首先在这里,我要先吐个槽!你MB啊!狗RI的IE浏览器!!!!FUCK!FUCK!FUCK!啊!哪天你要是滚出世界我带人庆贺三天三夜!!!!!
好了~言归正传,看看我们的代码:
1 $(document).contextmenu(function(e){return false;}); 2 $(document).contextmenu(function(e){ 3 if(e.button==0||2){ 4 alert("右键点击成功!"); 5 } 6 });
这个就是我们的代码了~注意两个地方:
1.contextmenu,这个玩意好像在JQ或者JS等事件中没见过啊~(反正我没见过)是,的确没见过,但是它确确实实是存在的,它就是右击事件(左击事件就是单击事件也就是click)。那第一段的意思就是不让浏览器默认的右键菜单出来,这个很简单了,就是返回一个false。
2.e.button这个是什么呢?它就是鼠标右击之后的一个属性,既然是button那就是一个按钮喽,只不过这个按钮有标号,在chrome下0代表鼠标左键,1代表鼠标滚轮,2代表鼠标右键。看看,看看~人家chrome多讲究~一个一个都有代表,所以这个if里面的条件有个e.button==2但是为什么还有一个0呢?这都怪这个万恶的、狗RI的、垃圾的、狗血的。。。。。(此处省略N多形容)IE!我就纳闷微软那群孙子是怎么想破脑子弄出怎么个破玩意的~真实恶心死人了!好了我又激动了,说说这个0吧~这个0是因为在IE中不管鼠标的哪个键,这个button属性始终都是0这个数字,它不会变,所以只能是 if(e.button==0||2) 这里我需要说明的一点是则个0和2的位置不能颠倒,如果返过来IE是不识别的(为什么我又想骂这个破烂玩意呢?)。
好了讲完了,但是最后我想说的是看一下我们一直在监听的“e”这个对象,要不是查看它,我还找不出问题的所在呢!
1 $(document).click(function(e){ 2 var a; 3 for(var s in e){ 4 a=a+s+"="+"<span style='color:red'>"+e[s]+"</span>"+"<br />"; 5 } 6 document.write(a); 7 });
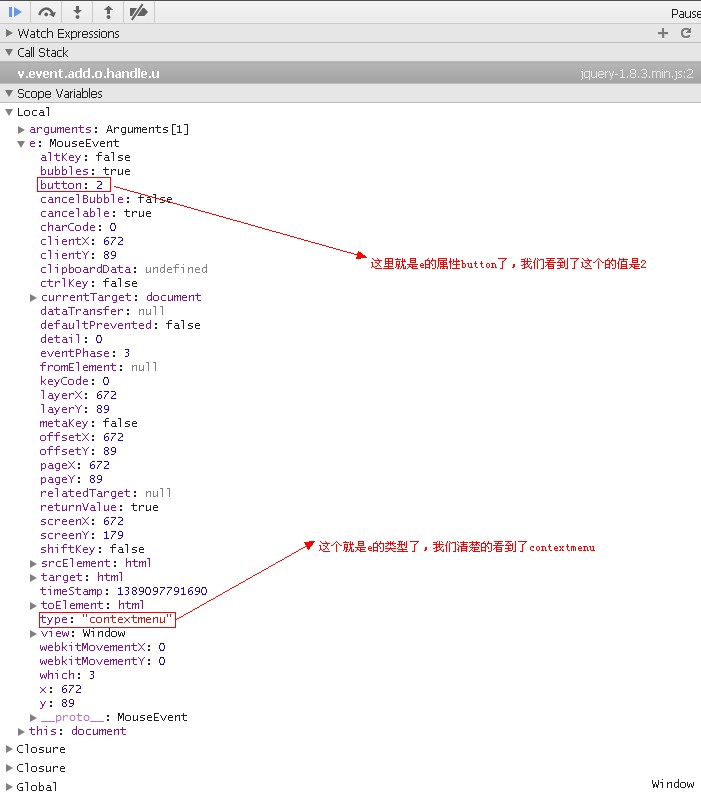
执行这段后会在浏览器上打印出有关于e的全部属性和方法,但是不太直观,这里我们其实只要注意两点就行了,为了清楚,这里我用开发者工具来给大家指出:
chrome下:

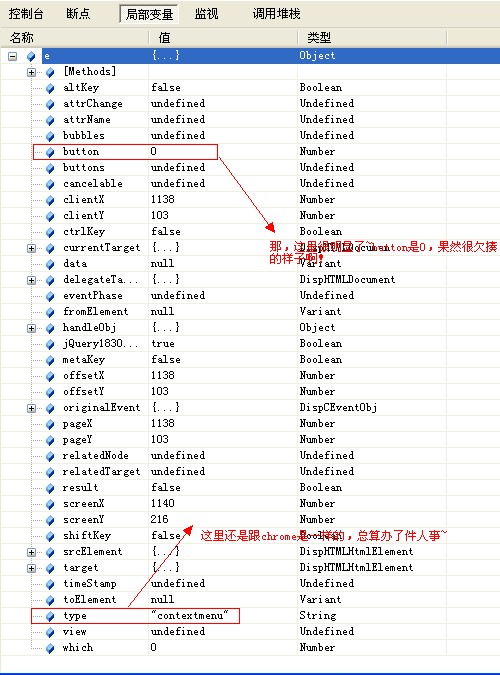
下面我们再来看一下IE下的:

通过对比,知道我为什么要骂IE了吧~都成0,怎么判断啊~哎……好了,不说了~抛砖引玉,让大家看看这个右键是如何禁止,并且加上自己的菜单的~好了~代码很简单,欢迎高手拍砖哦~





 浙公网安备 33010602011771号
浙公网安备 33010602011771号