admin定制开发多条件过滤功能
先说明一下,多条件过滤功能是为了实现什么,并且实现思维方法:
1、多条件过滤功能(涵盖了单条件过滤功能)就是把前端用户利用过滤(筛选)条件传过后端进行处理,再把用户需要显示的内容发送回前端显示给用户查看;
2、实现的思维就是用户选出过滤(筛选)条件直接使用表格的get(在url传过去,当然这里还要留意url匹配的问题)方法传至后台进行处理、进行数据查询之后,把过滤好的数据传回前端并显示出来。
注意:这里查询回来的数据对象数量是不定,所以前端要显示出来就必须使用动态增加html标签的方法来实现。
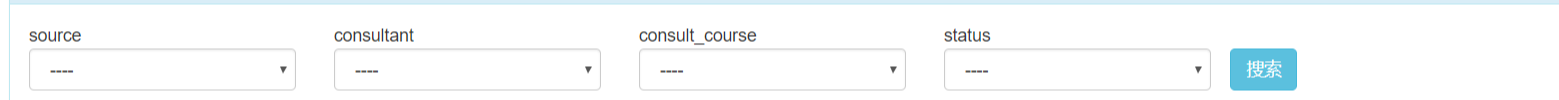
效果展示,你要做什么的时候 ,你必须先知道你要做什么,所谓心中有字,才能写好字。

有了这个心中的效果图,那就开始反推来实现你想要效果:
从三个方面来分别进入状态:
第一步:正向思维:
| 前端 | 中转 | 后端 |
| 前端的实现 | 前端发给后面是否需要中转(自定义标签) | 后端要如何处理数据 |
第二步:反向思维:
| 后端 | 中转 | 前端 |
| 后端处理数据 | 后端发给前端数据进行过滤(自定义标签) | 前端接收显示 |
所有思维按上面两步进行,现在首先写前端:

1 <div class="row"> 2 <form class="" method="get"> 3 {% for condtion in admin_class.list_filters %} 4 {# 循环遍历admin_class.list_filters这个列表,并把condtion值输出来#} 5 <div class="col-lg-2"> 6 <span>{{ condtion }}</span> 7 {% render_filter_ele condtion admin_class filter_condtions %} 8 </div> 9 {% endfor %} 10 <button type="submit" class="btn btn-info" style="margin-top: 20px">搜索</button> 11 </form> 12 </div> 13



 浙公网安备 33010602011771号
浙公网安备 33010602011771号