网络拓扑图js插件——jTopo应用
jTopo官网:http://www.jtopo.com/
1、特点:
基于HTML5 Canvas,不依赖其他库
2、应用:
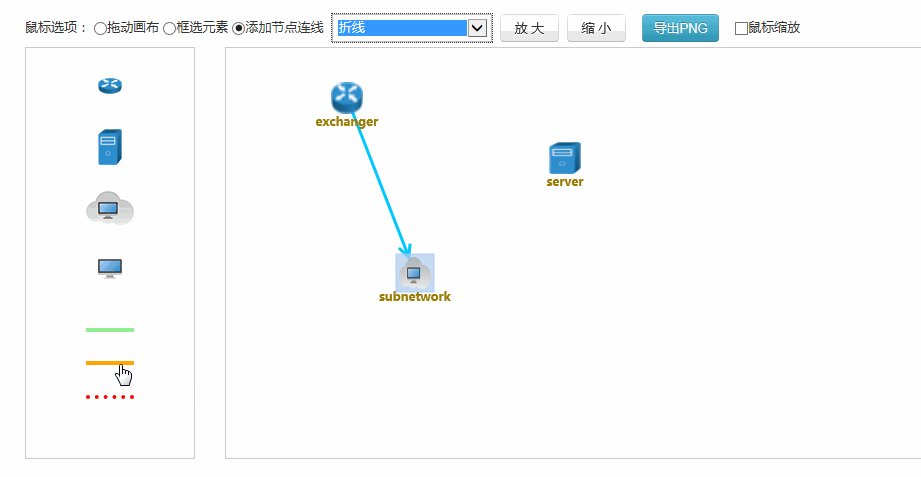
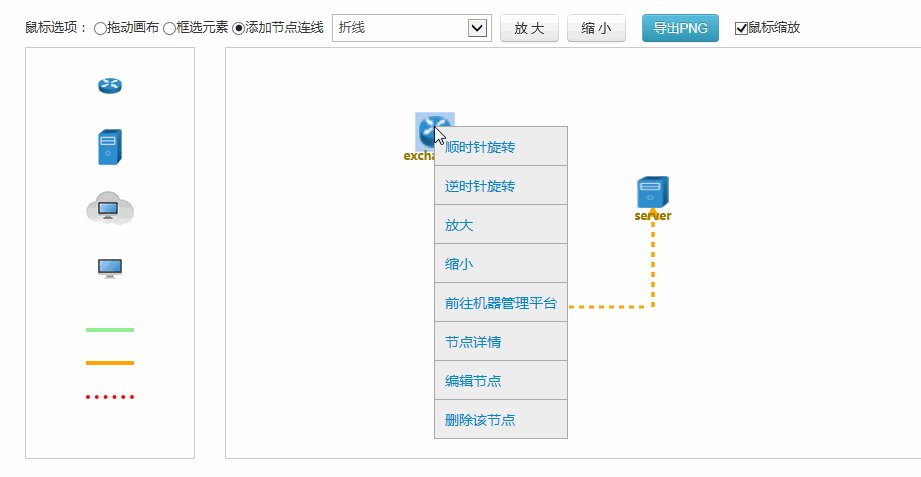
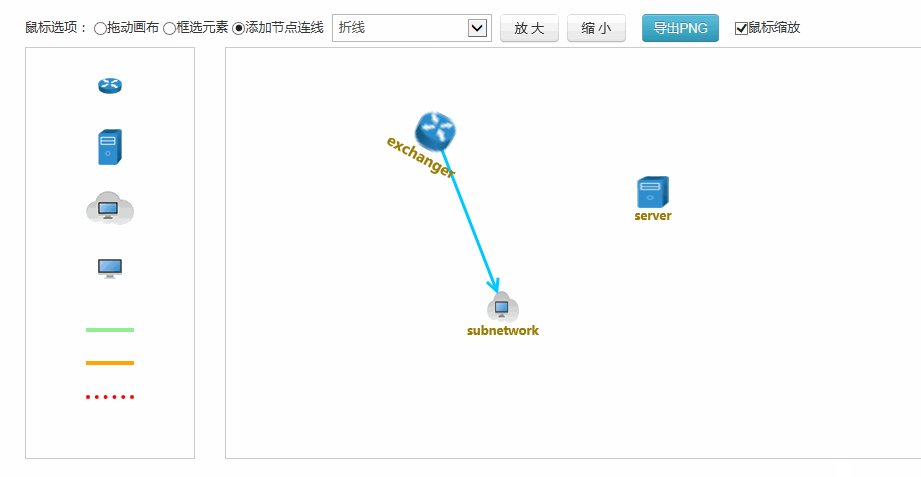
效果:

在HTML页面中引入jtopo.min.js文件,添加一个canvas:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>绘制拓扑图</title> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta name="description" content=""> 8 <meta name="keywords" content=""> 9 <meta name="author" content=""> 10 <link href="http://cdn.bootcss.com/twitter-bootstrap/2.0.4/css/bootstrap.min.css" rel="stylesheet"> 11 <link rel="stylesheet" type="text/css" href="css/base.css"> 12 <script type="text/javascript" src="js/jtopo-min.js"></script> 13 <script type="text/javascript" src="js/toolbar.js"></script> 14 <link href="http://cdn.bootcss.com/twitter-bootstrap/2.0.4/css/bootstrap-responsive.min.css" rel="stylesheet"> 15 <!--[if lt IE 9]> 16 <script src="//html5shim.googlecode.com/svn/trunk/html5.js"></script> 17 <![endif]--> 18 </head> 19 20 <body> 21 <ul id="contextmenu" style="display: none;"> 22 <li><a>顺时针旋转</a></li> 23 <li><a>逆时针旋转</a></li> 24 <li><a>放大</a></li> 25 <li><a>缩小</a></li> 26 <li><a>节点详情</a></li> 27 <li><a>编辑节点</a></li> 28 <li><a>删除该节点</a></li> 29 </ul> 30 <ul id="linemenu" style="display: none;"> 31 <li><a>删除该连线</a></li> 32 </ul> 33 <ul id="detail" style="display:none;background-color :#d3d3d3;"></ul> 34 <div class="container"> 35 <div id="content"> 36 <div class="row clearfix"> 37 <div class="span2"> 38 <div class="coms" id="components"> 39 <div class="component" title="exchanger" trigger="manual"> 40 <a class=" icon exchanger"></a> 41 </div> 42 <div class="component" title="server" trigger="manual"> 43 <a class=" icon server"></a> 44 </div> 45 <div class="component" title="subnetwork" trigger="manual"> 46 <a class=" icon subnetwork"></a> 47 </div> 48 <div class="component" title="node" trigger="manual"> 49 <a class=" icon node"></a> 50 </div> 51 <div class="linkline" title="greenline" trigger="manual"> 52 <span class=" line greenline" id='1'></span> 53 </div> 54 <div class="linkline" title="orangeline" trigger="manual"> 55 <span class=" line orangeline" id='2'></span> 56 </div> 57 <div class="linkline" title="redline" trigger="manual"> 58 <span class=" line redline" id='3'></span> 59 </div> 60 </div> 61 </div> 62 <div class="span10"> 63 <canvas width="850" height="400" id="target"></canvas> 64 65 </div> 66 </div> <!-- row --> 67 </div> <!-- /content --> 68 </div> <!-- /container --> 69 <script src="http://cdn.bootcss.com/jquery/1.9.1/jquery.min.js"></script> 70 <script src="http://cdn.bootcss.com/twitter-bootstrap/2.0.4/bootstrap.min.js"></script> 71 <script src="js/com.js"></script> 72 </body> 73 </html>
根据自身需求,控制节点、连线等的样式;
给节点、连线添加右键菜单;
可以通过添加鼠标事件实现拖拽组件绘制拓扑图;
节点、连线、右键菜单、拓扑图的数据可用json格式在前后端传递。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号