用vsCode架构VUE CLI,及配置JQUERY
首先自行安装NODE.JS及VUE及NPM。
1、安装VUE CLI:
安装vue cli 3版本见:https://www.cnblogs.com/wm218/p/11130351.html
在vsCode终端内,执行下列代码:
npm install -g vue-cli
如图:


创建一个VUE项目,执行以下代码:
vue init <template-name> <project-name>
其中:
<template-name> 模板名称,我们一般用webPack模板
<project-name> 创建的项目名称,执行完成后会在当前文件夹下面创建此名称的文件夹,比如这里我用 “测试项目 ”
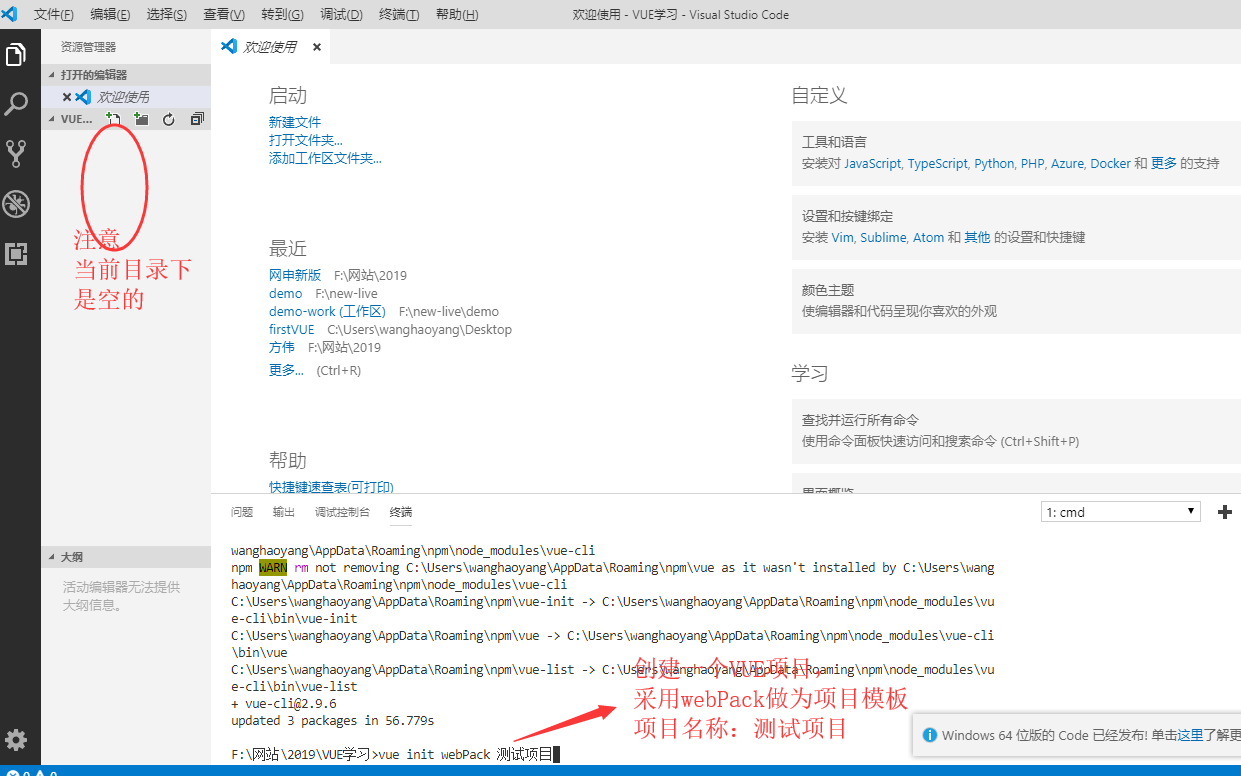
vue init webPack 测试项目
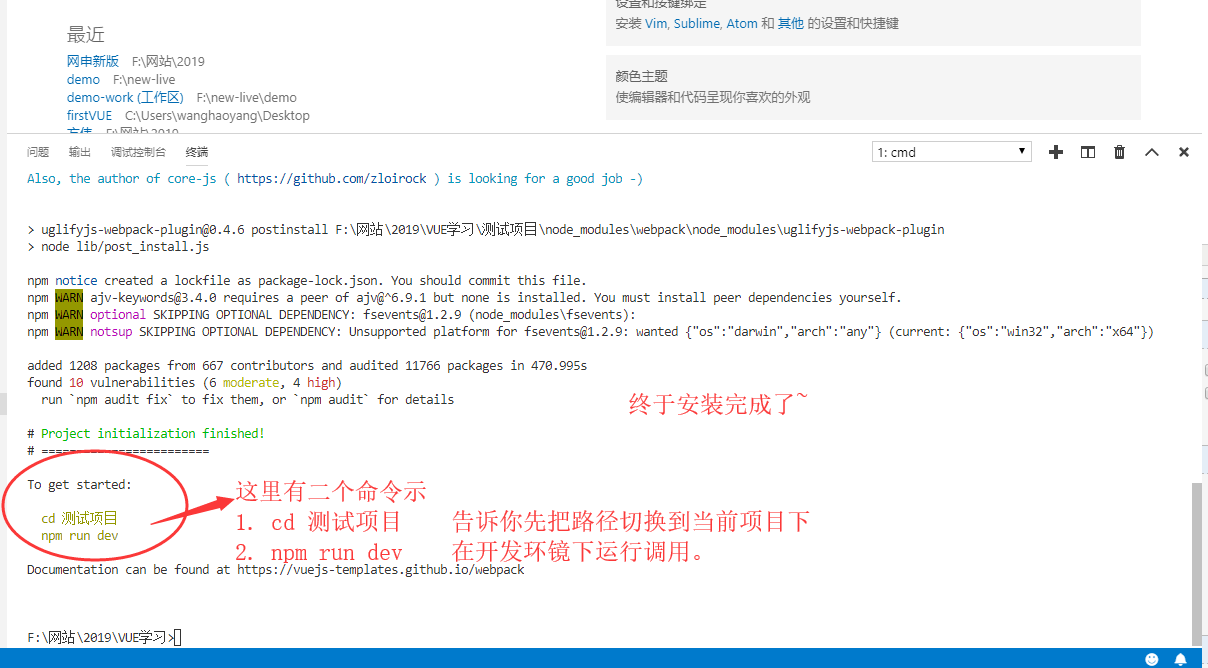
如图:

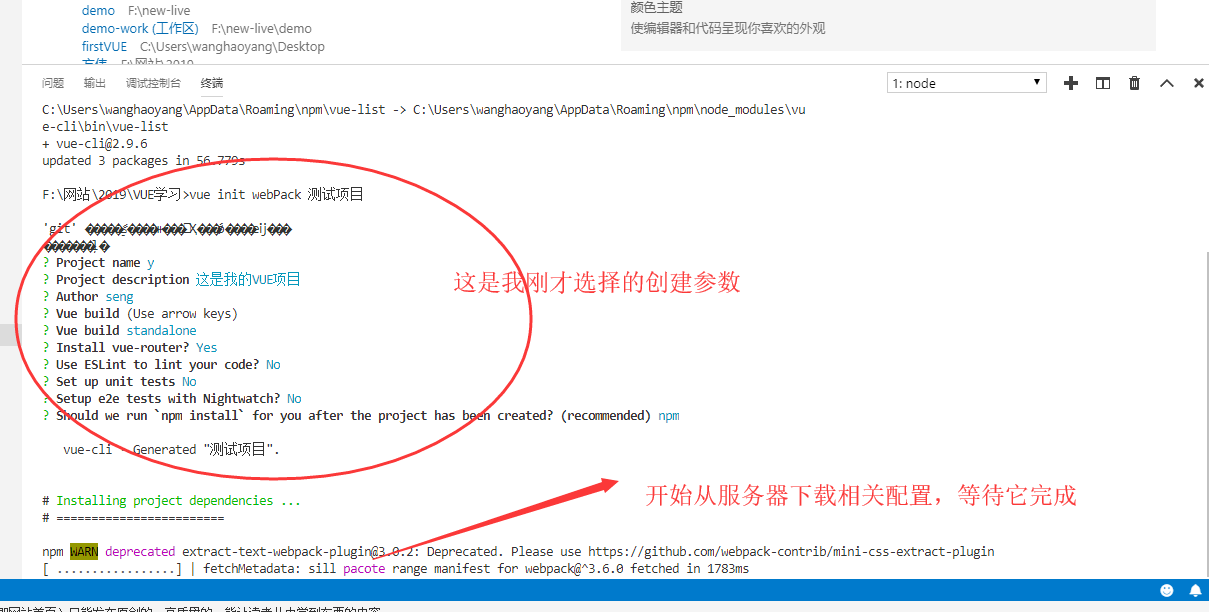
创建过程中,他会询问一些创建条件,比如:
? Project name : 输入y确定项目名称
? Project description (A Vue.js project) 输入项目描述
? Author 作者
? Vue build (Use arrow keys) Vue编译方式,下面有二个选项可以使用上下箭头选项,一般我们选择第一条:
> Runtime + Compiler: recommended for most users (一般选择这一项,按回车)
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files - render functions are required
? Install vue-router? (Y/n) 是否安装VUE路由。如果你的项目中含有路由,选择Y。
? Use ESLint to lint your code? (Y/n) 是否使用ESLint 规范你的代码。一般选N。
? Set up unit tests (Y/n) 是否设置单元测试,一般选N
? Setup e2e tests with Nightwatch? (Y/n) 是否设置e2e测试,一般选N
? Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys) 这里我们选npm方式创建。
> Yes, use NPM (选这个)
Yes, use Yarn
No, I will handle that myself
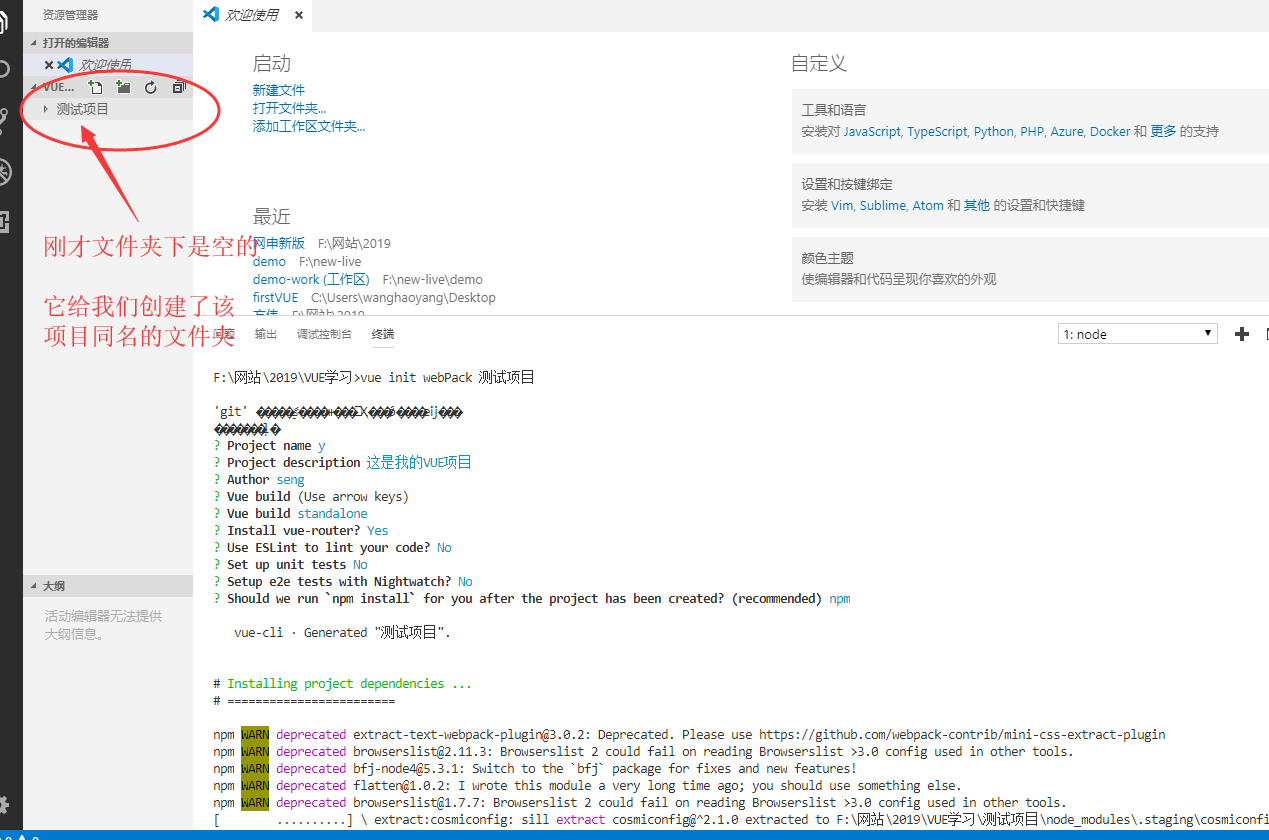
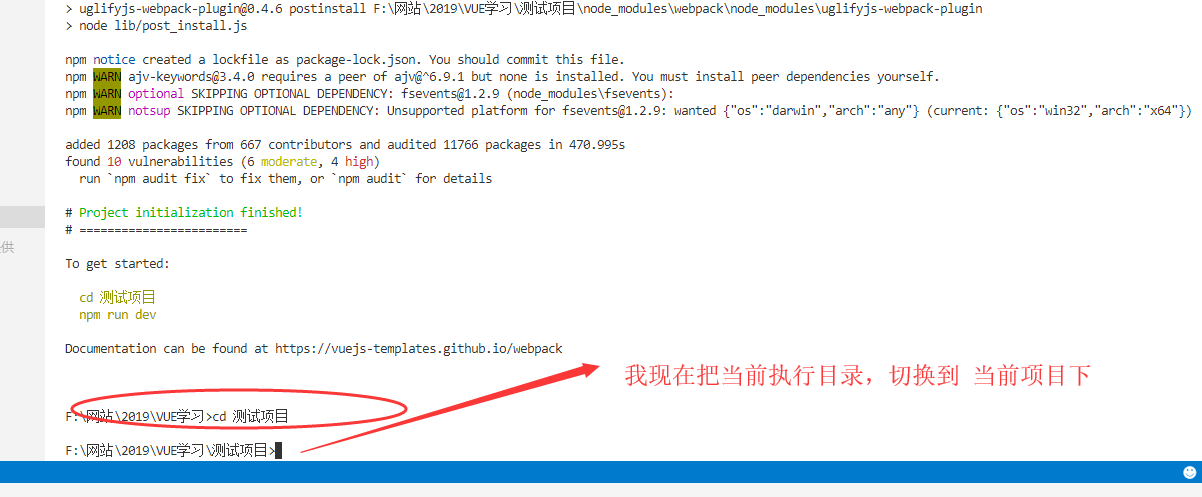
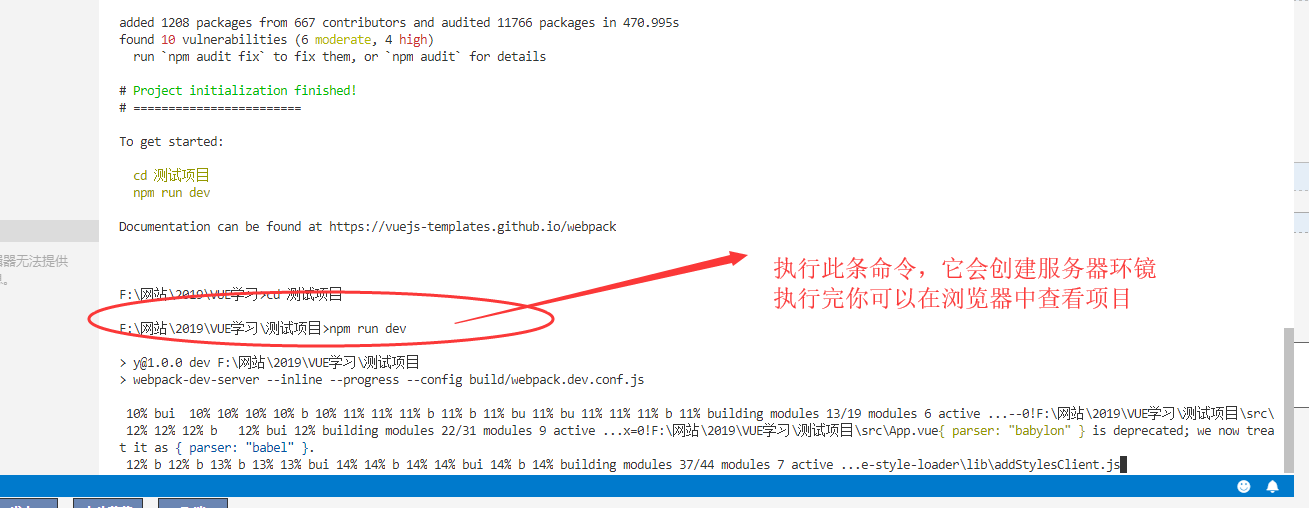
如图:






好了,现在我们就创建好了VUE-CLI项目。
2、集成JQUERY插件
很多前端都非常喜欢JQUER库,所以这里我介绍一下如何引入该插件。
安装JQUERY,执行以下命令:
npm install jquery -save
如图:

安装完成之后,我们还要修改一下相关配置文件:
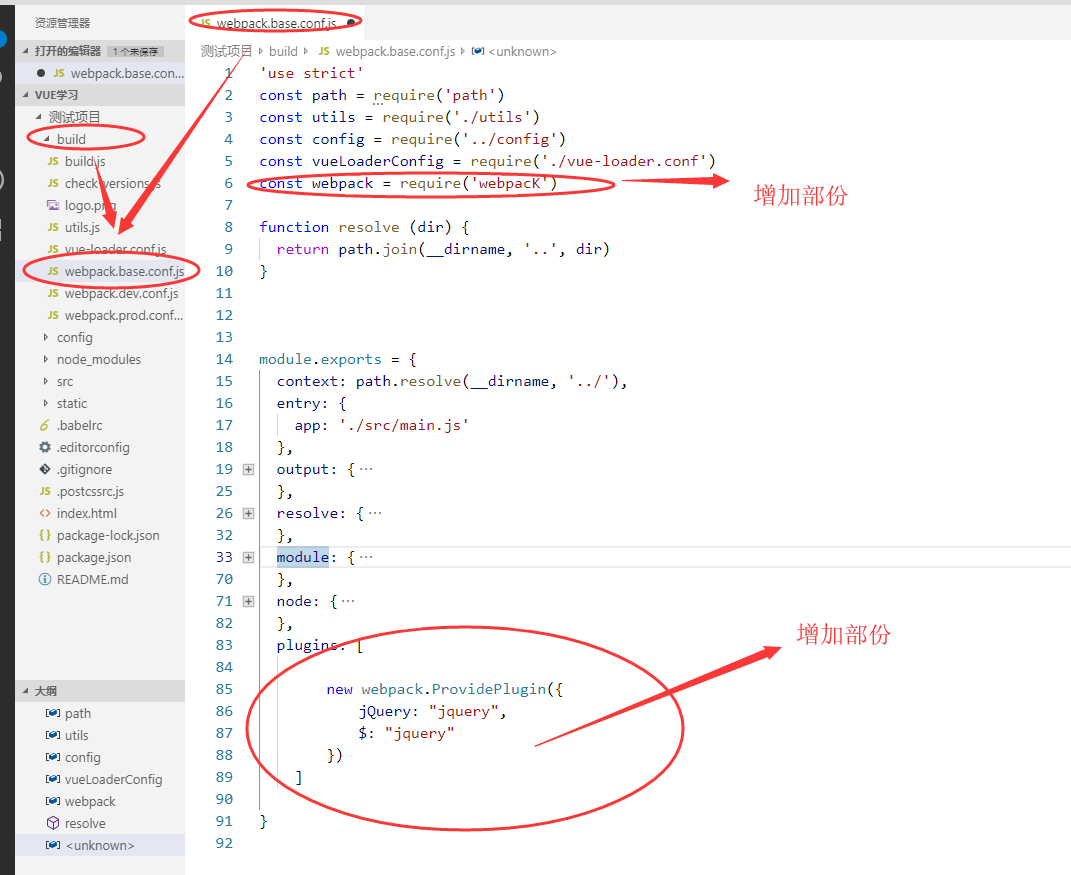
打开“项目测试 =》 build =》webpack.base.confi.js “ 内,加上如下两段代码:
const webpack = require('webpacK')
plugins: [ new webpack.ProvidePlugin({ jQuery: "jquery", $: "jquery" }) ]
对应的位置,见下图:

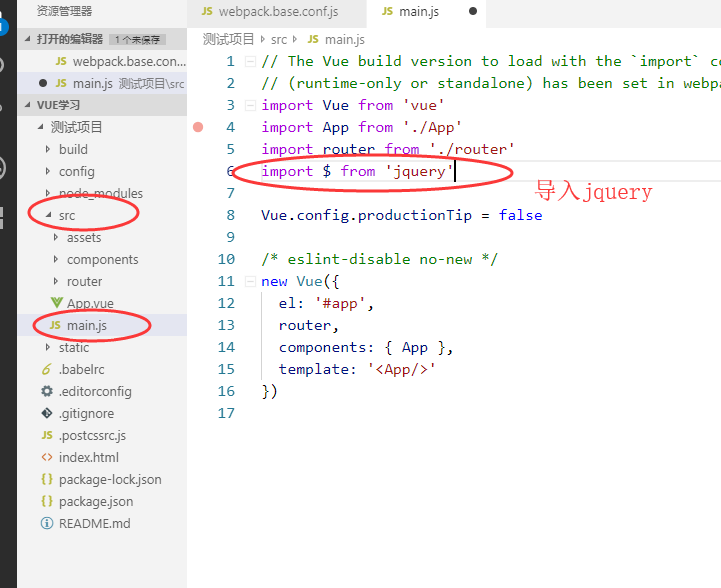
在"项目测试=》src=》main.js" 内导入jquery插件,代码如下:
import $ from 'jquery'
如图:

至此,我们就可以使用JQUERY的所有语法了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号