video.js 使用记录
插件地址: http://www.jq22.com/jquery-info404
页面首先引入文件:
<link href="css/video-js.min.css" rel="stylesheet">
<script src="js/video.min.js"></script>
1,使用方法:
( 方式1:依靠data-setup 属性来设置播放器 data-setup='{}' 一定不能省掉 设置自动播放 )
html :
<video id="really-cool-video" class="video-js vjs-default-skin" controls preload="auto" width="640" height="264" poster="http://video-js.zencoder.com/oceans-clip.png" data-setup='{}'>
<source src="http://video-js.zencoder.com/oceans-clip.mp4" type='video/mp4' />
<source src="http://vjs.zencdn.net/v/oceans.webm" type='video/webm'>
<source src="http://vjs.zencdn.net/v/oceans.ogv" type='video/ogg'>
<p class="vjs-no-js">
To view this video please enable JavaScript, and consider upgrading to a web browser
that <a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a>
</p>
</video>
js:
<script type="text/javascript">
var myPlayer = videojs("really-cool-video"); videojs("really-cool-video").ready(function(){ var myPlayer = this; myPlayer.play(); }); </script>( 方式2:动态加载 video 用于页面上需要切换路径 )
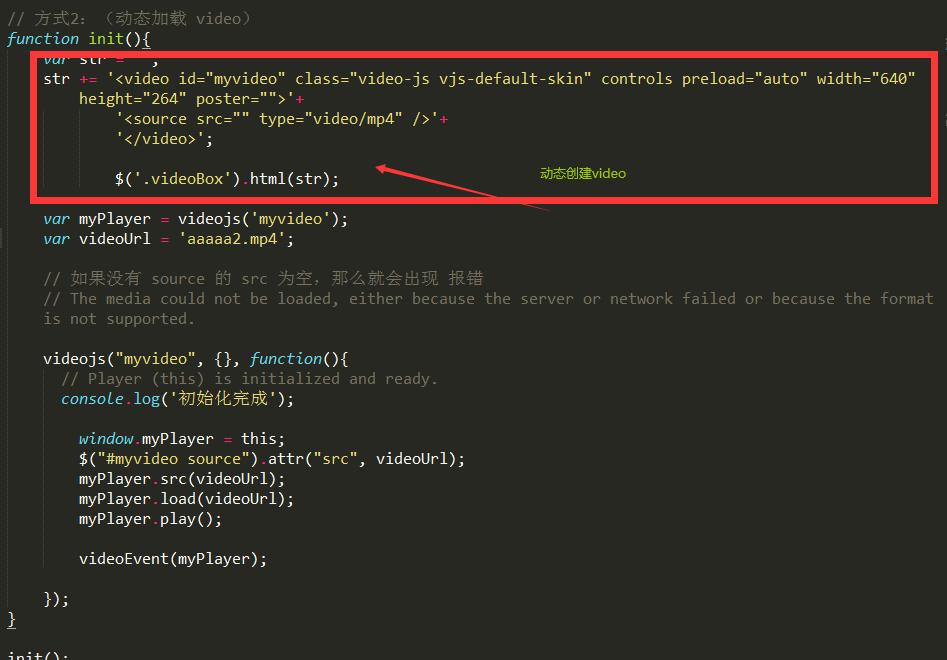
html : ( 需要将 video 便签先从页面上去掉, data-setup='{}' 该属性要去掉)
<div class="videoBox">
</div>
js:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号