vue复习知识记录【2】 v-if v-show vfor
1、v-if和v-show都是用来控制显示与否的 备注:v-if为false的话,整个dom对象在html里就不存在了,v-show为false的话,dom对象还在,只是display变为none了
<button v-on:click="isTrue=!isTrue">toggle</button> <div v-if="isTrue">张三</div> <div v-show="isTrue">李四</div>
data:{ isTrue:true },
上面的不仅仅是false起作用,1、0、null都起作用,0等于false null等于false 1等于true
实例来证明区别:
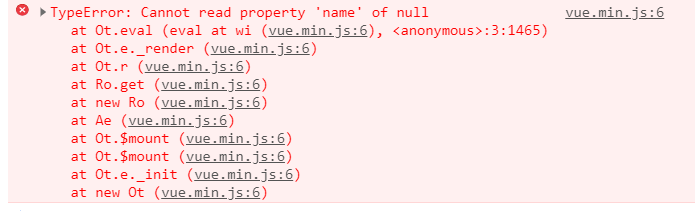
下面这段会报错
data:{ user:null },
<div v-show="user"> {{user.name}} </div>

改成下面这样就运行正常
<div v-if="user"> {{user.name}} </div>
2、v-for的用法,备注:v-for会重复当前元素,如下面的代码,就会重复生成多个div。
<div v-for="item in list"> {{item}} </div>
带上索引号显示
<div v-for="(item,index) in list"> {{index}} : {{item}} </div>
<div v-for="(item,index) in list"> {{index+1}} : {{item}} </div>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号