Vue&Element开发框架中增加工作流处理,工作流的各个管理页面的界面处理
我在起前面的几篇随笔中,大概介绍了工作流的一些场景化处理,包括如何把具体业务表单组件化,并在查看和编辑界面中,动态加载组件内容,以及对于查看申请单的主页面,把审批、取消、发起会签、会签、批示分阅、阅办等处理过程的进行模块化,并在主页面中灵活引入集成,本篇随笔综合性的介绍Vue&Element开发框架中增加的工作流各个管理界面的内容,以供参考交流。
1、工作流模块化划分
为了更有效的维护和管理工作流的设置和申请单信息,我们把工作流的内容分为三个大部分:工作流维护、工作流业务、业务表单。
工作流维护,主要是工作流模板的管理,包括流程模板的管理、以及流程环节的管理
工作流业务,主要是根据系统模板,提供创建流程申请单的入口(业务受理列表),我的审批工作(当前用户),所有审批工作(管理员维护),我的草稿(当前用户)
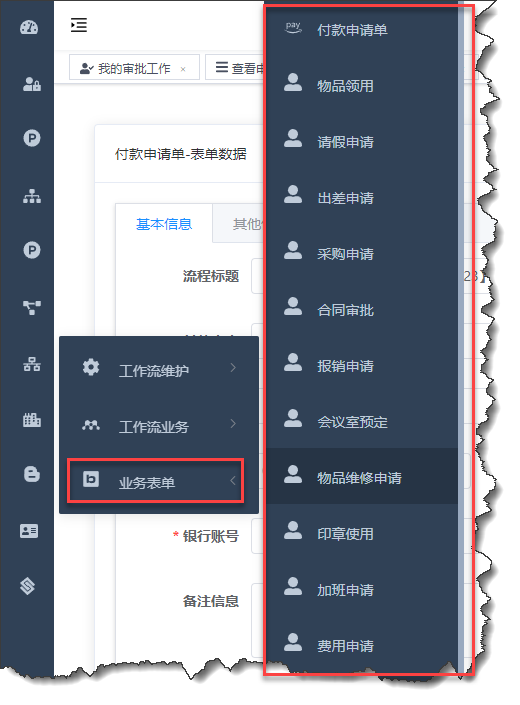
业务表单,这是根据具体表单的信息,提供查询统计的处理,包括各类业务表单,如付款申请单、物品领用单等等。
这些工作流的业务菜单如下所示。

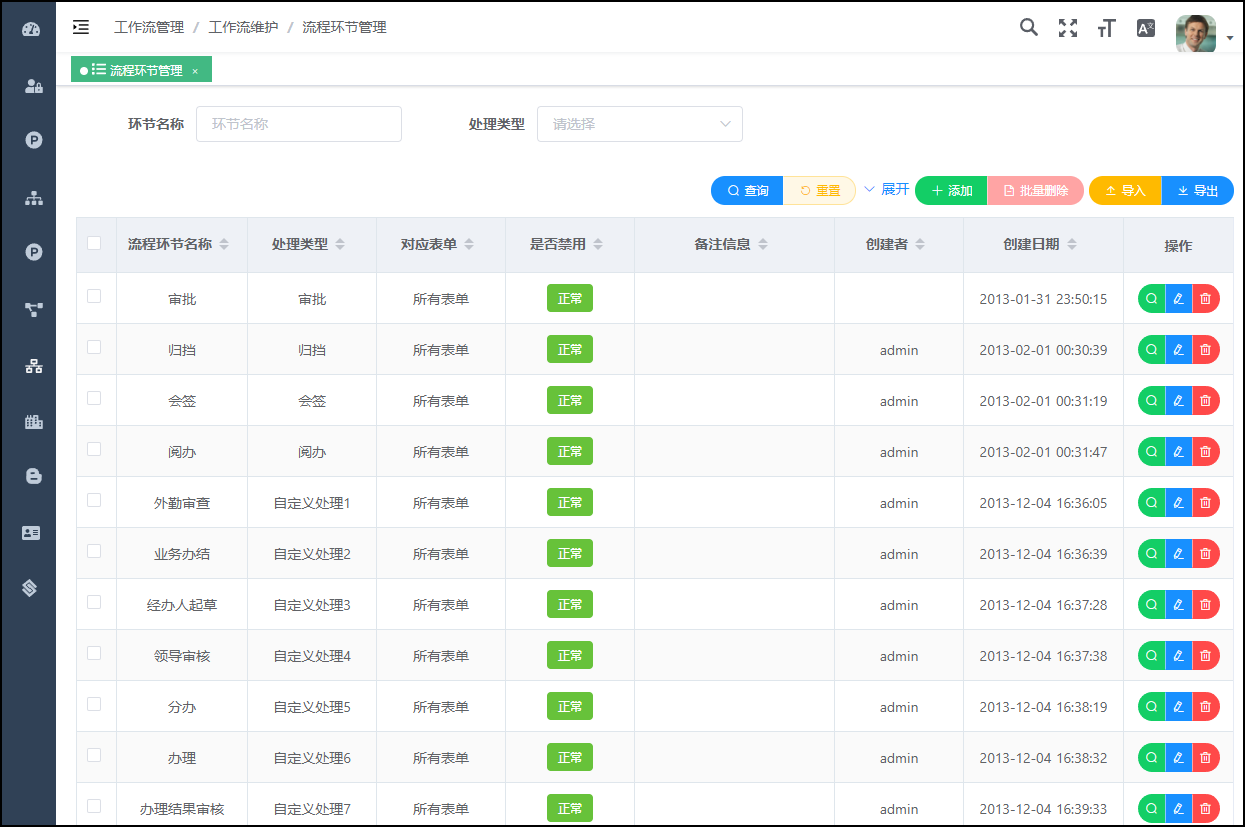
2、流程环节管理
我们要开始一项工作流的申请单,首先需要配置好这个申请单的一些基本信息,其中流程环节就是决定每个步骤执行那种处理类型(如审批、撤销)的,因此流程环节也算是最基本的步骤类型定义了,也就是决定针对这类型的步骤的统一处理界面。

里面预定义了一些如审批、归档、会签、阅办等系统性的步骤类型,还可以根据需要自定义处理类型,自定义处理类型后,我们创建对应的处理规则即可在查看详细申请的界面中进行调用处理。

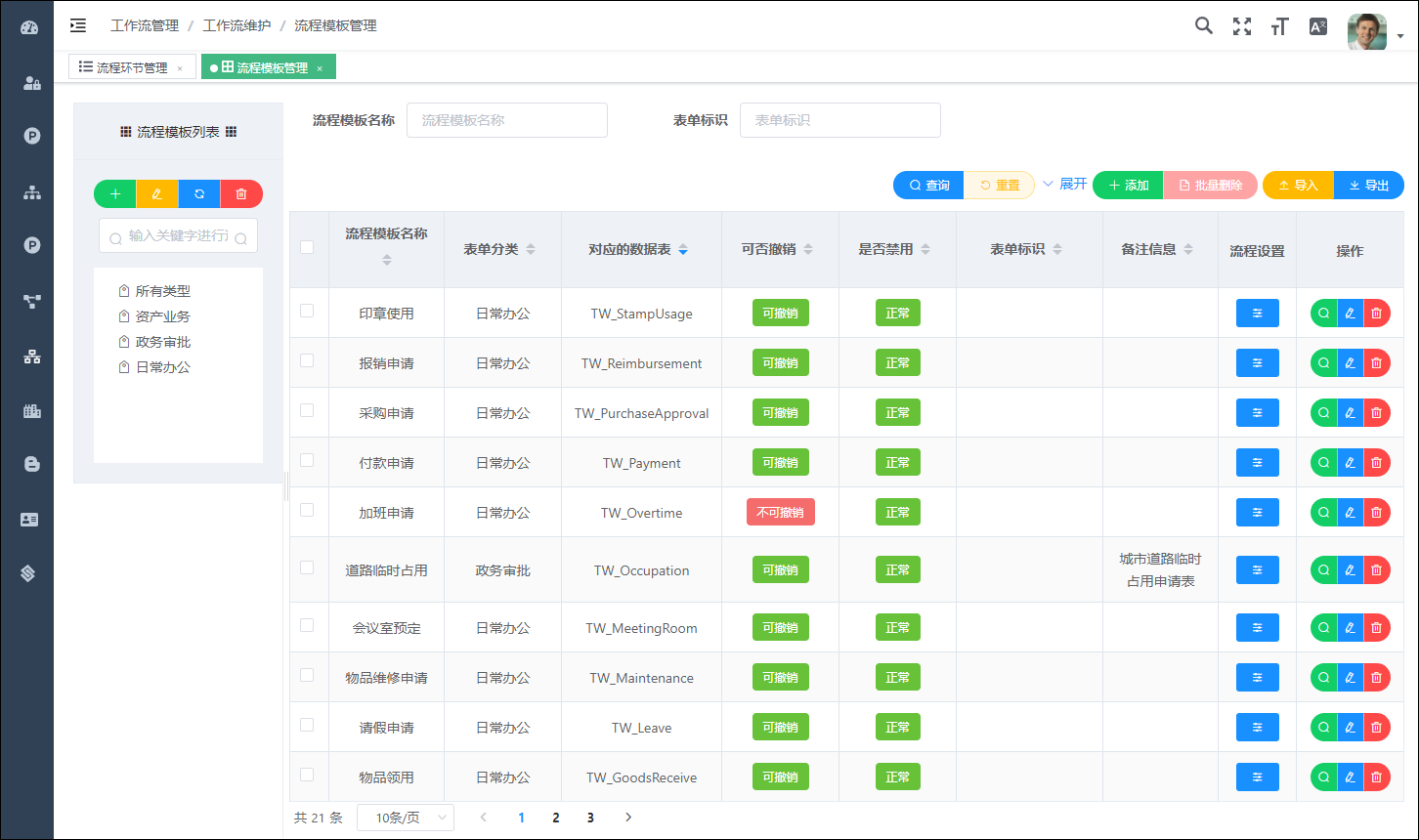
3、流程模板管理
完成了流程步骤类型的定义,就可以开始流程模板的管理了,流程模板主要配置相关工作流的信息,如表单的分类,对应数据表,流程步骤定义和顺序等等。

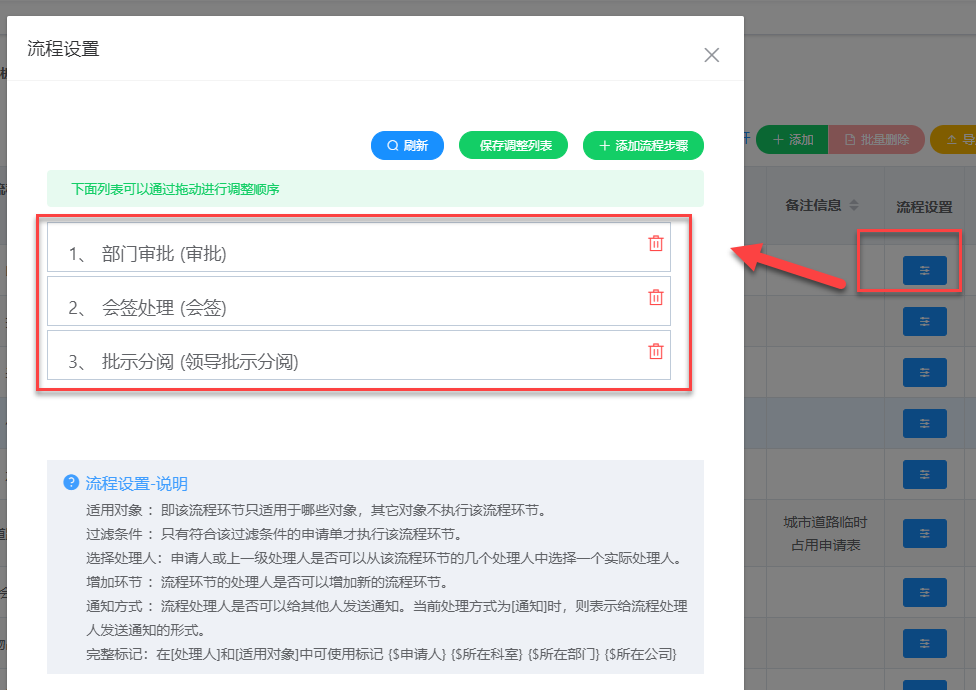
流程步骤的界面管理如下所示,可以通过双击修改,拖动调整顺序的方式管理各个步骤的信息。

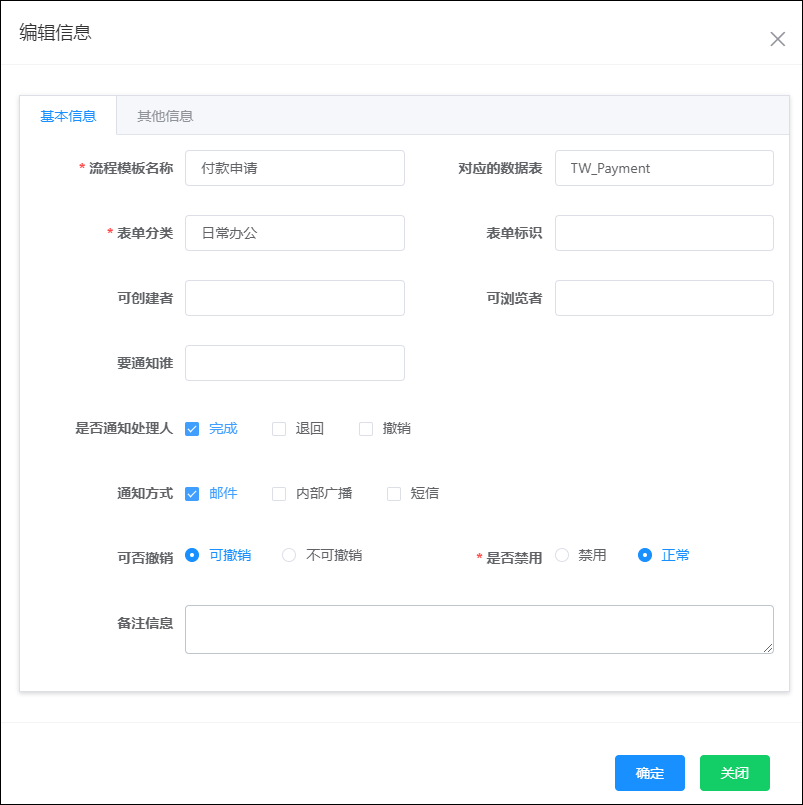
编辑界面中,实现对流程模板的一些信息进行维护,如下所示。

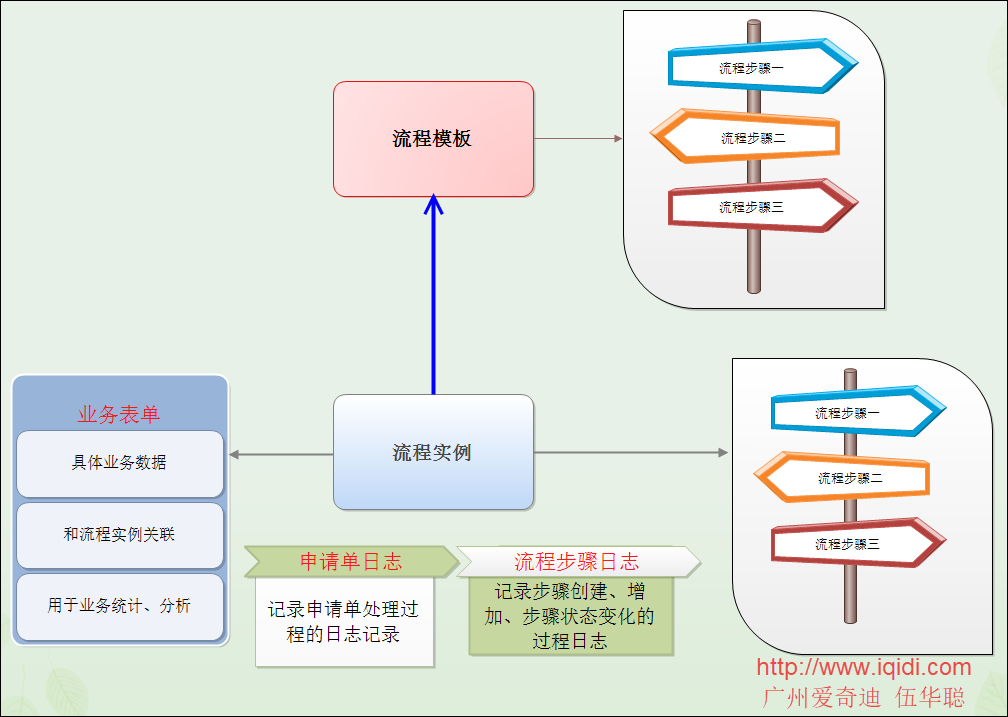
最终,我们根据以上界面完成了流程模板和流程实例,以及相关步骤的设置处理,如下图所示。

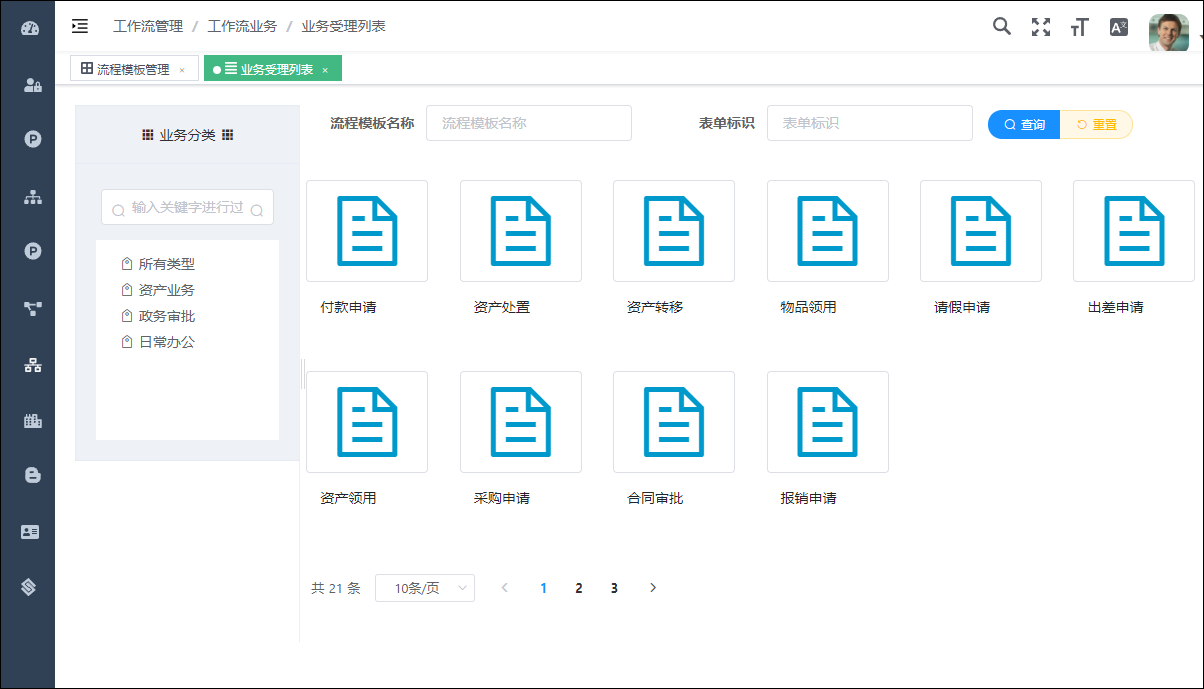
4、业务受理列表
我们完成了流程模板,对于启用的流程模板,我们提供给用户创建具体的流程实例申请单,也就是提供创建流程申请单的入口。

由于我们约定了模板的名称和具体申请单的关系,因此查看申请单和编辑申请单的时候,使用的是同一个路由地址页面,而根据传入参数的不同,动态展示组件信息,供查看或者编辑处理。
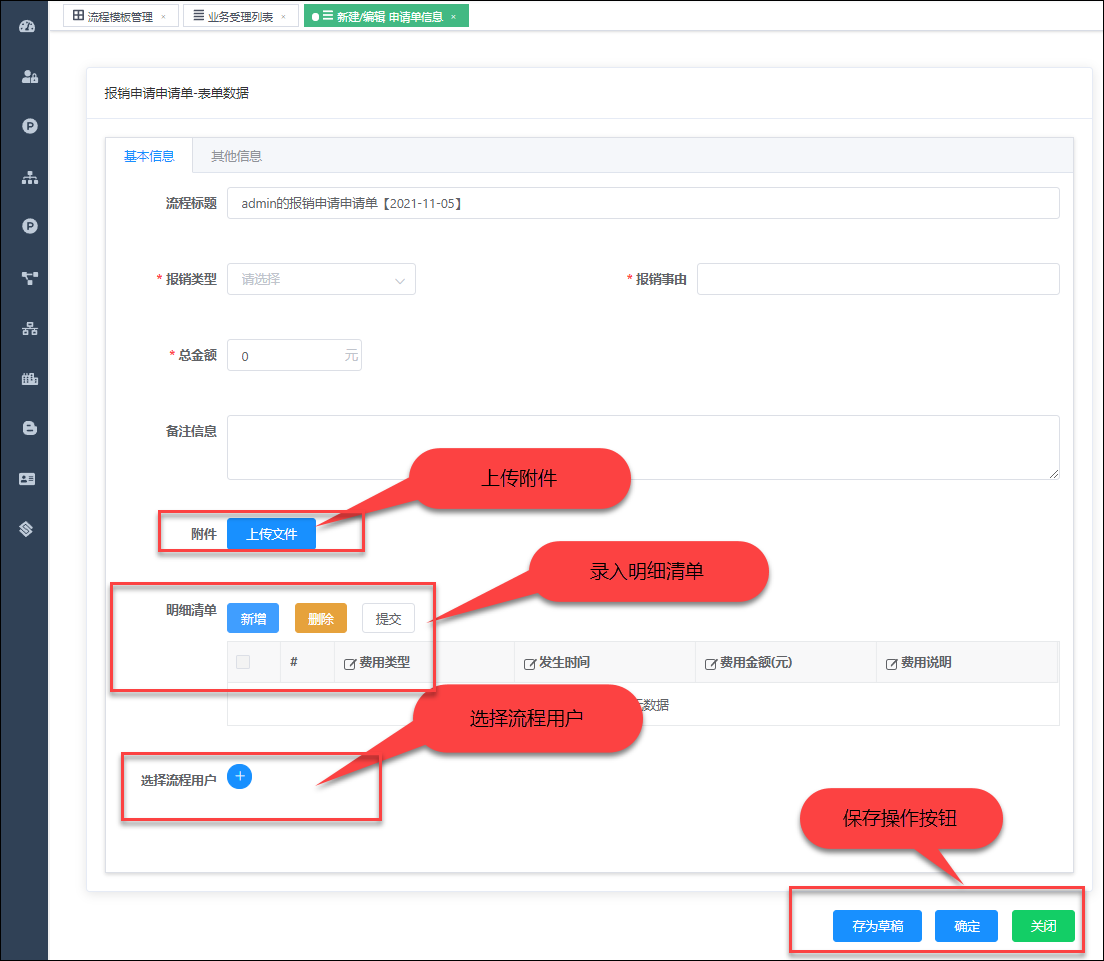
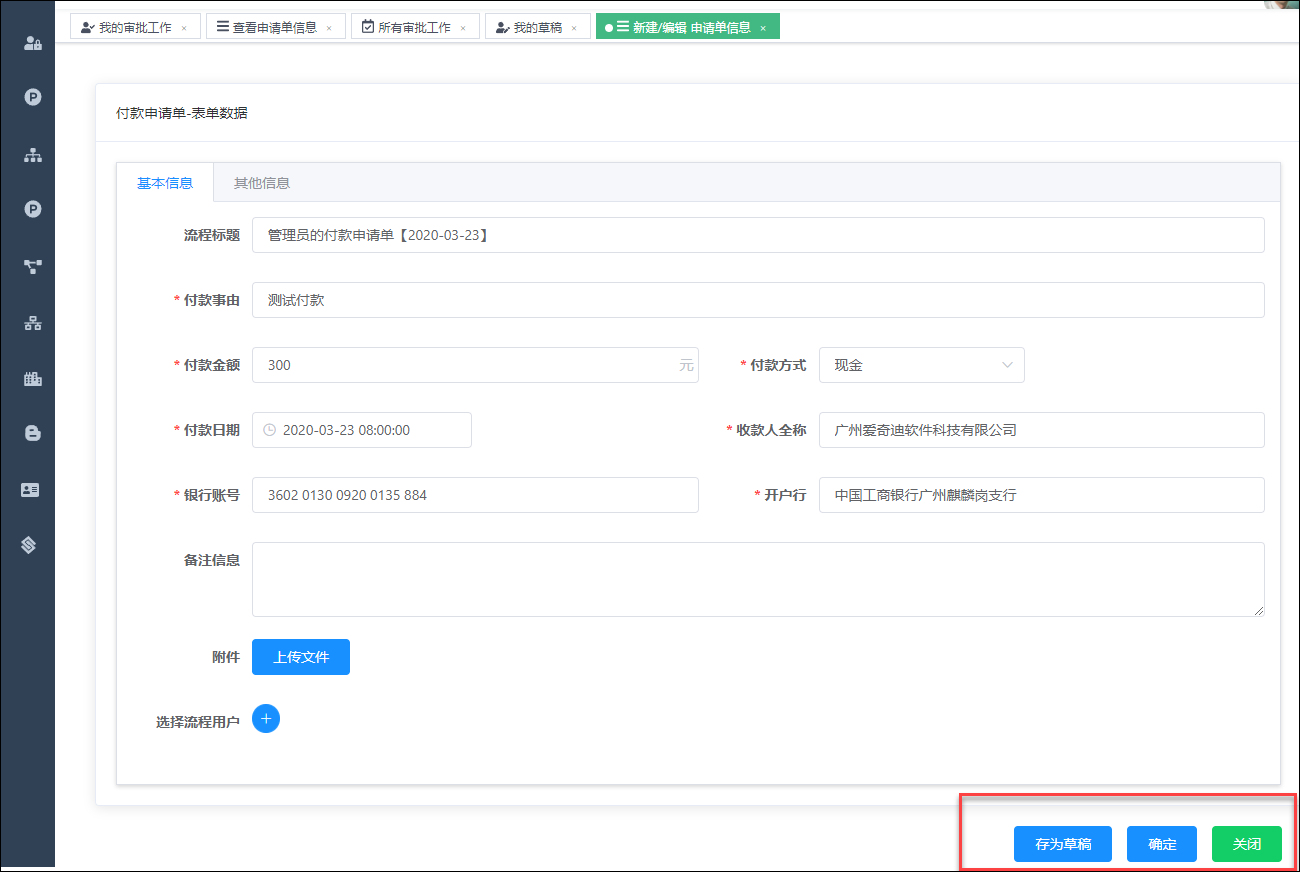
但我们创建具体的表单的时候,根据表单的编辑界面,录入不同的流程申请单的数据,以及附件、清单、流程用户等信息。

对于主从表单的处理,我们可以通过利用Vxe-table插件的方式直接录入数据的方式进行录入 。

5、我的审批工作
我的审批工作,主要是根据当前用户列出不同类型(我发起的、我的待办、我的已办)等不同状态的申请单,从而可以快速处理自己的工作流审批业务工作。

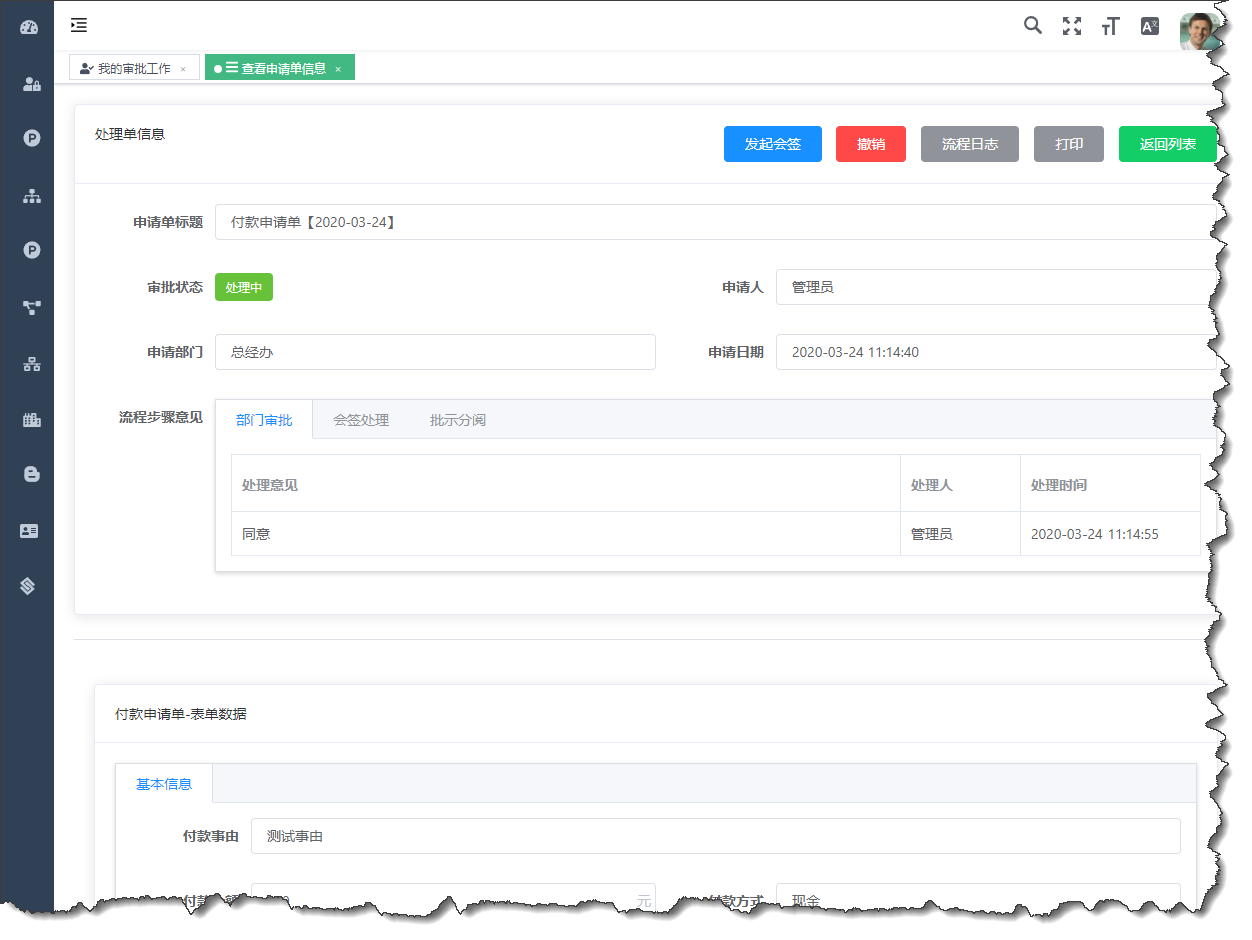
通过双击行记录或者单击查看按钮,可以打开详细的申请单信息进行处理。
查看申请单中,会根据申请单的状态,以及当前用户的身份等等,自动展示可以操作流程的按钮。

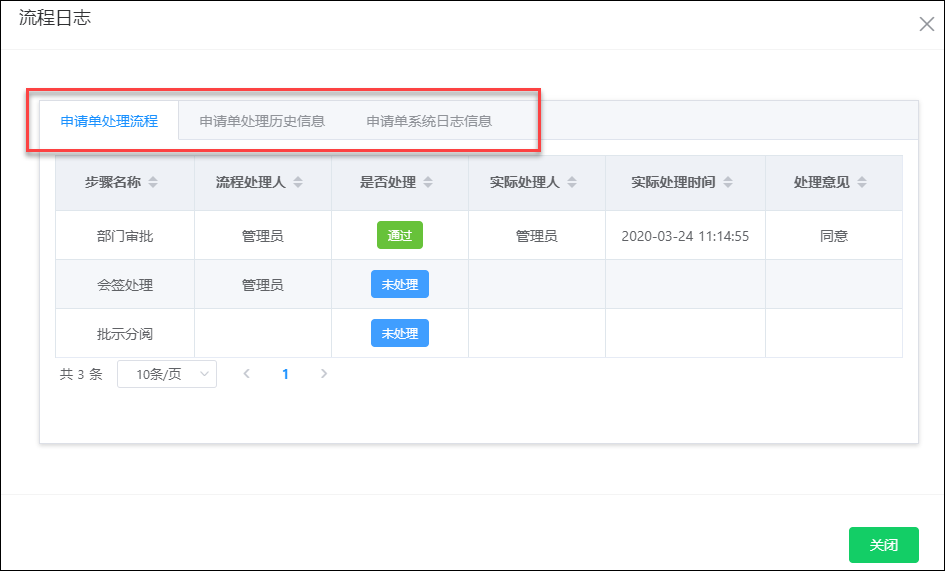
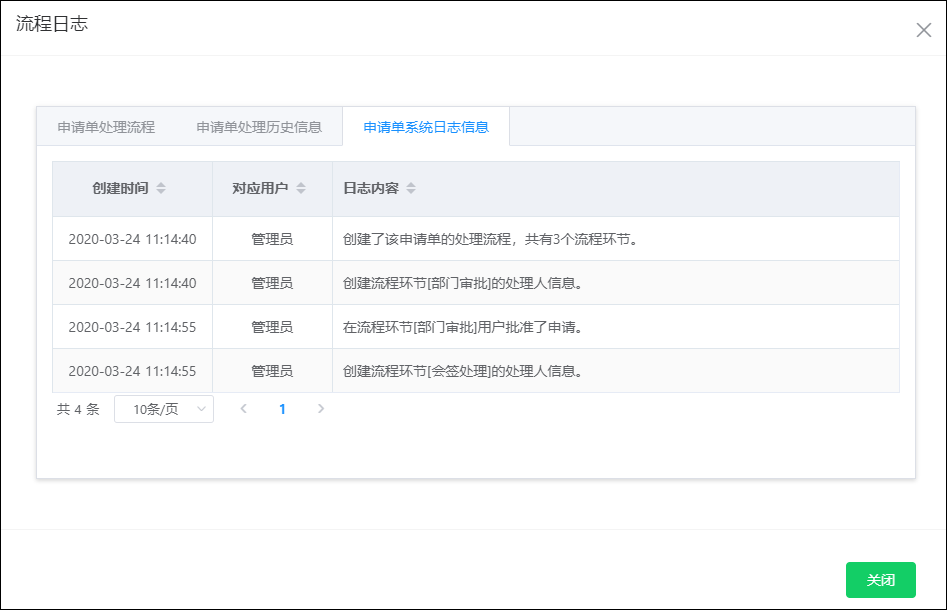
其中流程日志展示相关的流程日志和系统日志等信息,供参考了解。

系统日志信息,则详细记录每个步骤的创建和处理信息。如在用户完成当前步骤的时候,自动创建新的流程步骤信息的日志。

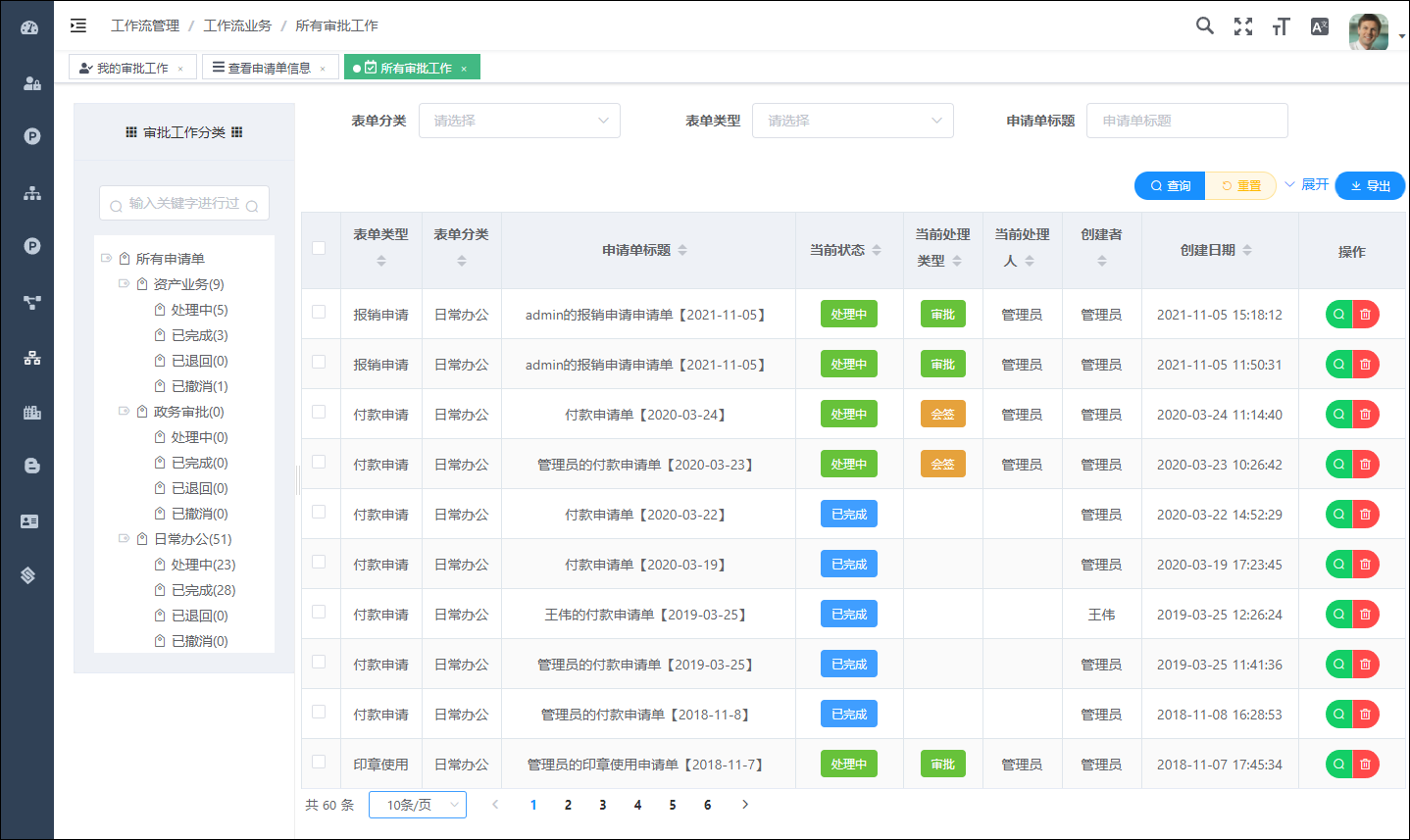
6、所有审批工作
为了方便管理员查看不同的业务表单,以便核对处理或者删除等操作,我们提供了一个管理界面,可以看到所有申请单的记录信息,同时记录提供删除操作,删除申请单的时候,会把该申请单的相关步骤信息,执行用户信息,对应表单记录等信息一并抹除。

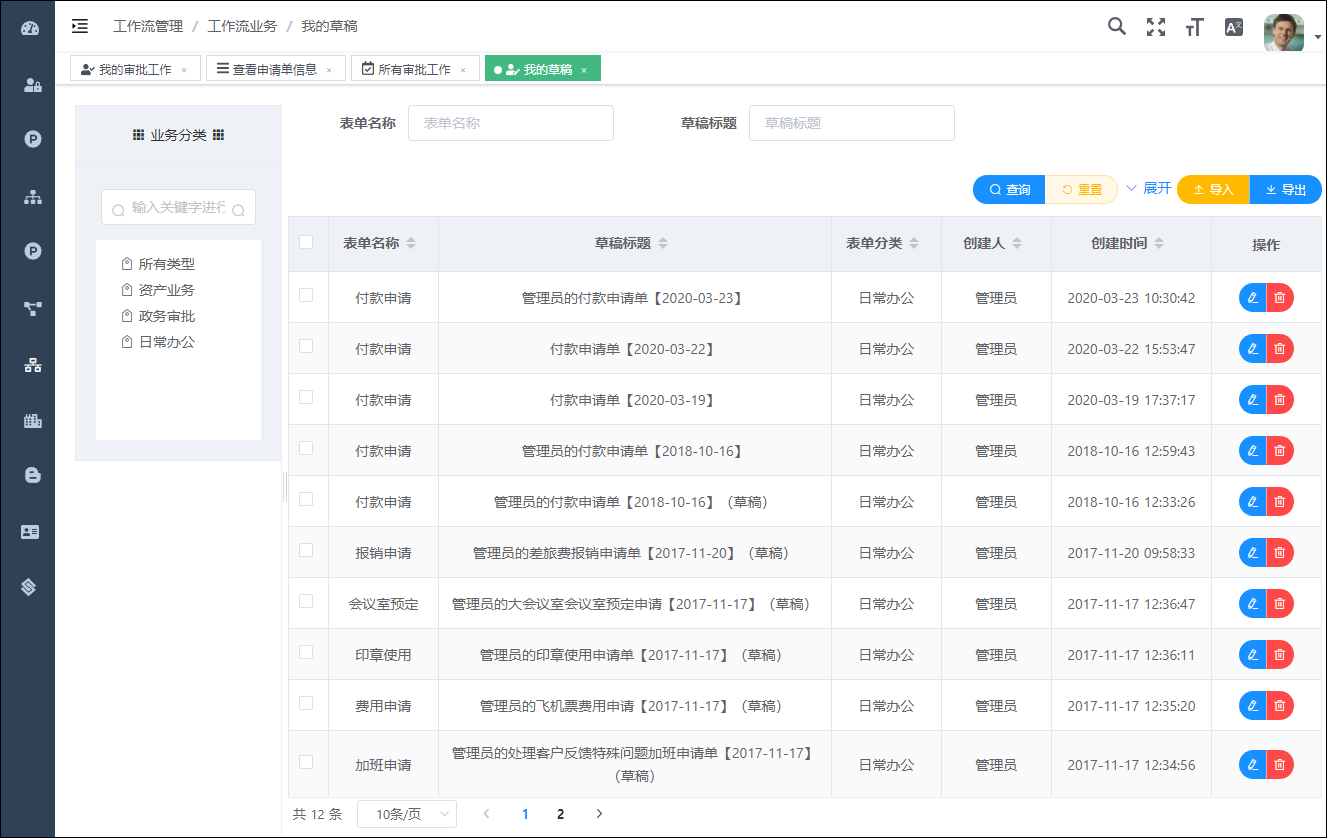
7、我的草稿
为了便于在创建申请单的时候暂存草稿信息,我们提供了一个通用的草稿存储表,用于存储任何信息的申请单信息。
在申请单创建界面里面,在末尾都会提供一个【保存草稿】的按钮,如下所示。

草稿的管理界面如下所示。

单击编辑按钮,可以对该草稿进行编辑,以便恢复到之前的录入状态。

8、业务表单
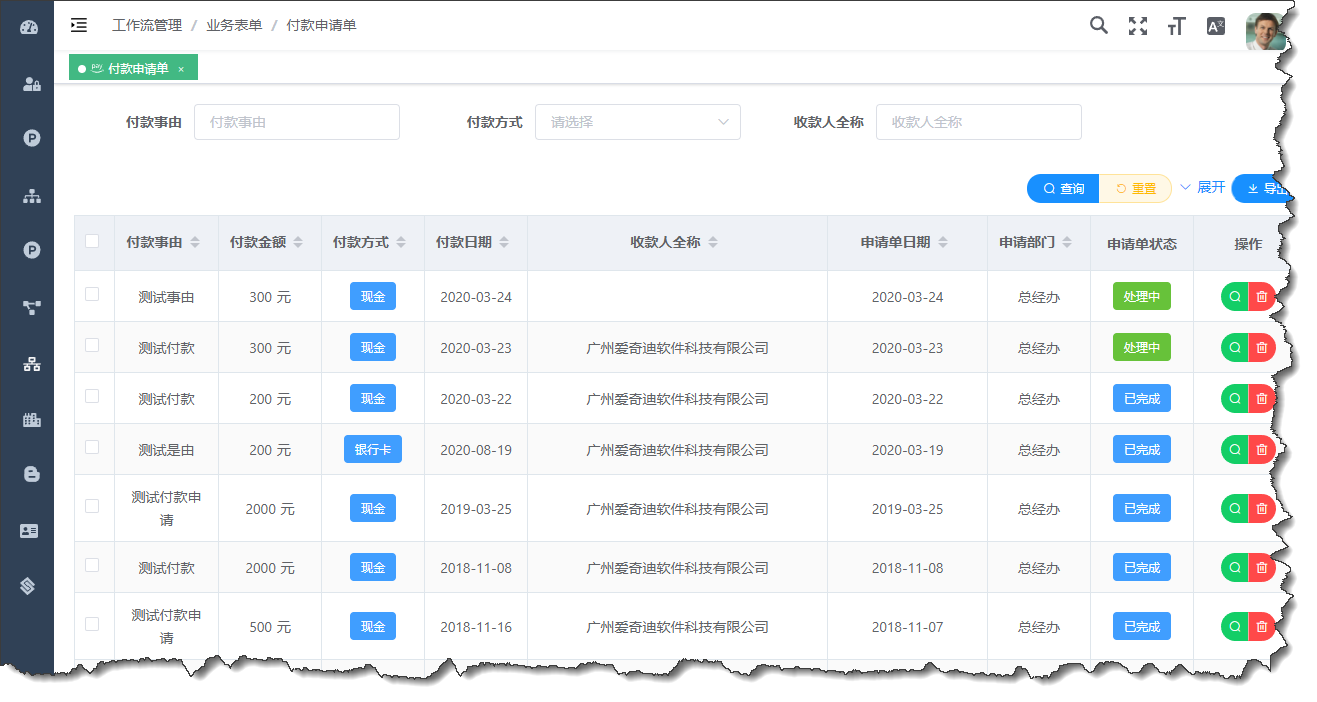
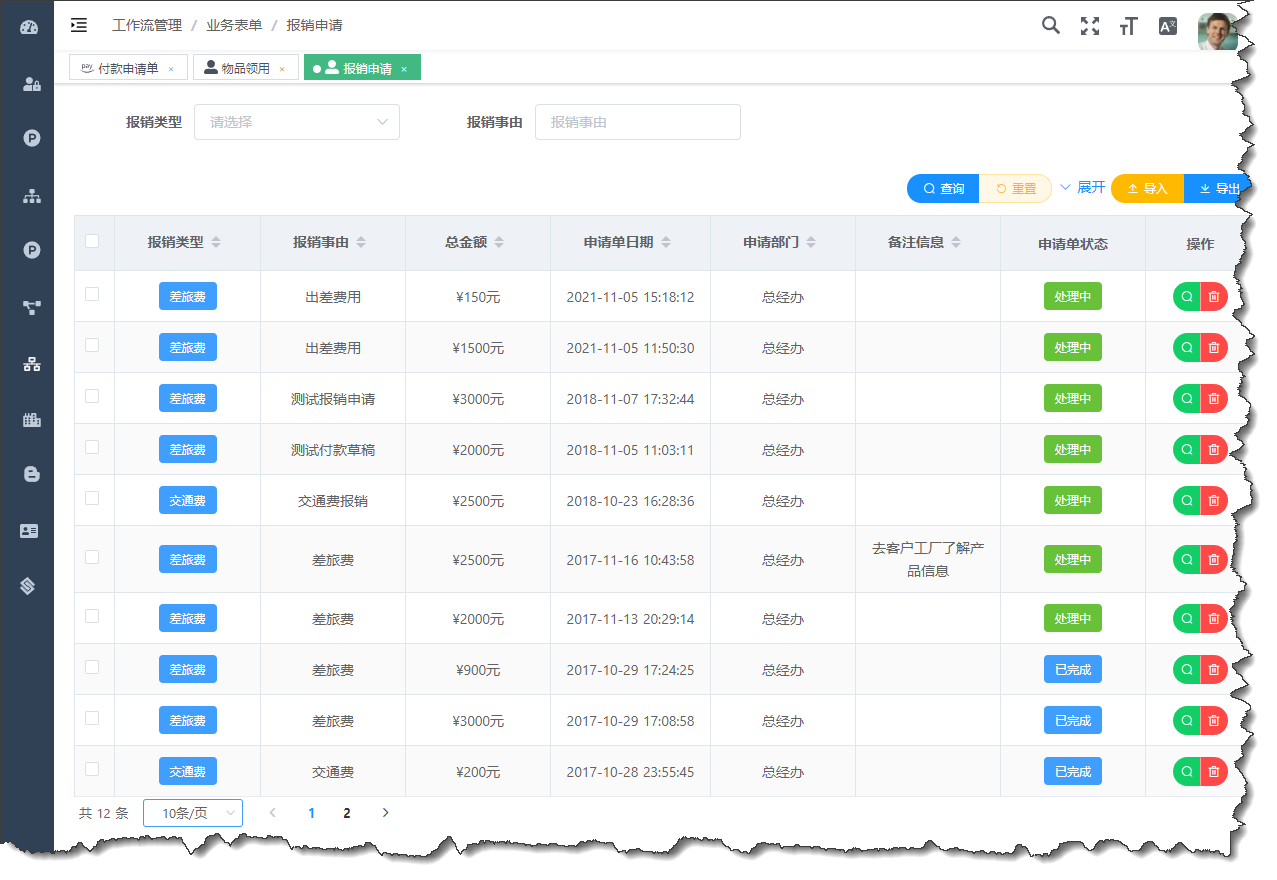
业务表单则是提供对具体类型的申请单数据进行查看,如下菜单所示。

这样不同的表单,有不同的查询界面,可以提供更加进行的业务表单数据查询或者统计处理。


 专注于代码生成工具、.Net/Python 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架、Python开发框架等框架产品。
专注于代码生成工具、.Net/Python 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架、Python开发框架等框架产品。
转载请注明出处:撰写人:伍华聪 http://www.iqidi.com



 浙公网安备 33010602011771号
浙公网安备 33010602011771号