2.1 百度输入法
一、HTML结构
<div>
<button value="输入法">输入法</button>
<ul class="toggleShow">
<li><a href="#">手写</a></li>
<li><a href="#">拼音</a></li>
<li><a href="#" class="close">关闭</a></li>
</ul>
</div>
二、css样式
button{ width: 60px; height: 20px; background-color: skyblue; } ul li{ list-style-type: none; } ul li a{ display: inline-block; margin-top:10px; text-decoration: none; color: red; } .close{ background-color:yellowgreen; }
三、jquery代码
(function($){ $.fn.toggleShow=function(){ return this.each(function(){ var $this=$(this); var $toggleShow=$this.find(".toggleShow"); $this.find("button").click(function(){ $toggleShow.toggle(); }); $this.find(".close").click(function(){ $toggleShow.hide(); }); }); }; })(jQuery); $("div").toggleShow();
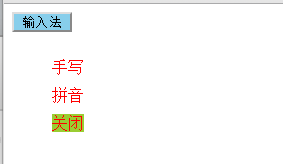
四、最终效果
点击输入法:

点击关闭:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号