JavaScript、Dom、jQuery
本节内容:
- JavaScript基础
- Dom编程
- jQeury
JavaScript基础
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
1、存在形式
1、文件形式
<script src="js/oldboy.js"></script>
2、嵌入html
<script type='text/javascript'>alert('page');</script>
2、代码块的位置
<body>标签内的代码底部
3、变量和函数的声明
1、全局变量和局部变量
name = 'alex'
var name = 'alex'
2、基本函数和自执行函数
function Foo(arg){
console.log(arg);
}
(function (arg) {
alert(arg);
})('alex')
4、字符串常用方法和属性
obj.trim() obj.charAt(index) obj.substring(start,end) obj.indexOf(char) obj.length
5、数组
声明,如:
var array = Array() 或 var array = []
添加
obj.push(ele) 追加
obj.unshift(ele) 最前插入
obj.splice(index,0,'content') 指定索引插入
移除
obj.pop() 数组尾部获取
obj.shift() 数组头部获取
obj.splice(index,count) 数组指定位置后count个字符
切片
obj.slice(start,end)
合并
newArray = obj1.concat(obj2)
翻转
obj.reverse()
字符串化
obj.join('_')
长度
obj.length
注意:字典是一种特殊的数组
6、循环
var a = '123456789';
for(var i=0;i<10;i++){
console.log(a[i]);
}
for(var item in a){
console.log(a[item]);
}
7、异常处理
try{
}catch(e) {
}finally{
}
DOM编程
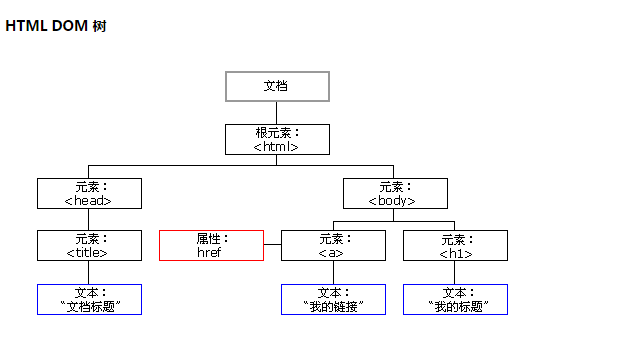
文件对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。

选择器:
- document.getElementById('id')
- document.getElementsByName('name')
- document.getElementsByTagName('tagname')
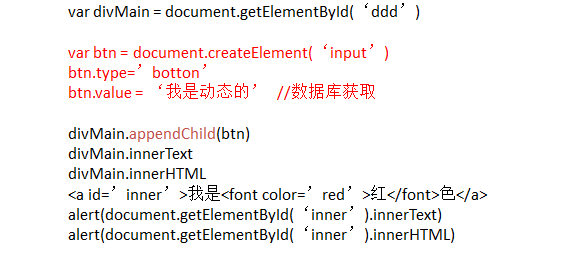
常用函数:
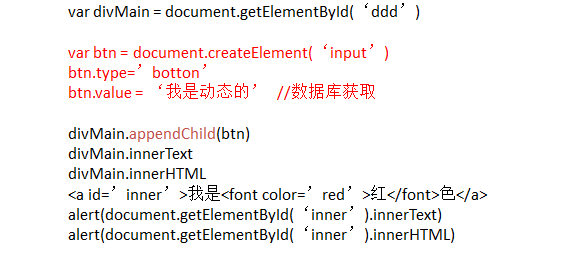
- 创建标签,document.createElement('a')


- 获取或者修改样式
obj.className - 获取或设置属性
setattribute(key,val) getattribute(key) - 获取或修改样式中的属性
obj.style.属性

- 提交表单
document.geElementById(‘form’).submit()
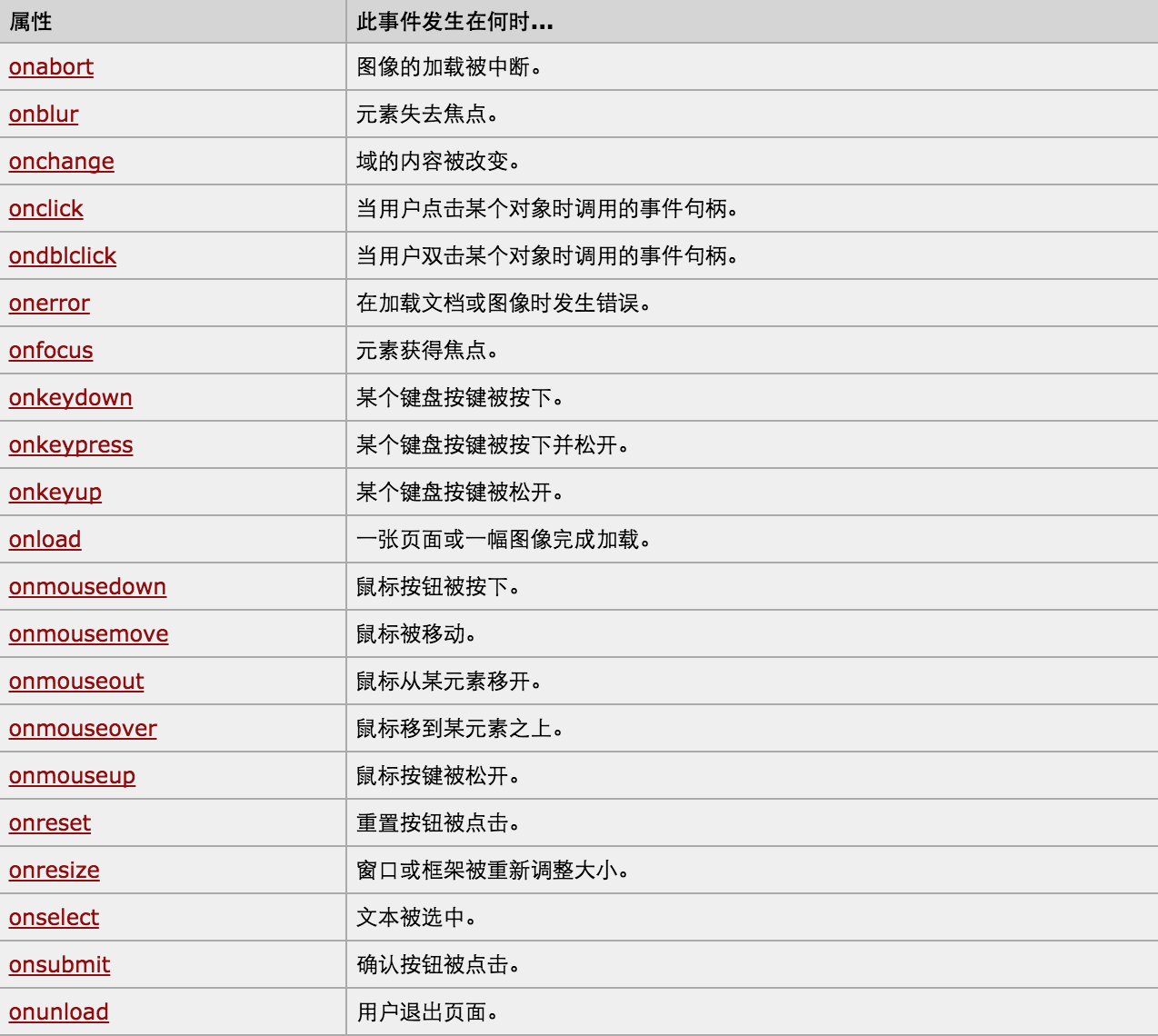
常用事件:
- onclick
- onblur
- onfocus
- on...
onload和ready
body标签添加onload事件 或者 window.onload = function(){}
覆盖上一个onload只能注册一次,而ready就可以多次注册
$(document).ready(function(){}) 或者 $(function(){})
onload是所有DOM元素创建、图片加载完毕后才触发的。而ready则是DOM元素创建完毕后触发的,不等图片加载完毕。图片还么有渲染,就可以进行事件的执行。

其他函数:
- console.log()
- location.href = "url" 和 open('url')
- alert()
- confirm()
- setInterval("alert()",2000); clearInterval(obj)
- setTimeout(); clearTimeout(obj)

<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' >
<title>欢迎blue shit莅临指导 </title>
<script type='text/javascript'>
function Go(){
var content = document.title;
var firstChar = content.charAt(0)
var sub = content.substring(1,content.length)
document.title = sub + firstChar;
}
setInterval('Go()',1000);
</script>
</head>
<body>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title></title>
<style>
.gray{
color:gray;
}
.black{
color:black;
}
</style>
<script type="text/javascript">
function Enter(){
var id= document.getElementById("tip")
id.className = 'black';
if(id.value=='请输入关键字'||id.value.trim()==''){
id.value = ''
}
}
function Leave(){
var id= document.getElementById("tip")
var val = id.value;
if(val.length==0||id.value.trim()==''){
id.value = '请输入关键字'
id.className = 'gray';
}else{
id.className = 'black';
}
}
</script>
</head>
<body>
<input type='text' class='gray' id='tip' value='请输入关键字' onfocus='Enter();' onblur='Leave();'/>
</body>
</html>
jQuery
jQuery是一个兼容多浏览器的javascript库,核心理念是write less,do more(写得更少,做得更多),对javascript进行了封装,是的更加便捷的开发,并且在兼容性方面十分优秀。
- 选择器和筛选
- 属性
- css
- 文档处理
- 事件
- 扩展
- ajax
ps:链式编程
更多见:http://www.php100.com/manual/jquery/
实例
模态对话框

对话框
加载框

对话框
返回顶部

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> .back{ position: fixed; bottom: 0px; right: 0px; } .hide{ display: none; } </style> </head> <body> <div style="height: 2000px;"></div> <div onclick="GoTop()" class="back hide">返回顶部</div> <script src="jquery-1.8.2.js"></script> <script type="text/javascript"> function GoTop(){ //返回顶部 $(window).scrollTop(0); } $(function(){ $(window).scroll(function(){ //当滚动滑轮时,执行函数体 //获取当前滑轮滚动的高度 var top = $(window).scrollTop(); if(top>100){ //展示“返回顶部” $('.back').removeClass('hide'); }else{ //隐藏“返回顶部” $('.back').addClass('hide'); } }); }); </script> </body> </html>
多选框

<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title></title>
<script type="text/javascript" src='jquery-1.8.2.js'></script>
<script type="text/javascript">
$(function(){
$('#selectAll').click(function(){
$('#checklist :checkbox').prop('checked',true);
})
$('#unselectAll').click(function(){
$('#checklist :checkbox').prop('checked',false);
})
$('#reverseAll').click(function(){
$('#checklist :checkbox').each(function(){
$(this).prop('checked',!$(this).prop('checked'))
})
})
})
</script>
</head>
<body>
<div id='checklist'>
<input type='checkbox' value='1'/>篮球
<input type='checkbox' value='2'/>足球
<input type='checkbox' value='3'/>羽毛球
</div>
<input type='button' value='全选' id='selectAll' />
<input type='button' value='不选' id='unselectAll' />
<input type='button' value='反选' id='reverseAll' />
</body>
</html>
菜单

.hide{ display: none; } .container{ width:300px; height: 600px; background-color: #ddd; border: 1px solid #999; } .container .title{ height: 38px; font-size: 28px; line-height: 38px; background-color: orange; cursor: pointer; } .container .body{ background-color:white; } .container .body a{ display:block; padding: 10px; }

<!DOCTYPE html> <html> <head> <meta charset='utf-8' /> <link rel="stylesheet" type="text/css" href="common.css" /> <script type="text/javascript" src='jquery-1.8.2.js'></script> </head> <body> <div class='container'> <div> <div class='title'>Menu1</div> <div class='body'> <a href="">content1</a> <a href="">content2</a> <a href="">content3</a> </div> </div> <div> <div class='title'>Menu1</div> <div class='body hide'> <a href="">content1</a> <a href="">content2</a> <a href="">content3</a> </div> </div> <div> <div class='title'>Menu1</div> <div class='body hide'> <a href="">content1</a> <a href="">content2</a> <a href="">content3</a> </div> </div> <div> <div class='title'>Menu1</div> <div class='body hide'> <a href="">content1</a> <a href="">content2</a> <a href="">content3</a> </div> </div> <div> <div class='title'>Menu1</div> <div class='body hide'> <a href="">content1</a> <a href="">content2</a> <a href="">content3</a> </div> </div> </div> <script type="text/javascript"> $(function(){ $('.title').click(function(){ $(this).parent().siblings().children('.body').addClass('hide'); $(this).next().removeClass('hide'); }); }); </script> </body> </html>
Tab

/*公共开始*/ body { margin: 0 auto; font-family: Arial; _font-family: 宋体,Arial; font-size: 12px; } body, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, button, textarea, p, blockquote, th, td, figure, div { margin: 0; padding: 0; } ol, ul, li { list-style: none; } a{ cursor:pointer; text-decoration:none; } /*a:hover{ color: #F60 !important; text-decoration: underline; }*/ img{ border:none; border-width:0px; } table{ border-collapse: collapse; border-spacing: 0; } .red{ color: #c00!important; } .m8{ margin:8px; } .mt10{ margin-top:10px; } .mt20{ margin-top:20px; } .mr5{ margin-right:5px; } .ml5{ margin-left:5px; } .ml10{ margin-left:10px; } .mb10{ margin-bottom:10px; } .pt18{ padding-top:18px; } .pt20{ padding-top:20px; } .pb20{ padding-bottom:20px; } .nbr{ border-right:0px; } .font12{ font-size:12px; } .font14{ font-size:14px; } .font16{ font-size:16px; } .bold{ font-weight:bold; } .left{ float:left; } .right{ float:right; } .hide{ display:none; } .show{ display:table; } .clearfix{ clear:both; } .clearfix:after { content: "."; display: block; height: 0; clear: both; visibility: hidden; } * html .clearfix {zoom: 1;} .container{ width:1190px; margin-left:auto; margin-right:auto; } .group-box-1 .title{ height: 33px; line-height: 33px; border: 1px solid #DDD; background: #f5f5f5; padding-top: 0; padding-left: 0; } .group-box-1 .title .title-font{ display: inline-block; font-size: 14px; font-family: 'Microsoft Yahei','SimHei'; font-weight: bold; color: #333; padding-left: 10px; } .group-box-1 .body { border: 1px solid #e4e4e4; border-top: none; } .tab-menu-box1 { border: 1px solid #ddd; margin-bottom: 20px; } .tab-menu-box1 .menu { line-height: 33px; height: 33px; background-color: #f5f5f5; } .tab-menu-box1 .content { min-height: 100px; border-top: 1px solid #ddd; background-color: white; } .tab-menu-box1 .menu ul { padding: 0; margin: 0; list-style: none; /*position: absolute;*/ } .tab-menu-box1 .menu ul li { position: relative; float: left; font-size: 14px; font-family: 'Microsoft Yahei','SimHei'; text-align: center; font-size: 14px; font-weight: bold; border-right: 1px solid #ddd; padding: 0 18px; cursor: pointer; } .tab-menu-box1 .menu ul li:hover { color: #c9033b; } .tab-menu-box1 .menu .more { float: right; font-size: 12px; padding-right: 10px; font-family: "宋体"; color: #666; text-decoration: none; } .tab-menu-box1 .menu a:hover { color: #f60 !important; text-decoration: underline; } .tab-menu-box1 .menu .current { margin-top: -1px; color: #c9033b; background: #fff; height: 33px; border-top: 2px solid #c9033b; z-index: 10; } .tab-menu-box-2 .float-title { display: none; top: 0px; position: fixed; z-index: 50; } .tab-menu-box-2 .title { width: 890px; border-bottom: 2px solid #b20101; border-left: 1px solid #e1e1e1; clear: both; height: 32px; } .tab-menu-box-2 .title a { float: left; width: 107px; height: 31px; line-height: 31px; font-size: 14px; font-weight: bold; text-align: center; border-top: 1px solid #e1e1e1; border-right: 1px solid #e1e1e1; background: url(/Content/images/bg4.png?3) 0 -308px repeat-x; text-decoration: none; color: #333; cursor: pointer; } .tab-menu-box-2 .title a:hover { background-position: -26px -271px; text-decoration: none; color: #fff; } .tab-menu-box-2 .content { min-height: 100px; background-color: white; } .tab-menu-box3 { border: 1px solid #ddd; } .tab-menu-box3 .menu { line-height: 33px; height: 33px; background-color: #f5f5f5; } .tab-menu-box3 .content { height: 214px; border-top: 1px solid #ddd; background-color: white; } .tab-menu-box3 .menu ul { padding: 0; margin: 0; list-style: none; /*position: absolute;*/ } .tab-menu-box3 .menu ul li { position: relative; float: left; font-size: 14px; font-family: 'Microsoft Yahei','SimHei'; text-align: center; font-size: 14px; width:50%; cursor: pointer; } .tab-menu-box3 .menu ul li:hover { color: #c9033b; } .tab-menu-box3 .menu .more { float: right; font-size: 12px; padding-right: 10px; font-family: "宋体"; color: #666; text-decoration: none; } .tab-menu-box3 .menu a:hover { color: #f60 !important; text-decoration: underline; font-weight: bold; } .tab-menu-box3 .menu .current { margin-top: -1px; color: #c9033b; background: #fff; height: 33px; border-top: 2px solid #c9033b; z-index: 10; font-weight: bold; } /*公共结束*/

<!DOCTYPE html> <html> <head></head> <link href="common.css" rel="stylesheet" /> <body> <div class='container'> <div class='tab-menu-box1'> <div class='menu'> <ul id='tab-menu-title'> <li class='current' content-to='1'>价格趋势</li> <li content-to='2'>市场分布</li> <li content-to='3'>其他</li> </ul> </div> <div id='tab-menu-body' class='content'> <div content='1'>content1</div> <div content='2' class='hide'>content2</div> <div content='3' class='hide'>content3</div> </div> </div> </div> <script src="./jquery-1.8.2.js"></script> <script type='text/javascript'> $(function(){ ChangeTab('#tab-menu-title', '#tab-menu-body'); }) function ChangeTab(title, body) { $(title).children().bind("click", function () { $menu = $(this); $content = $(body).find('div[content="' + $(this).attr("content-to") + '"]'); $menu.addClass('current').siblings().removeClass('current'); $content.removeClass('hide').siblings().addClass('hide'); }); } </script> </body> </html>
滚动菜单

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> body{ margin: 0px; } img { border: 0; } ul{ padding: 0; margin: 0; list-style: none; } .clearfix:after { content: "."; display: block; height: 0; clear: both; visibility: hidden; } .wrap{ width: 980px; margin: 0 auto; } .pg-header{ background-color: #303a40; -webkit-box-shadow: 0 2px 5px rgba(0,0,0,.2); -moz-box-shadow: 0 2px 5px rgba(0,0,0,.2); box-shadow: 0 2px 5px rgba(0,0,0,.2); } .pg-header .logo{ float: left; padding:5px 10px 5px 0px; } .pg-header .logo img{ vertical-align: middle; width: 110px; height: 40px; } .pg-header .nav{ line-height: 50px; } .pg-header .nav ul li{ float: left; } .pg-header .nav ul li a{ display: block; color: #ccc; padding: 0 20px; text-decoration: none; font-size: 14px; } .pg-header .nav ul li a:hover{ color: #fff; background-color: #425a66; } .pg-body{ } .pg-body .catalog{ position: absolute; top:60px; width: 200px; background-color: #fafafa; bottom: 0px; } .pg-body .catalog.fixed{ position: fixed; top:10px; } .pg-body .catalog .catalog-item.active{ color: #fff; background-color: #425a66; } .pg-body .content{ position: absolute; top:60px; width: 700px; margin-left: 210px; background-color: #fafafa; overflow: auto; } .pg-body .content .section{ height: 500px; } </style> </head> <body> <div class="pg-header"> <div class="wrap clearfix"> <div class="logo"> <a href="#"> <img src="http://core.pc.lietou-static.com/revs/images/common/logo_7012c4a4.pn"> </a> </div> <div class="nav"> <ul> <li> <a href="#">首页</a> </li> <li> <a href="#">功能一</a> </li> <li> <a href="#">功能二</a> </li> </ul> </div> </div> </div> <div class="pg-body"> <div class="wrap"> <div class="catalog"> <div class="catalog-item" auto-to="function1"><a>第1张</a></div> <div class="catalog-item" auto-to="function2"><a>第2张</a></div> <div class="catalog-item" auto-to="function3"><a>第3张</a></div> </div> <div class="content"> <div menu="function1" class="section"> <h1>第一章</h1> </div> <div menu="function2" class="section"> <h1>第二章</h1> </div> <div menu="function3" class="section"> <h1>第三章</h1> </div> </div> </div> </div> <script type="text/javascript" src="../js/jquery-1.8.2.min.js"></script> <script type="text/javascript"> $(function(){ Init(); }); function Init(){ $(window).scroll(function() { var scrollTop = $(window).scrollTop(); if(scrollTop > 50){ $('.catalog').addClass('fixed'); }else{ $('.catalog').removeClass('fixed'); } $('.content').children().each(function(){ var offSet = $(this).offset(); var offTop = offSet.top - scrollTop; var height = $(this).height(); if(offTop<=0 && offTop> -height){ //去除其他 //添加自己 var docHeight = $(document).height(); var winHeight = $(window).height(); if(docHeight == winHeight+scrollTop) { $('.catalog').find('div:last-child').addClass('active').siblings().removeClass('active'); }else{ var target = $(this).attr('menu'); $('.catalog').find('div[auto-to="'+target+'"]').addClass('active').siblings().removeClass('active'); } } }); }); } </script> </body> </html>
登陆注册验证
点击这里下载
更多实例
猛击这里下载