原型设计工具比较及实践
*原型工具的比较
*墨刀
*优点
(1)操作效率高,易于上手;
(2)动效丰富;
(3)分享二维码到微信等十分方便;
(4)可自动生成页面流程图;
(5)专为移动端产品原型设计而生。基本上能满足移动端产品原型的设计要求并且系统控件都是基于APP,以及系统平台IOS和安卓,因此在里面可以首先选择相应的设备布局,减少了不少不必要的工作环节。
*缺点
(1)必须在线操作(离线无法保存);
(2)免费版对于项目数量、页面数量有限制;
(3)页面流程图不能自由操作;
(4)操作不灵活
*适用领域
为企业级用户提供权限控制、项目管理及基础项目数据统计等功能,高保真原型图。
*Axure
*优点
(1)有强大的编辑功能, 使得制作素材库会更便捷一点。
(2)更快的复制粘贴,素材库和原型库会多一些。
(3)可以项目共享,使得同事间可以同步工作,并保留所有工作历史,并可以随时到处历史版本的项目文档。
*缺点
(1)正版的Axure售价高,学生等群体可能负担不起。
(2)动态面板和中继器较为复杂,要完全弄懂也需要一定的时间成本,学习成本高。
(3)Axure只支持在本地设计。
*适用领域
Axure RP的使用者主要包括商业分析师、信息架构师、产品经理、IT咨询师、用户体验设计师、交互设计师、UI设计师,架构师、程序员
*Mockpuls
*优点
(1)基础版免费使用,操作简单,上手快,交互简单(只需拖曳就可以),功能多样,组件资源丰富,预览方式和导出类型多样,支持团队协作。
(2)有原型演示,可以帮助前端设计师、后端程序员更好地理解你的原型产品。
(3)mockplus有组件库和图标库,界面设计较为方便。
*缺点
(1)不支持鼠标悬停,手机预览不是很清楚,日历表组件是静态的。
(2)表格功能还需要完善。
*低保真和高保真介绍
*低保真
低保真(lo-fi)原型设计是将高级设计概念转换为有形的、可测试物的简便快捷方法。它首要的也是最重要的作用是——检查和测试产品功能,而不是产品的视觉外观。
以下是低保真原型的基本特征:
- 视觉设计:仅呈现最终产品的一部分视觉属性(例如元素的形状,基本视觉层次等)。
- 内容:仅包含内容的关键元素。
- 交互性:原型可以由真人模拟。 在测试期间,熟悉页面流程的设计师就相当于一个“计算机”,实时手动呈现设计页面。此外,也可以给线框图制作交互效果,这种称为“交互线框图”。
优点
- 便宜。 低保真原型制作的明显优势在于其极低的成本。
- 快速。 可以在五到十分钟内创建一个低保真纸原型。 让产品团队可以毫不费力地探索不同的想法。
- 协作。 这种原型设计刺激了小组协作。它的设计不需要什么特殊技能,因此更多人可以参与到设计过程。 即使是非设计师也可以在创意过程中发挥积极作用。
- 清晰。 团队成员和利益相关者对将来的项目有了更清晰的期望
缺点
- 测试期间的不确定性。 使用低保真原型,对于测试者来说,容易不清楚到底什么本来是有效的,什么不是。另外,低保真原型需要用户充分的想象力,也限制了用户测试的效果。
- 有限的交互性。 使用这种类型的原型想要传达复杂的动画或转场效果是不可能的。
热门技术:
纸制原型和可点击的线框是两种流行的低保真原型制作技术。它们都致力于以最快的迭代设计思路,直到项目团队和利益相关者都对产品的基础模型感到满意为止。
*高保真
高保真 (Hi-fi) 原型的呈现和功能,尽可能类似于发布的实际产品。 当团队能深入了解产品的预期,需要与真实用户一起测试,或获得利益相关者的最终设计批准时,通常会创建高保真原型。
高保真原型的基本特征包括:
- 视觉设计:逼真细致的设计 – 所有界面元素、间距和图形看起来就像一个真正的app或网站。
- 内容:设计人员使用真实或类似于真实内容。原型包括最终设计中显示的大部分或全部内容。
- 交互性:原型在交互层面非常逼真。
优点
- 可用性测试期间获取有意义的反馈。对于用户来说,高保真原型通常看起来像真正的产品。这意味着,在可用性测试会话中,测试参与者将更有可能自然地表现——就好像他们正在与真实产品交互一样。
- 对特定 UI 元素或交互的测试。借助高保真交互性,可以测试平面元素,或特定交互, 比如动画过渡和微交互。
- 轻松获得客户和利益相关者的认同。这种类型的原型也适合向利益相关者演示。它使客户和潜在投资者清楚地了解产品应该如何工作。一个优秀的高保真原型让人们对你的设计感到兴奋,但低保真的原型则不然。
缺点
- 成本较高。 与低保真原型相比,创建高保真原型意味着更高的时间成本和财务成本。
热门技术
使用专业软件创建的数字原型。数字原型是最常见的高保真原型形式。如今,各种专业软件使设计人员能够创建充满互动效果和复杂动画的视觉丰富、功能强大的原型。
*原型设计实践
主题:音乐播放器
功能:登录/退出,听歌识曲,个人空间展示,音乐播放,音乐搜索(暂未完全实现)
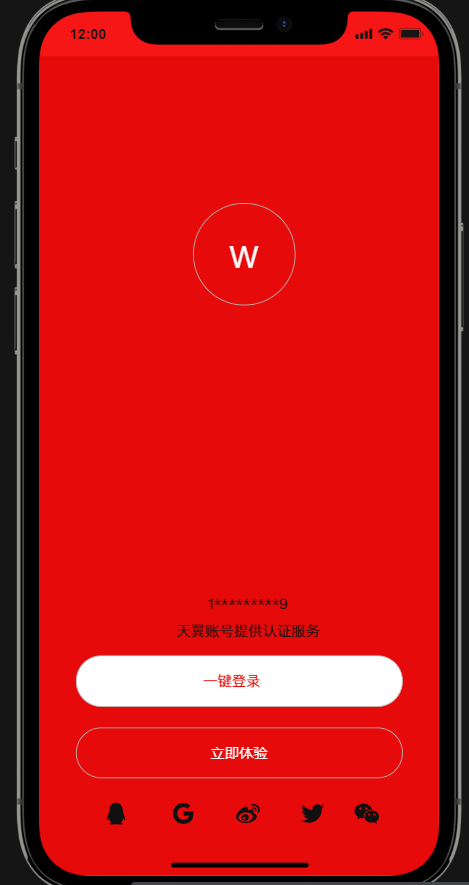
1.登陆界面

界面设计:仿造网易云音乐登录界面设计
界面功能:登陆软件
界面组成:后页背景,logo,登录按钮,游客体验按钮,微信,qq,谷歌,微博,推特多账户登录选项
前置条件:无
后置操作:成功登录,进入首页
操作步骤:点击“一键登录”
2.主界面
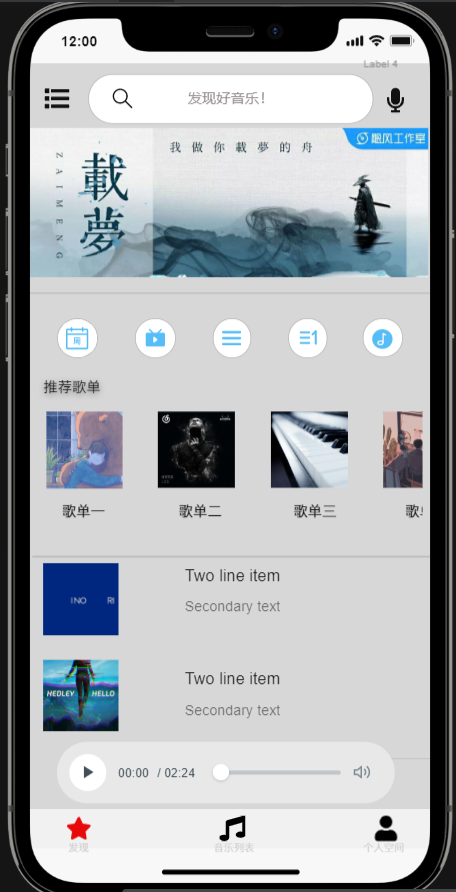
(1).发现页面

界面设计:背景颜色取色灰色,整体布局参考网易云音乐与苹果自带音乐软件
界面功能:搜索歌曲,浏览个人信息,听歌识曲,查看推荐歌曲,查看推荐歌单,底部提供的其他导航键可跳转到其他页面
界面组成:由个人空间,音乐列表,搜索框,听歌识曲框,每日推荐,私人fm,歌单,排行榜,推荐歌单,播放模块组成
前置条件:底部点击“发现”或者登录
后置操作:跳转“音乐列表”页面,跳转“个人空间”页面,跳转“听歌识曲”页面,跳转“搜索音乐”页面
操作步骤:点击相应图标即可进行相应操作
(2).音乐列表页面

界面设计:背景颜色取色灰色,整体布局参考网易云音乐
界面功能:浏览个人信息,收听我喜欢的音乐,查看本地音乐,云盘音乐,已购列表,最近播放,收藏和点赞信息,其他音乐应用,个人歌单,创建歌单,收藏歌单,歌单助手,底部提供的其他导航键可跳转到其他页面
界面组成:由个人头像,我喜欢的音乐,查看本地音乐,云盘音乐,已购列表,最近播放,收藏和点赞信息,其他音乐应用,个人歌单,创建歌单,收藏歌单,歌单助手,底部导航栏组成
前置条件:底部点击“音乐列表”
后置操作:跳转“发现”页面,跳转“个人信息”页面
操作步骤:点击相应图标即可进行相应操作
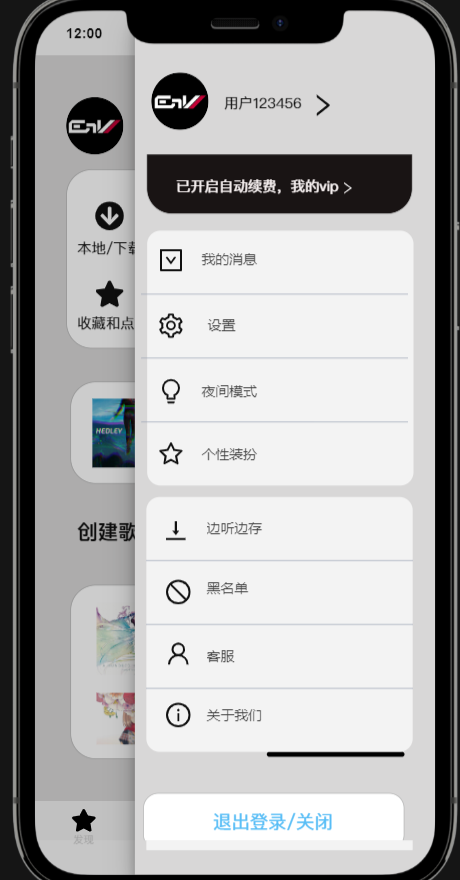
(3).个人设置页面


界面设计:背景颜色取色灰色,整体布局参考网易云音乐
界面功能:浏览个人信息,查看会员信息,查看消息,个性设置,个性换肤,夜间模式,边听边存,黑名单,咨询客服,查看软件信息,退出或关闭软件
界面组成:由个人头像,查看会员信息,查看消息,个性设置,个性换肤,夜间模式,边听边存,黑名单,咨询客服,查看软件信息,退出或关闭软件功能按键组成
前置条件:底部点击“个人空间”
后置操作:跳转“登录”页面,跳转“个人信息”页面
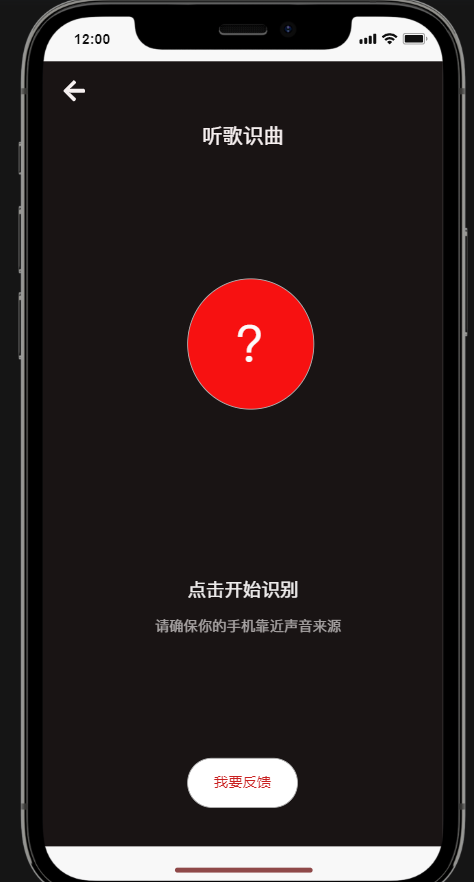
(3)听歌识曲界面

界面设计:背景颜色取色黑色,整体布局参考网易云音乐
界面功能:识别音乐,反馈错误识别的信息
界面组成:由听歌识曲,反馈按键,logo组成
前置条件:发现页面点击“听歌识曲”图标
后置操作:跳转“发现”页面
3.个人信息页面


界面设计:背景颜色取色灰色,整体布局参考网易云音乐
界面功能:浏览个人信息,查看主页,唱片,收藏夹,动态,播客信息,查看粉丝,关注,等级信息,查看自己的听歌排行和喜欢的音乐,查看歌单信息
界面组成:由个人头像,主页,动态,播客,粉丝,关注,等级,听歌排行,喜欢的音乐,歌单信息,唱片,收藏夹组成
前置条件:底部点击“个人空间”再点击“>”按钮或者音乐列表点击“>“按钮
后置操作:跳转“发现”页面
4.歌曲界面

界面设计:背景颜色取色灰色,整体布局参考网易云音乐
界面功能:暂停,播放音乐,查看歌词,查看歌曲专辑图片
界面组成:由歌曲信息,底部播放栏,上方返回上一级按钮组成
前置条件:”发现“页面点击上方滚动大图
后置操作:返回”发现“页面


