自定义Scrollview--实现仿淘宝Toolbar透明度渐变效果
1,上个月做了下电商的项目,本来以为本简单的,但做起来还是遇到了不少的问题,上个周五项目就上线了,不过时间还是很紧,PM给了我两天时间总结总结,然后又要开始一个新的项目和这个项目的迭代,感觉又要开始累死了。不瞎扯了,今天是要实现类似于淘宝Toobar的效果,先看一下淘宝的效果:

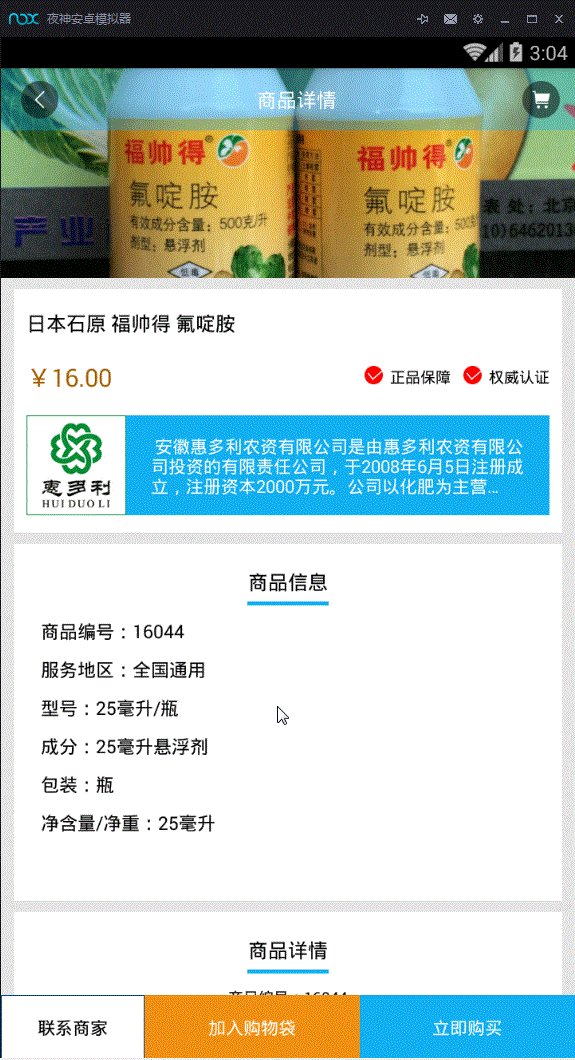
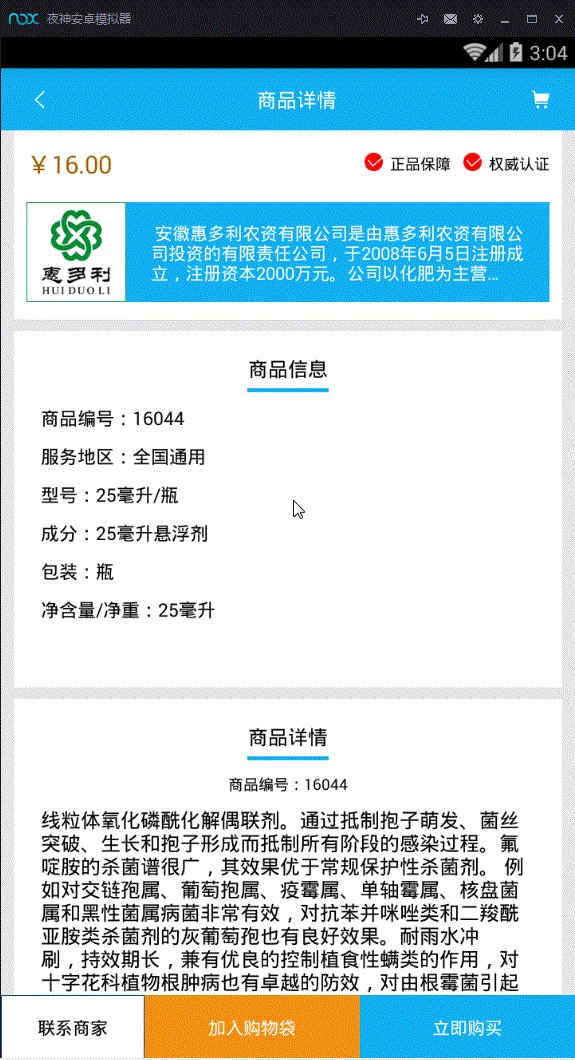
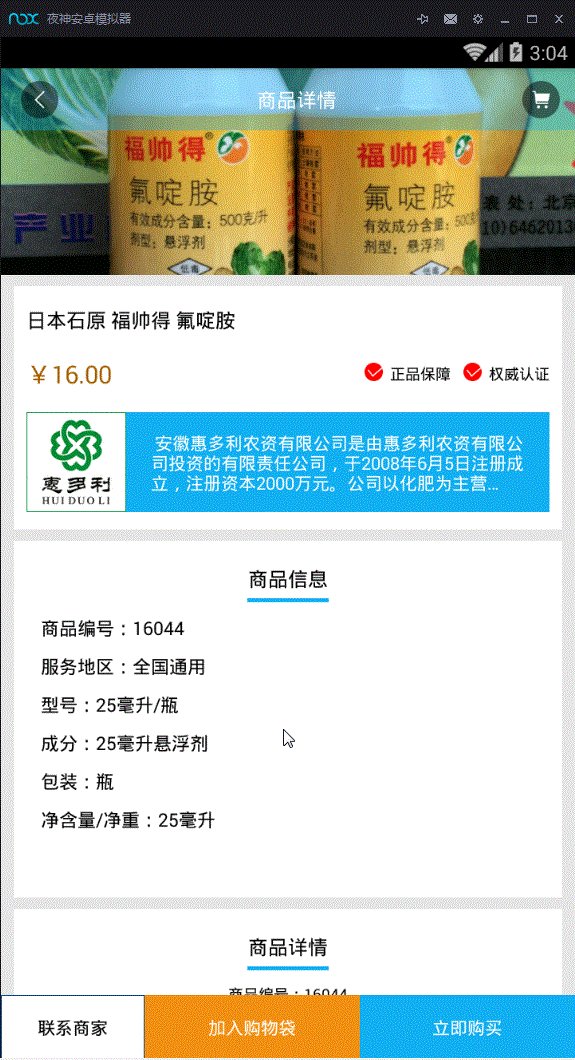
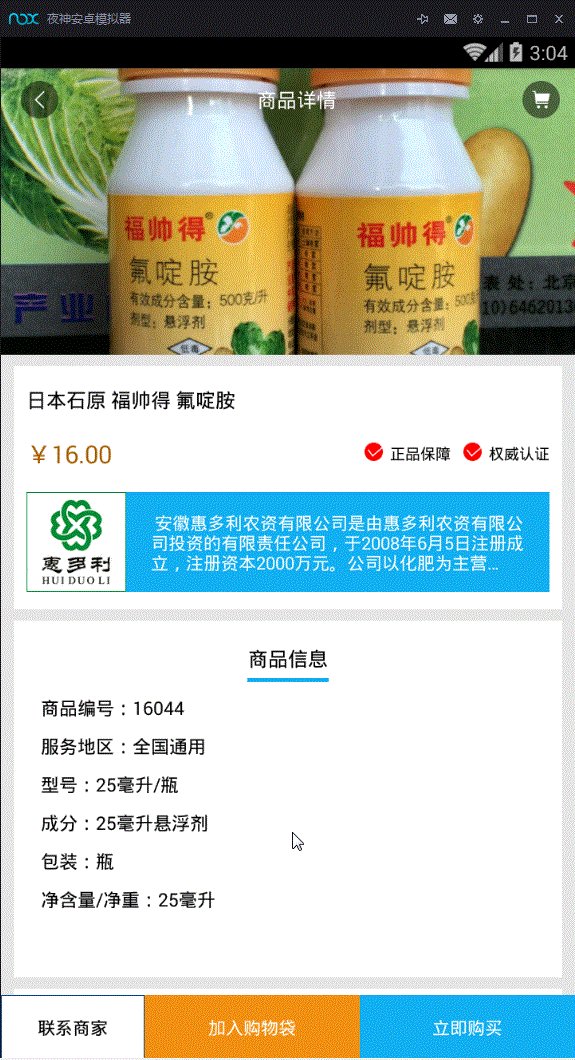
再看看我们项目中实现的效果:

2,这里我上面的返回和购物车的图片在渐变的时候没有细节的处理,所以导致切换照片的时候有点突然,不过大体的功能还是差不多的,其实实现这种效果还是挺简单的,就是自营以一个Scrollview监听他的滑动事件,然后更新上面的Toobar透明度,好了,不多说了 ,直接看代码把。
TranslucentScrollView.java
package com.qianmo.projectfunctionpoint;
/**
* Created by wangjitao on 2016/8/29 0029.
*/
import android.content.Context;
import android.util.AttributeSet;
import android.widget.ScrollView;
public class TranslucentScrollView extends ScrollView {
private OnScrollChangedListener mOnScrollChangedListener;
public TranslucentScrollView(Context context) {
super(context);
}
public TranslucentScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public TranslucentScrollView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
if (mOnScrollChangedListener != null) {
mOnScrollChangedListener.onScrollChanged(this, l, t, oldl, oldt);
}
}
public void setOnScrollChangedListener(OnScrollChangedListener listener) {
mOnScrollChangedListener = listener;
}
public interface OnScrollChangedListener {
void onScrollChanged(ScrollView who, int l, int t, int oldl, int oldt);
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<include layout="@layout/toolbar"/>
<com.qianmo.projectfunctionpoint.TranslucentScrollView
android:id="@+id/scrollview"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<ImageView
android:id="@+id/iv_head"
android:layout_width="match_parent"
android:layout_height="@dimen/dimen_300"
android:scaleType="centerCrop"
android:src="@mipmap/bg_image"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="#ff0000"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="#00ff00"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="#0000ff"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="#00ffff"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="#ff00ff"
/>
</LinearLayout>
</com.qianmo.projectfunctionpoint.TranslucentScrollView>
</RelativeLayout>
MainActivity.java
package com.qianmo.projectfunctionpoint;
import android.graphics.Color;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.ScrollView;
public class MainActivity extends AppCompatActivity implements TranslucentScrollView.OnScrollChangedListener {
private TranslucentScrollView scrollView;
private Toolbar toolbar;
private float headerHeight;//顶部高度
private float minHeaderHeight;//顶部最低高度,即Bar的高度
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
scrollView = (TranslucentScrollView) findViewById(R.id.scrollview);
scrollView.setOnScrollChangedListener(this);
toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.setBackgroundColor(Color.argb(0, 18, 176, 242));
initMeasure();
}
private void initMeasure() {
headerHeight = getResources().getDimension(R.dimen.dimen_300);
minHeaderHeight = getResources().getDimension(R.dimen.abc_action_bar_default_height_material);
}
@Override
public void onScrollChanged(ScrollView who, int l, int t, int oldl, int oldt) {
//Y轴偏移量
float scrollY = who.getScrollY();
//变化率
float headerBarOffsetY = headerHeight - minHeaderHeight;//Toolbar与header高度的差值
float offset = 1 - Math.max((headerBarOffsetY - scrollY) / headerBarOffsetY, 0f);
//Toolbar背景色透明度
toolbar.setBackgroundColor(Color.argb((int) (offset * 255), 18, 176, 242));
// //header背景图Y轴偏移
// imgHead.setTranslationY(scrollY / 2);
}
}
ok这样的话我们的效果就实现了,看一下抽出来的Demo

补:Demo下载链接 http://download.csdn.net/detail/w543441727/9615978 (对不起,开启骗积分模式 2333)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号