React components render order All In One
React components render order All In One
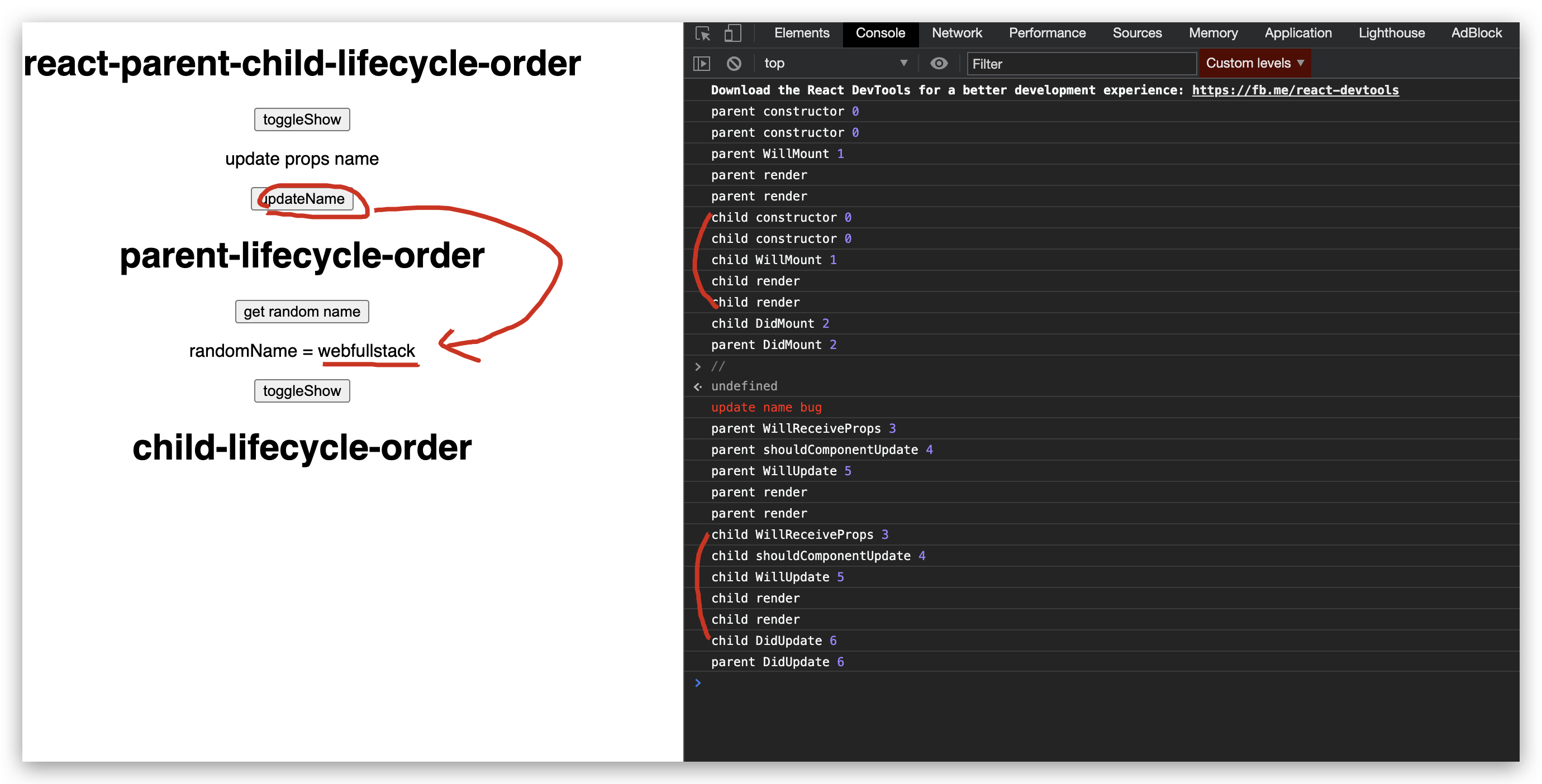
components render order / components lifecycle
DOM tree render order
React diff
React fiber
当父组件进行重新渲染操作时,即使子组件的props或state没有做出任何改变,也会同样进行重新渲染
当子组件进行重新渲染操作时,只有子组件会同样进行重新渲染

parent component change props
import Parent from "./components/parent";
export default function App() {
const [name, setName] = useState(`xgqfrms`);
const [show, setShow] = useState(true);
const toggleShow = () => {
setShow(!show);
};
const updateName = () => {
setName(`webfullstack`);
};
useEffect(() => {
// Update the document title using the browser API
let flag = true;
if (flag) {
document.title = `react hooks ${show}`;
}
// cancel promise
return () => (flag = false);
}, [show]);
return (
<div className="App">
<h1>react-parent-child-lifecycle-order</h1>
<button onClick={toggleShow}>toggleShow</button>
<p>update props name</p>
<button onClick={updateName}>updateName</button>
{show && <Parent name={name}/>}
</div>
);
}
parent component change state
import React, { Component } from "react";
import Child from "./child";
import log from "../utils/log";
class Parent extends Component {
constructor(props) {
super();
this.state = {
show: true,
randomName: props.name,// "xgqfrms"
};
this.toggleShow = this.toggleShow.bind(this);
log(`parent constructor`, 0);
}
getRandomName = () => {
const randomName = Math.random() > 0.5 ? `abc` : `xyz`;
this.setState({
randomName,
});
};
toggleShow = () => {
const { show } = this.state;
this.setState({
show: !show
});
};
componentWillMount() {
log(`parent WillMount`, 1);
}
// UNSAFE_componentWillMount() {
// log(`parent UNSAFE_WillMount`, 1);
// }
componentDidMount() {
log(`parent DidMount`, 2);
}
componentWillReceiveProps() {
log(`parent WillReceiveProps`, 3);
}
// UNSAFE_componentWillReceiveProps() {
// log(`parent UNSAFE_WillReceiveProps`, 3);
// }
shouldComponentUpdate() {
log(`parent shouldComponentUpdate`, 4);
return true;
// return true or false;
}
componentWillUpdate() {
log(`parent WillUpdate`, 5);
}
// UNSAFE_componentWillUpdate() {
// log(`parent UNSAFE_WillUpdate`, 5);
// }
componentDidUpdate() {
log(`parent DidUpdate`, 6);
}
componentWillUnmount() {
log(`\n\nparent WillUnmount`, 7);
}
componentDidCatch(err) {
log(`parent DidCatch`, err);
}
render() {
log(`parent render`);
const {
show,
randomName,
} = this.state;
return (
<div className="parent">
<h1>parent-lifecycle-order</h1>
<button onClick={this.getRandomName}>get random name</button>
<p>randomName = {randomName}</p>
<button onClick={this.toggleShow}>toggleShow</button>
{show && <Child />}
</div>
);
}
}
export default Parent;
child component change state
demos
https://codesandbox.io/s/react-parent-child-lifecycle-order-update-parent-state-render-render-2559w
refs
https://stackoverflow.com/questions/44654982/in-which-order-are-parent-child-components-rendered
https://scotch.io/courses/getting-started-with-react/parent-child-component-communication
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13258493.html
未经授权禁止转载,违者必究!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号