NetworkX系列教程(1)-创建graph
研究中经常涉及到图论的相关知识,而且常常面对某些术语时,根本不知道在说什么.前不久接触了NetworkX这个graph处理工具,发现这个工具已经解决绝大部分的图论问题(也许只是我自己认为的,没有证据证明),所以把这个工具的使用学习下,顺便学习图论的相关知识.
NetworkX本来是有官方文档的,花时间去学也是可以的,我这里把认为重要的整理出来.这些内容会分几次发布,做成一个系列使用教程.
系统环境:
linuxmint 18.3
python 3.5.2
numpy 1.14.3
matplotlib 1.5.1
networkx 2.1
全文注意事项:
1.为了方便,graph我有时候会称为
图,这时候不要将这个和图片混淆了.
2.代码中会频繁使用G.clear(),这是在画新的graph之前,先清空原先的graph
3.matplotlib包不能显示平行边,自循环这类的边,所以需要借助pydot包来显示,不过一般使用matplotlib来显示
目录:
1.创建一个Graph
例子:
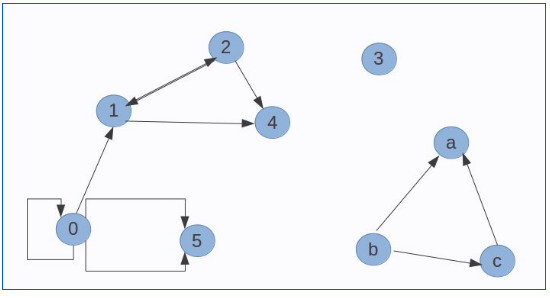
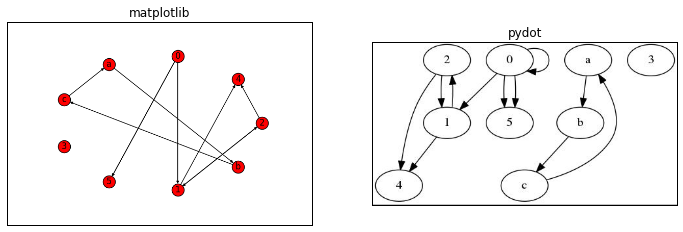
下面涉及的graph如果不是特别需要,我将使用图1这个手动创建的graph,这个graph有双向边,有孤岛节点,有平行边,有自循环

图1 例子图
1.1导入相应包,定义graph
- #导入相应的包
- import networkx as nx
- from PIL import Image
- import matplotlib.pyplot as plt
- from networkx.drawing.nx_pydot import to_pydot
- from matplotlib.font_manager import *
- #定义自定义字体,文件名从1.b查看系统中文字体中来,这是Linux字体路径,windows系统的字体路径自查
- myfont = FontProperties(fname='/usr/share/fonts/truetype/wqy/wqy-zenhei.ttc')
- #解决负号'-'显示为方块的问题
- matplotlib.rcParams['axes.unicode_minus']=False
- #定义图的节点和边
- nodes=['0','1','2','3','4','5','a','b','c']
- edges=[('0','0',1),('0','1',1),('0','5',1),('0','5',2),('1','2',3),('1','4',5),('2','1',7),('2','4',6),('a','b',0.5),('b','c',0.5),('c','a',0.5)]
- #用于显示图片
- def ShowGraph(G):
- #使用pydot保存图片
- P=to_pydot(G)
- P.write_jpeg('pydot.png')
-
- #使用matplotlib保存图片
- pos=nx.shell_layout(G)
- nx.draw(G,pos,with_labels=True)
- plt.savefig('mat.png')
- plt.close()
-
- #将前面两张图显示
- plt.subplots(figsize=(12,6))
- #plt.suptitle('Diffrent')
- #载入matplotlib的图片
- plt.subplot(1,2,1)
- plt.title('matplotlib')
- plt.imshow(Image.open('mat.png'))
- #plt.axis('off')
- #去掉坐标刻度
- plt.xticks([])
- plt.yticks([])
-
- #载入pydot的图片
- plt.subplot(1,2,2)
- plt.title('pydot')
- plt.imshow(Image.open('pydot.png'))
- #plt.axis('off')
- #去掉坐标刻度
- plt.xticks([])
- plt.yticks([])
-
- #显示图片
- plt.show()
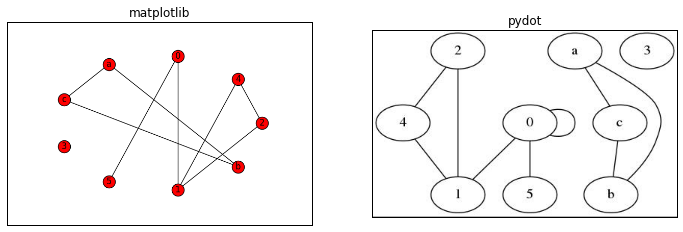
1.2有自循环的无向图
- #定义无向图
- G = nx.Graph()
- #往图添加节点和边
- G.add_nodes_from(nodes)
- G.add_weighted_edges_from(edges)
- #显示图片
- ShowGraph(G)

有自循环的无向图
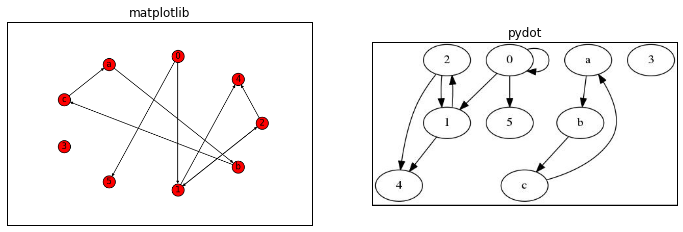
1.3有自循环的有向图
- #清除前面的无向图
- G.clear()
- #定义有向图
- G = nx.DiGraph()
- #添加节点和边
- G.add_nodes_from(nodes)
- G.add_weighted_edges_from(edges)
- #显示图片
- ShowGraph(G)

有自循环的有向图
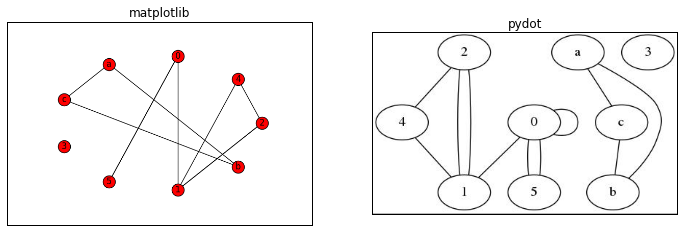
1.4有自循环和平行边的无向图
- #清除前面的无向图
- G.clear()
- #定义带平行边无向图
- G = nx.MultiGraph()
- #添加节点和边
- G.add_nodes_from(nodes)
- G.add_weighted_edges_from(edges)
- #显示图片
- ShowGraph(G)

有自循环和平行边的无向图
1.5有自循环和平行边的有向图
- #清除前面的无向图
- G.clear()
- #定义带平行边有向图
- G = nx.MultiDiGraph()
- #添加节点和边
- G.add_nodes_from(nodes)
- G.add_weighted_edges_from(edges)
- #显示图片
- ShowGraph(G)

有自循环和平行边的有向图
学技术之路太难,唯有坚持不懈!!!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号