vue2.0 带头冲锋(先穿鞋)
事先说明:这次截图纯手工敲打, 可不容易了。刚学会站直,不穿鞋,不得直接摔个狗食屎。
可不容易了。刚学会站直,不穿鞋,不得直接摔个狗食屎。 (皮糙肉厚也顶不住啊)。
(皮糙肉厚也顶不住啊)。
废话不多了 !开始学基础。学过anguler1.0 ,会比较容易学vue。 
溶解使用的是 vue 2.0 , 用的是上一篇的手脚架。编译器用的sublime。
要配置的朋友,有智商问度娘,没智商烧高香。 (不要谢我)
(不要谢我)
在做下面的操作先运行项目,打开文件目录,输入cmd,再输入npm run dev ,之后等着就行了 。

等一下之后,大概有类似这样的,就表示可以了。

打开浏览器,输入 http://localhost:8080 ,成功显示
 这样的就是运行成功。
这样的就是运行成功。 是不是巨简单。。
是不是巨简单。。
1.配置路由
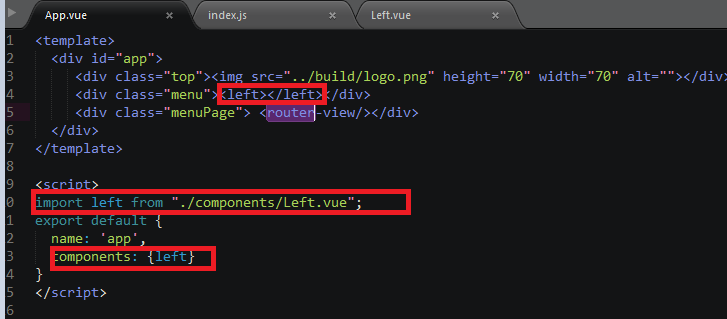
第一步:打开src下的App.vue


上图中的 <left>></left> 指的是组件 。这不重要等会再说。
看到在它下面那个小伙子了吗 ? "<router-view/>"就是渲染视图组件。都是靠它显示的 。写这么一个就够了,把这个App.vue当老大,其他小的组件,只要有初始化,都可以露个面。
"<router-view/>"就是渲染视图组件。都是靠它显示的 。写这么一个就够了,把这个App.vue当老大,其他小的组件,只要有初始化,都可以露个面。
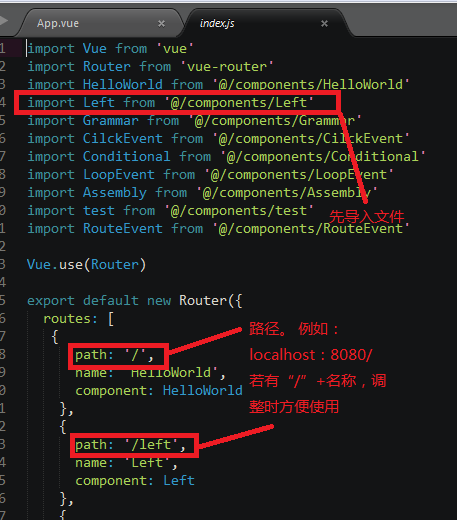
第二步:打开 我们的路由 也就是(src/router/index.js)
溶解这里已经是写好的。让你们开开眼

路由配置二要点:导入路径正确、compoent 名称别写错,就行了。是不是很简单。 耶。实在不会 的朋友 就模仿 原本有的HelloWorld,照抄就行。
耶。实在不会 的朋友 就模仿 原本有的HelloWorld,照抄就行。
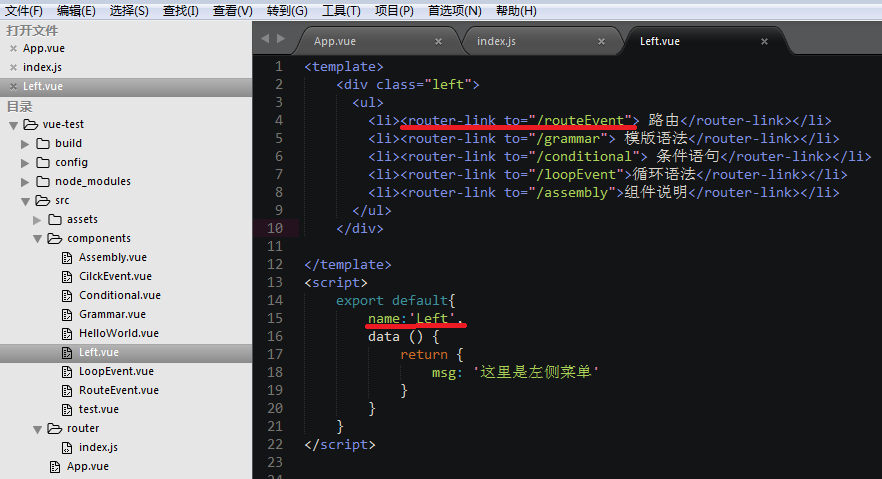
现在再去看看我们的Left.vue文件

注意上图中的name没有 ,这作用嘛 方便调试,允许组件模板递归地调用自身。声明的比较好!
一切准备完毕之后,打开浏览器 输入http://localhost:8080/#/left。 ,你期望的页面出现了 。
,你期望的页面出现了 。
2.组件。
什么是组件,瓦母鸡啦。百度官网有解释的。 。溶解理解为“模块“ 一个页面 由多个模块组成,想怎么玩 就怎么放。
。溶解理解为“模块“ 一个页面 由多个模块组成,想怎么玩 就怎么放。
接下来是注册组件: 有多种方式,先说几种常用的。
第一种:导入模式。
先放图。

看到三个框了没有。import 先导入文件 并声明 名称,components 注册组件,html使用标签<left></left>。没有了 ,简单吧
给你们看看效果啊。

 end!.
end!.
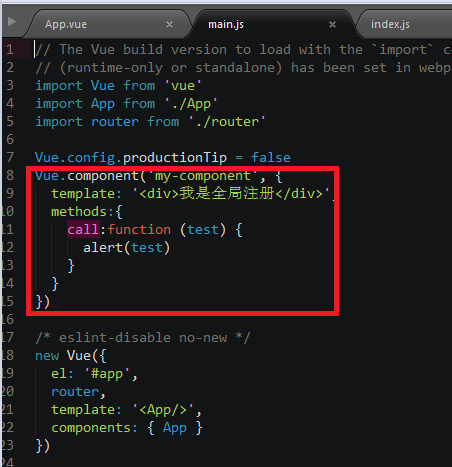
第2种:全局注册。
在src/main.js
这么写

然后你要的组件里 直接 使用这个<my-component></my-component>标签 就行啦
效果嘛 就这样
第3种:局部注册
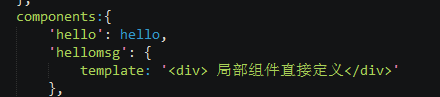
 请忽视 ‘hello’:hello,p图很累。看看下面那个就行啦 。
请忽视 ‘hello’:hello,p图很累。看看下面那个就行啦 。
在子页面里的 components声明。然后在这样页面 直接调用这个<hellomsg></hellomsg>标签。
 效果跟上面一样,跟全局说不一样就一点,它只能在这个页面调用。
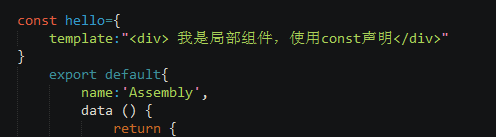
效果跟上面一样,跟全局说不一样就一点,它只能在这个页面调用。 各有各的好处。还有一个const 定义的嘛,
各有各的好处。还有一个const 定义的嘛, 大概就这样。
大概就这样。
目前就知道这三种。会配置路由跟组件了 ,嘿嘿  怎么也得来点技术含量的小李子。
怎么也得来点技术含量的小李子。
有这么多组件,老父怎么调用儿子的方法呢。 有点慌了,还能这么玩。找了一些资料,天助我也。也是简单的操作。
有点慌了,还能这么玩。找了一些资料,天助我也。也是简单的操作。

<test></test> 是儿子。
老父调用的方法:

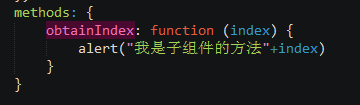
儿子的方法:

看看效果:

nice!玩到这,已经体验到了VUE的强大,虽然差不多跟着教程走 ,过程 都是自己手工敲打的。不会百度啦。
,过程 都是自己手工敲打的。不会百度啦。
有问题,欢迎更多的大佬讨教讨教! 。需要源代码的朋友 ,请私聊写写。
。需要源代码的朋友 ,请私聊写写。 保证丢。
保证丢。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号