day17--13章节模态编程框四
1、本节学习了jquery中对文档的处理
追加有四种方式:向前追加 append before;向后追加 prepend after
全部移除 remove ;清空内容 empty;
克隆 clone
(1)四种追加方式
现在页面编写一个输入框,一个添加按钮,在写入一个列表,当点击“添加”按钮时,该列表增加;
页面代码如下:
<input id="t1" type="text" /> <input id="a1" type="button" value="添加" /> <input id="a2" type="button" value="删除"/> <input id="a3" type="button" value="复制"/> <ul id="ul"> <li>1</li> <li>2</li> </ul>
执行结果如下:

在jquery绑定事件:
<script src="jquery-1.12.4.js"></script> <script> $('#a1').click(function(){ var v=$('#t1').val(); var temp="<li>" + v + "</li>"; $('#ul').append(temp); //向下增加 // $('#ul').prepend(temp); //向上增加 // $('#ul').after(temp); // $('#ul').before(temp); })
</script>
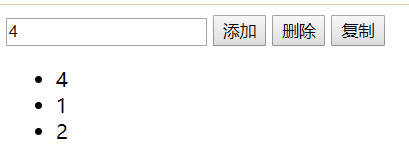
(a)append向下增加

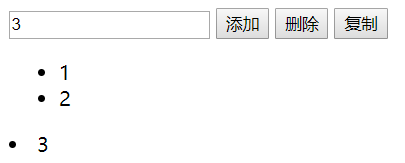
(b)prepend向上增加

(3)after 向下增加

(4)before 向上增加

(2)删除按钮
删除包括全部删除,与只删除内容:在输入框中输入索引并获取到
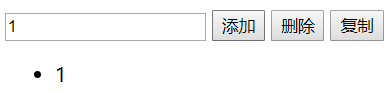
(a)remove:输入列表2的索引值1,点击删除按钮,该行被删除
$('#a2').click(function(){ var index=$('#t1').val(); $('#ul li').eq(index).remove(); //全部删除 })

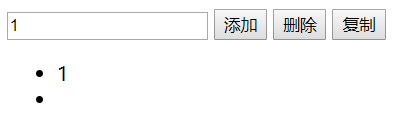
(b)empty:输入列表2的索引值1,点击删除按钮,该行的内容被被删除
$('#a2').click(function(){ var index=$('#t1').val(); $('#ul li').eq(index).empty(); //清空内容 })

(3)克隆
在输入框输入索引,获取到该索引的值并克隆,追加到ul列表中
$('#a3').click(function(){ var index=$('#t1').val(); var v=$('#ul li').eq(index).clone(); // clone克隆 $('#ul').append(v); })






 浙公网安备 33010602011771号
浙公网安备 33010602011771号