Vue打包后如果需要修改后台连接地址需要重新打包问题
Vue打包后如果需要修改后台连接地址需要重新打包问题
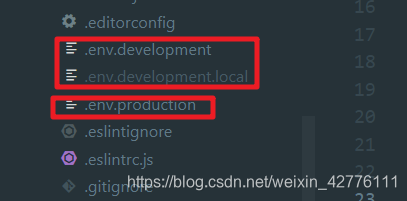
之前做的项目使用的是配置文件区分开发环境还是生产环境,打包后这两个文件就消失了,所以如果生产环境的URL忘记修改或者后期有变动就需要重修修改代码重新打包,这样很不方便,然后今天就稍微解决一下这个问题。
思路
其实这个地方的关键就是把后台配置的URL设置到打包后还存在的文件里面,把相关的URL设置到全局,在需要使用这些URL的地方,判断一下是不是生产环境,如果是,那就使用全局设置的url,如果不是,就去使用配置文件的。
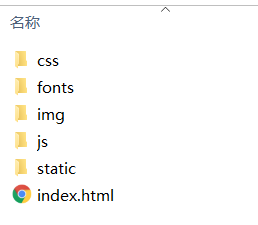
index.html
在index.html文件中添加一段js代码,把后台请求的url配置到全局。
<script>
window.g = {
vueAppServerUrl: 'http://123.456.78.89:8888/wjw', // http请求地址
}
</script>
使用
在请求的时候判断一下,如果是生产环境,就是用全局的URL
const BASE_URL = process.env.NODE_ENV !== 'production' ? process.env.VUE_APP_BASE_API : window.g.vueAppServerUrl
这样就可以了,如果还有其他的地址,也这样添加进来就可以,如果打包之后需要修改,直接在打包完成的dist文件夹下index.html中修改就可以,修改完成刷新,一切OK了就!

【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014



 浙公网安备 33010602011771号
浙公网安备 33010602011771号