操作这些会更好、更安全,这个 Demo 由此而生。 阅读全文
工业中的隧道我们可能接触的不多,但是在我看来,其中的实时监控是非常有必要的,事故的发生,事故发生地的事故内容,隧道中的排气,逃生通道等等,都是需要有外部人员监控操作的,会比真正事故发生的时候,现场操作这些会更好、更安全,这个 Demo 由此而生。 阅读全文
posted @ 2018-03-26 07:30
Hightopo
阅读(3009)
评论(3)
推荐(5)



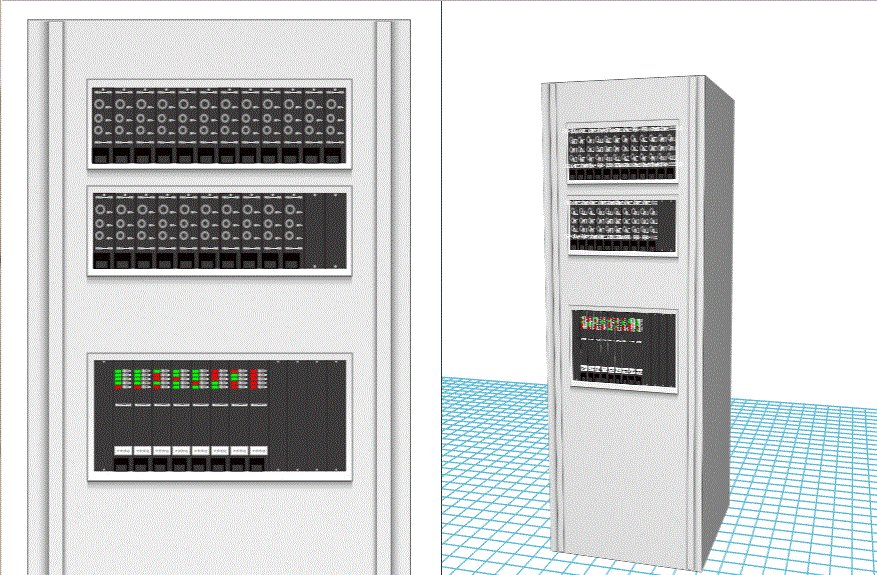
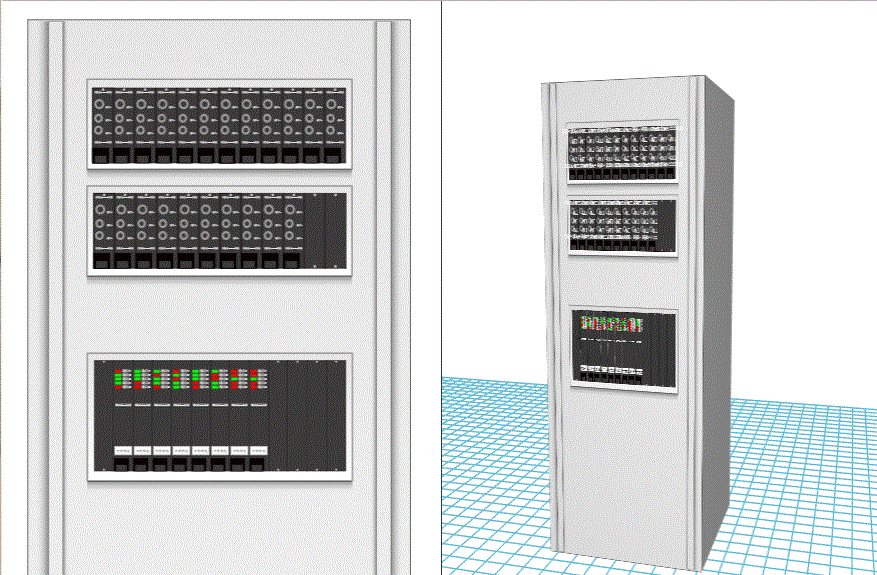
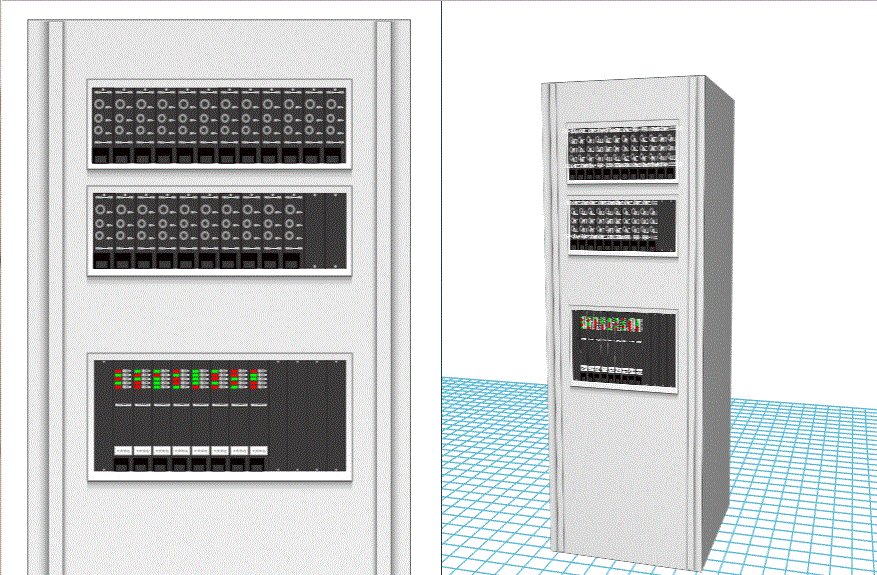
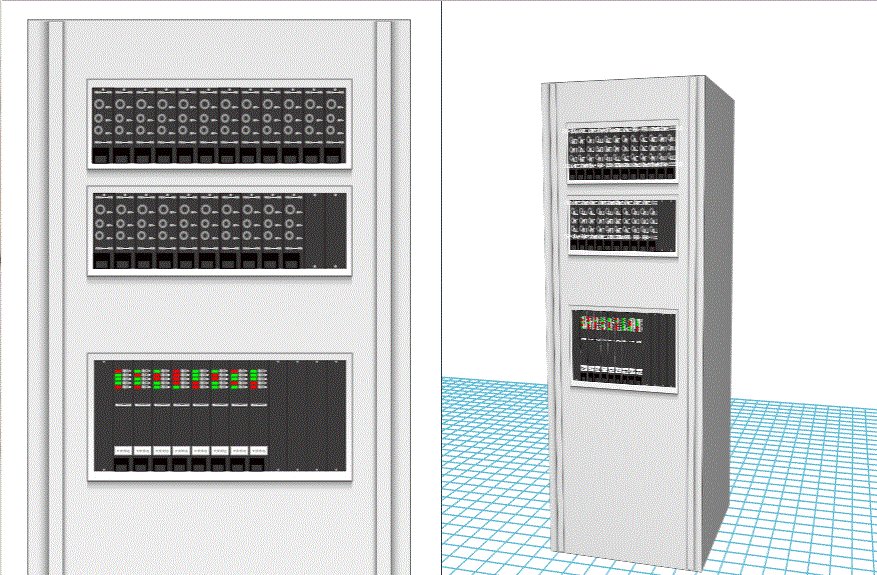
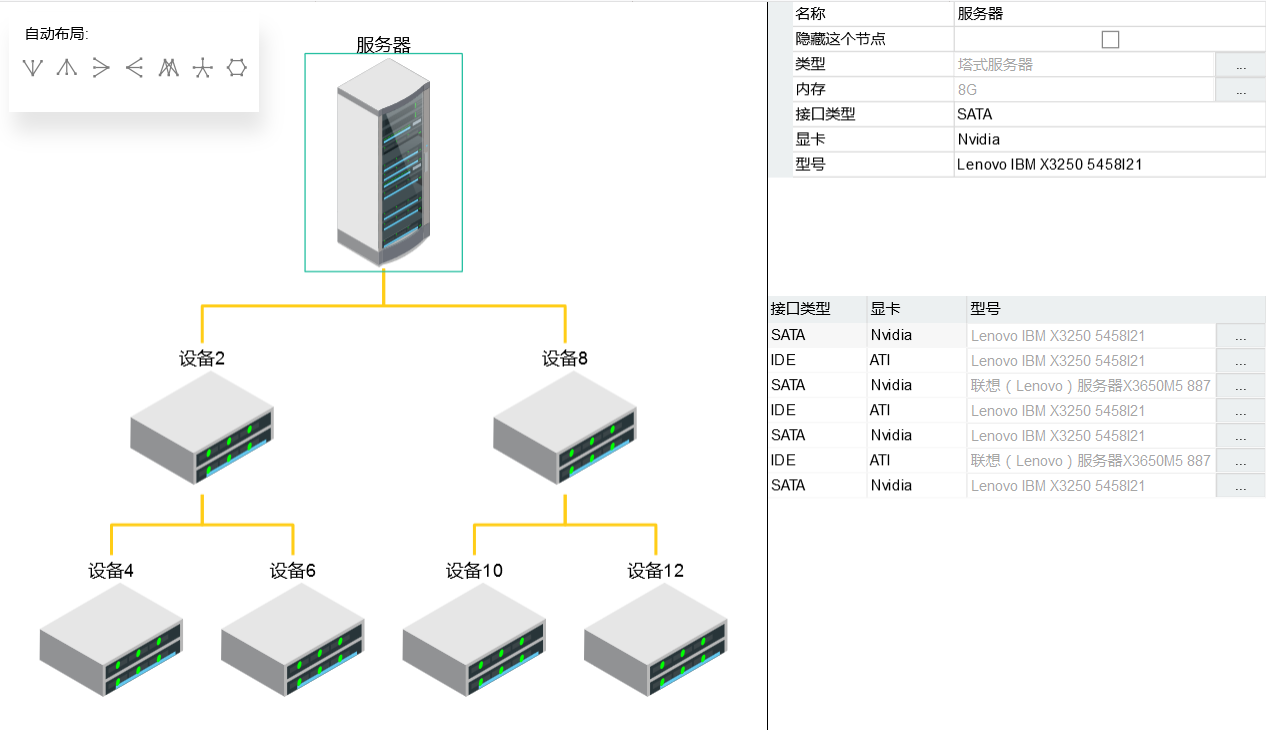
 在前端中,视图层和数据层需要进行单向或者双向数据绑定,大家都已经不陌生了,有时候 2D 做的比较顺了之后,就会想要挑战一下 3D,不然总觉得痒痒的。这个 3D 机架的 Demo 我觉得非常有代表性,首先,3D 机架用途非常广,尤其是在电信行业,就算不是机架,在比如工业方面 3D 模型以及数据绑定的应用也是非常广泛的,毕竟现在工业物联网已经是大趋势了。
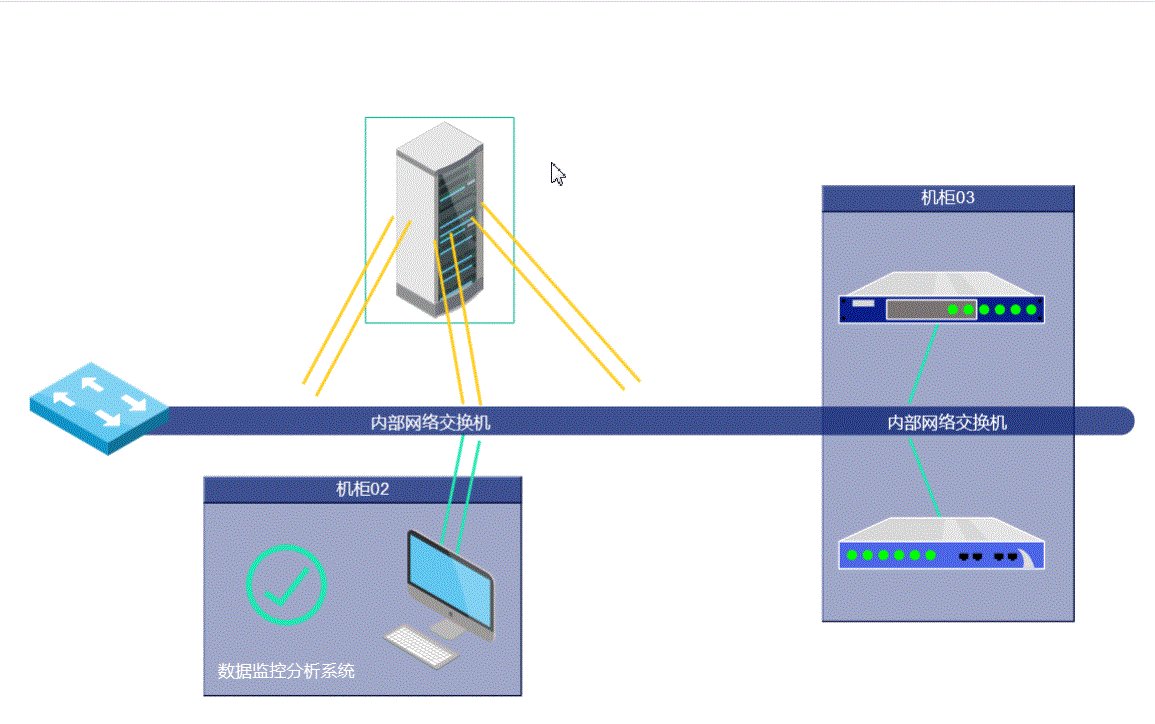
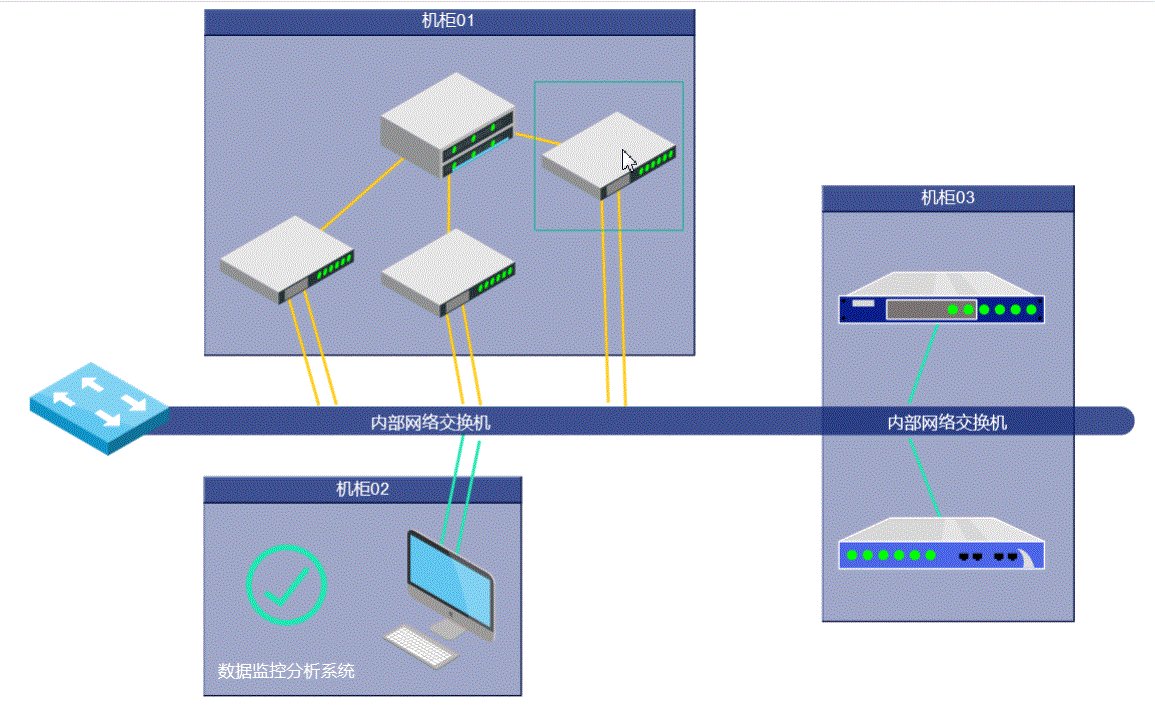
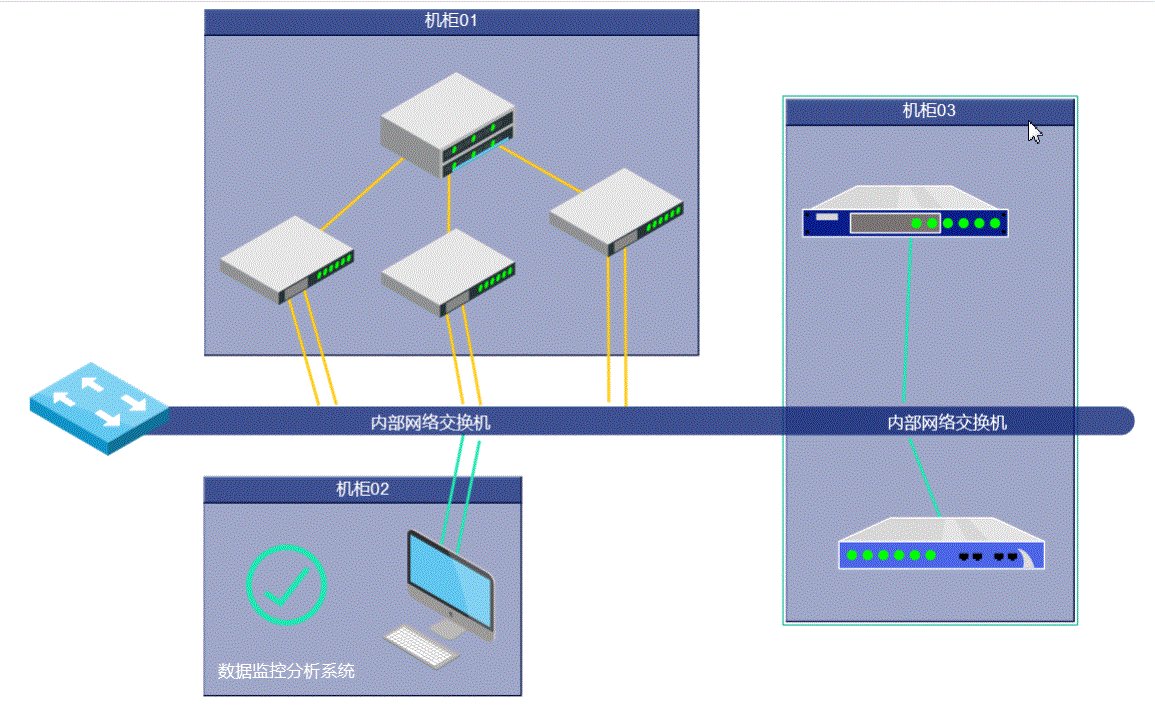
在前端中,视图层和数据层需要进行单向或者双向数据绑定,大家都已经不陌生了,有时候 2D 做的比较顺了之后,就会想要挑战一下 3D,不然总觉得痒痒的。这个 3D 机架的 Demo 我觉得非常有代表性,首先,3D 机架用途非常广,尤其是在电信行业,就算不是机架,在比如工业方面 3D 模型以及数据绑定的应用也是非常广泛的,毕竟现在工业物联网已经是大趋势了。  电信网络图的应用还是相当广泛的,因为这种网络结构相对简单,而且线路也少,基本建设和维护费用少;中心通信点增加了汇接交换功能,集中了业务量,提高了电路利用率;而且只经一次转接。所以现在电信行业人员广泛都采用这种网络结构。这个 Demo 写的比较用心,随便改改都能直接用到项目中,希望能够帮助到一些朋友。
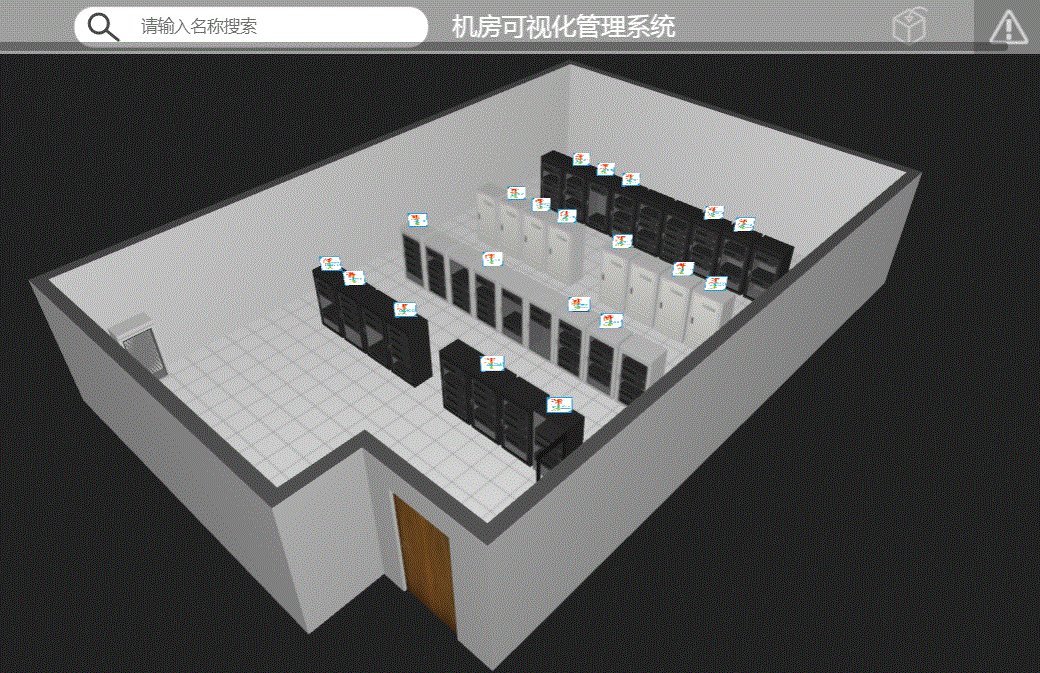
电信网络图的应用还是相当广泛的,因为这种网络结构相对简单,而且线路也少,基本建设和维护费用少;中心通信点增加了汇接交换功能,集中了业务量,提高了电路利用率;而且只经一次转接。所以现在电信行业人员广泛都采用这种网络结构。这个 Demo 写的比较用心,随便改改都能直接用到项目中,希望能够帮助到一些朋友。  WebGL 渲染的 3D 机房?漂亮的 3D 机房配上流畅的切换,最喜欢镜头缓缓移动的感觉了!而且移动一定要自然!这个 Demo 就是为了纪念一下第一次搭配 eye 和 center 做出的“镜头感”!
WebGL 渲染的 3D 机房?漂亮的 3D 机房配上流畅的切换,最喜欢镜头缓缓移动的感觉了!而且移动一定要自然!这个 Demo 就是为了纪念一下第一次搭配 eye 和 center 做出的“镜头感”!  如何在一个斜面上创建 3D 模型?如何通过拖拽创建 3D 模型?这些我们在实际项目中用到的概率也着实不低。我们知道,空间中存在无数个面,一个点和一条法线就能创建一个面,如何利用好这两个部分?
如何在一个斜面上创建 3D 模型?如何通过拖拽创建 3D 模型?这些我们在实际项目中用到的概率也着实不低。我们知道,空间中存在无数个面,一个点和一条法线就能创建一个面,如何利用好这两个部分?  感觉目前地铁上的地铁线路图也不是很人性化,很多交互方面没有考虑到用户的需求?感觉总是有各种容易看串的信息,利用 html5 canvas 完成的这个交互式地铁线路图 Demo,如果地铁上的展示信息稍微有点交互会怎么样?不用忙着上车下车,轻轻一点,就能省去很多时间。
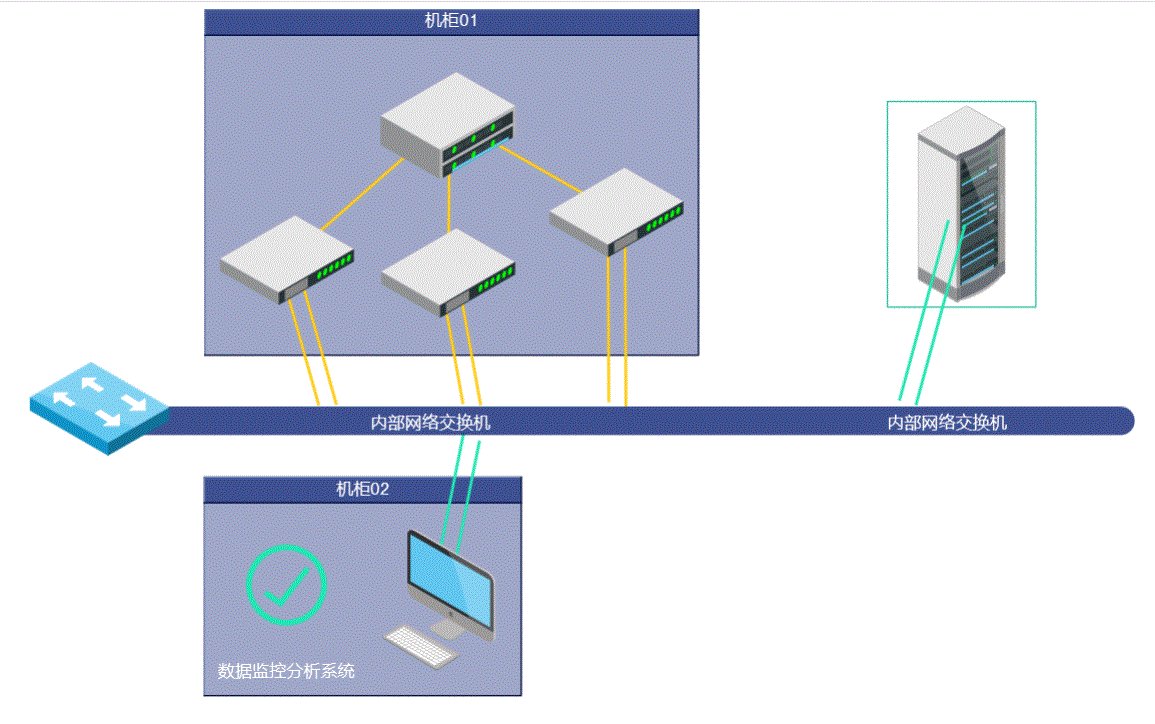
感觉目前地铁上的地铁线路图也不是很人性化,很多交互方面没有考虑到用户的需求?感觉总是有各种容易看串的信息,利用 html5 canvas 完成的这个交互式地铁线路图 Demo,如果地铁上的展示信息稍微有点交互会怎么样?不用忙着上车下车,轻轻一点,就能省去很多时间。  电信网结构(telecommunication network structure)是指电信网各种网路单元按技术要求和经济原则进行组合配置的组合逻辑和配置形式。组合逻辑描述网路功能的体系结构,配置形式描述网路单元的邻接关系,即以交换中心(或节点)和传输链路所组成的拓扑结构。常见的网络拓扑结构有星型结构、总线结构、环形结构、树形结构、网状结构、混合型拓扑以及蜂窝拓扑结构等,本文主要描绘的是总线型拓扑,在显示上相对其他的结构类型来说更清晰明了,绘制起来也非常容易。
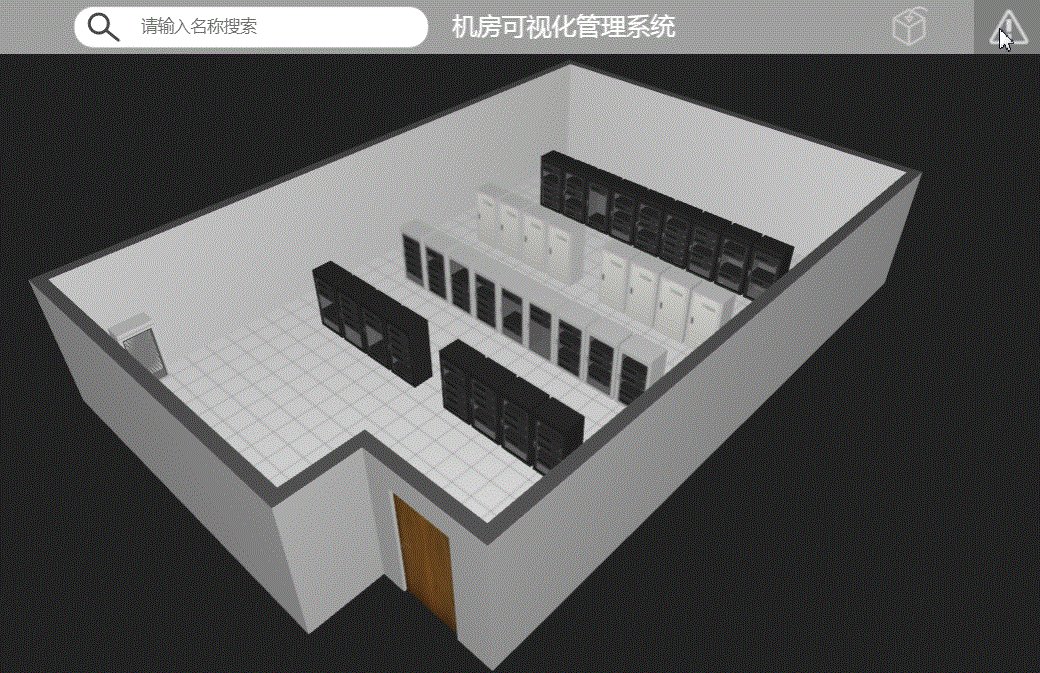
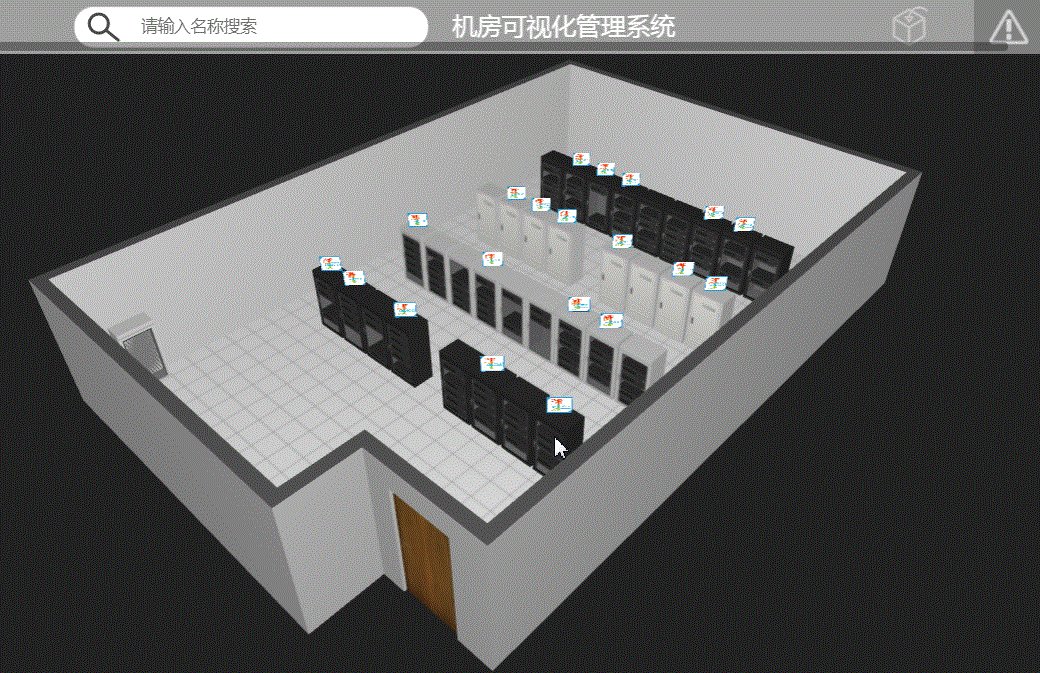
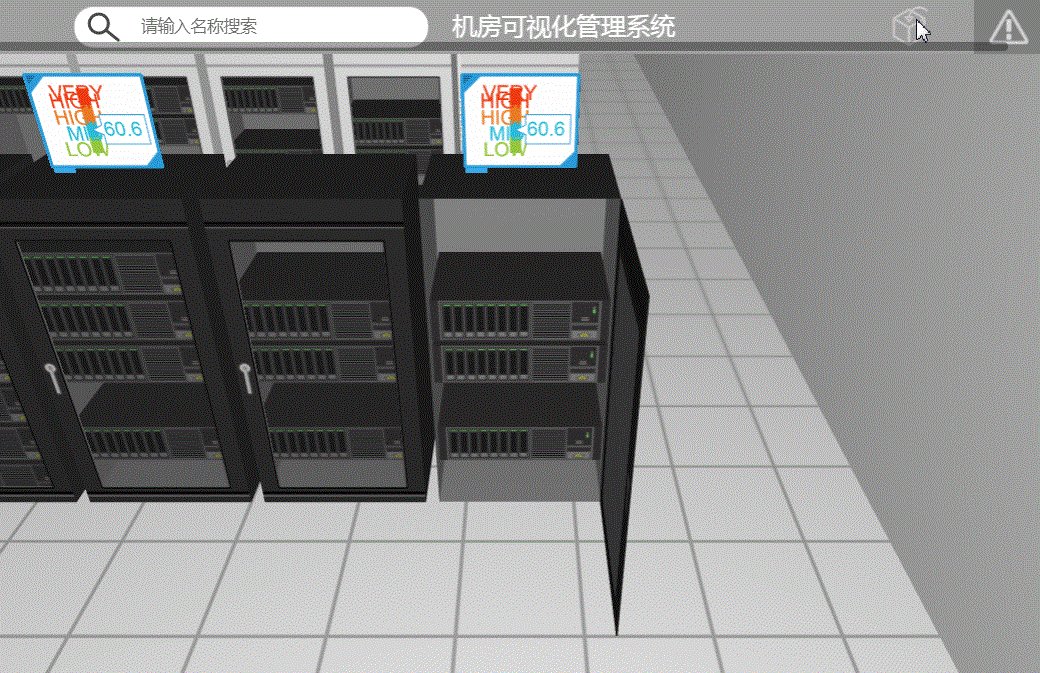
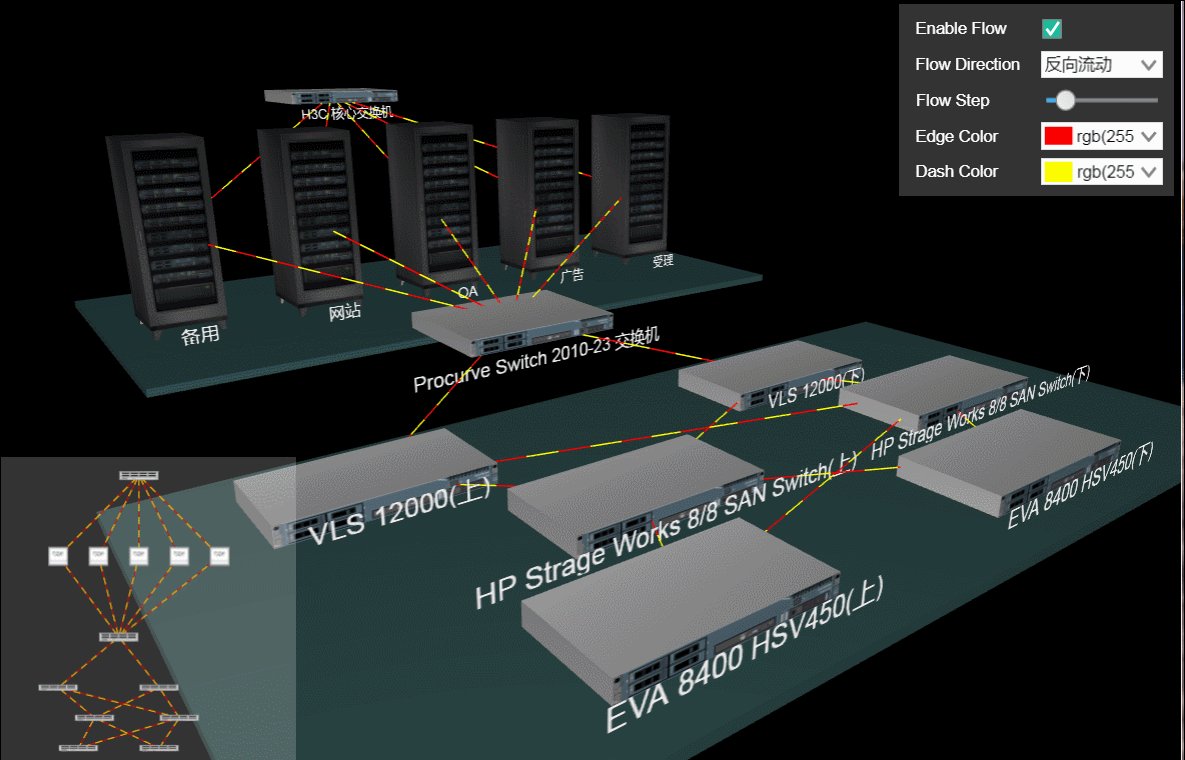
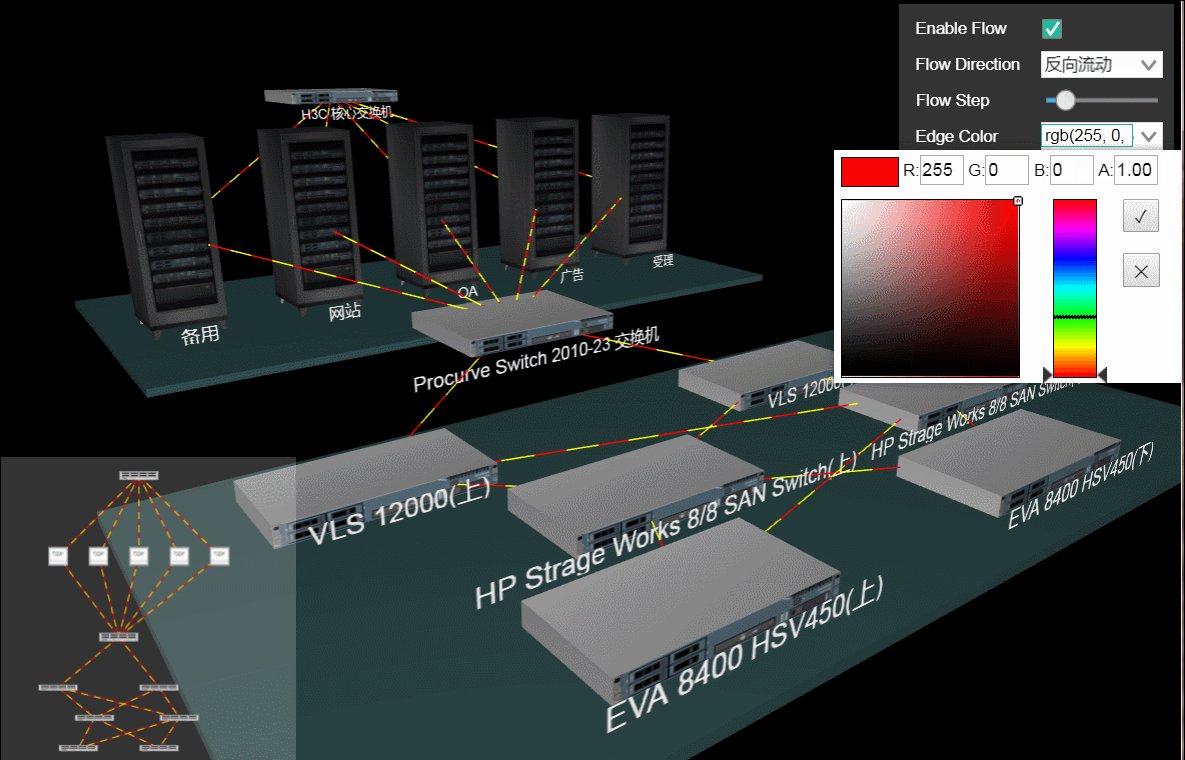
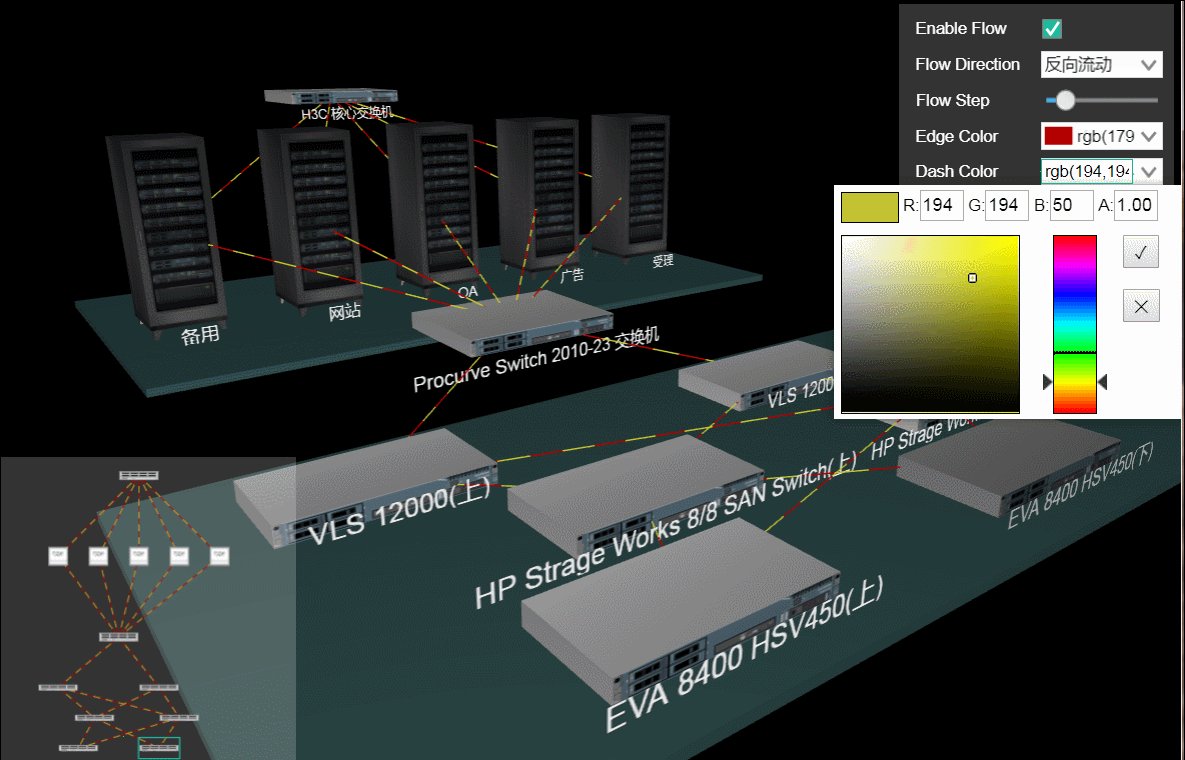
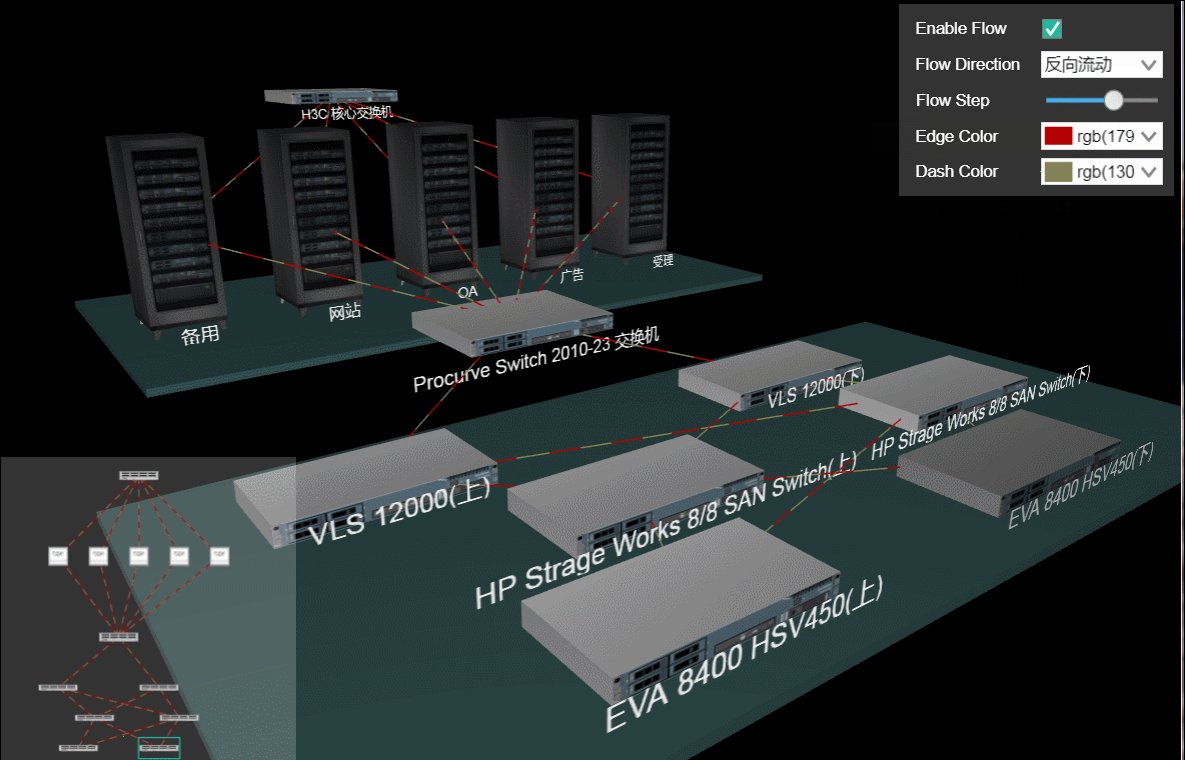
电信网结构(telecommunication network structure)是指电信网各种网路单元按技术要求和经济原则进行组合配置的组合逻辑和配置形式。组合逻辑描述网路功能的体系结构,配置形式描述网路单元的邻接关系,即以交换中心(或节点)和传输链路所组成的拓扑结构。常见的网络拓扑结构有星型结构、总线结构、环形结构、树形结构、网状结构、混合型拓扑以及蜂窝拓扑结构等,本文主要描绘的是总线型拓扑,在显示上相对其他的结构类型来说更清晰明了,绘制起来也非常容易。  服务端与客户端的通信可以说是经典的例子了,但是如何快速搭建 3D 的 SCADA 系统,还要加上鹰眼的部分,如果是纯手工 HTML5 来做的话,能完成,但是时间也消耗了许多,而这个例子的鹰眼部分只要 1 行代码。。。整个例子只有两百多行代码!
服务端与客户端的通信可以说是经典的例子了,但是如何快速搭建 3D 的 SCADA 系统,还要加上鹰眼的部分,如果是纯手工 HTML5 来做的话,能完成,但是时间也消耗了许多,而这个例子的鹰眼部分只要 1 行代码。。。整个例子只有两百多行代码!  HTML5 WebGL 技术能够在浏览器里更流畅地展示 3D 场景和模型,还能创建复杂的导航和数据视觉化,所以在 3D 项目上被广泛采用,HTML5 采用插件型和原生型,很多插件的添加还是比较让人头疼的,所以我用原生的写了这个项目,也不复杂,大家可以参考一下~
HTML5 WebGL 技术能够在浏览器里更流畅地展示 3D 场景和模型,还能创建复杂的导航和数据视觉化,所以在 3D 项目上被广泛采用,HTML5 采用插件型和原生型,很多插件的添加还是比较让人头疼的,所以我用原生的写了这个项目,也不复杂,大家可以参考一下~  浙公网安备 33010602011771号
浙公网安备 33010602011771号