vue2 中使用 tailwindcss (亲身经历)
注意 : 我用我走过的坑告诉你们 , 一定要按照步骤,一步一步来
1. 直接安装
npm install -D tailwindcss@npm:@tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9
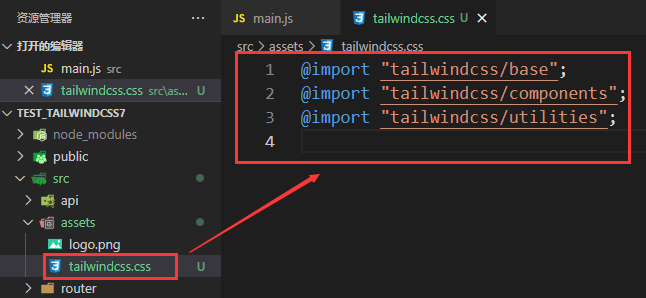
2. 创建文件 tailwindcss.css

@import "tailwindcss/base"; @import "tailwindcss/components"; @import "tailwindcss/utilities";
3. main.js中引入
import "./assets/tailwindcss.css"
4. 在项目根目录执行以下命令:
npx tailwindcss init -p
发现在根目录下多了2个文件.

5. 测试一下
<p class="bg-blue-500">111111</p>
如果有背景颜色, 那就说明可以使用 (不行的话, 重启一下项目就可以了)




 浙公网安备 33010602011771号
浙公网安备 33010602011771号