DOM
什么是DOM?
通过 JavaScript,您可以重构整个HTML文档。您可以添加、移除、改变或重排页面上的项目。要改变页面的某个东西,javascript就需要对HTML文档中所有元素进行访问的入口。这个入口,连同对HTML 元素进行添加、移动、改变或移除的方法和属性,都是通过文档对象模型来获得的(DOM)。在 1998 年,W3C 发布了第一级的 DOM 规范。这个规范允许访问和操作 HTML 页面中的每一个单独的元素。所有的浏览器都执行了这个标准,因此,DOM 的兼容性问题也几乎难觅踪影了。DOM 可被 JavaScript 用来读取、改变 HTML、XHTML 以及 XML 文档。
DOM 被分为不同的部分(核心、XML及HTML)和级别(DOM Level 1/2/3):
Core DOM
定义了一套标准的针对任何结构化文档的对象
XML DOM
定义了一套标准的针对 XML 文档的对象
HTML DOM
定义了一套标准的针对 HTML 文档的对象。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
- 整个文档是一个文档节点
- 每个 HTML 标签是一个元素节点
- 包含在 HTML 元素中的文本是文本节点
- 每一个 HTML 属性是一个属性节点
- 注释属于注释节点
Node 层次
节点彼此都有等级关系。HTML 文档中的所有节点组成了一个文档树(或节点树)。HTML 文档中的每个元素、属性、文本等都代表着树中的一个节点。树起始于文档节点,并由此继续伸出枝条,直到处于这棵树最低级别的所有文本节点为止。
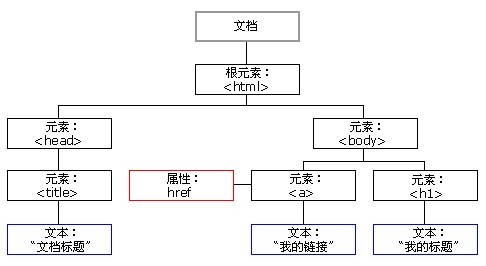
下面这个图片表示一个文档树(节点树):

文档树(节点数)
请看下面这个HTML文档:
- <html>
- <head>
- <title>DOM Tutorial</title>
- </head>
- <body>
- <h1>DOM Lesson one</h1>
- <p>Hello world!</p>
- </body>
- </html>
上面所有的节点彼此间都存在关系。除文档节点之外的每个节点都有父节点。举例,<head> 和 <body> 的父节点是 <html> 节点,文本节点 "Hello world!" 的父节点是 <p> 节点。大部分元素节点都有子节点。比方说,<head> 节点有一个子节点:<title> 节点。<title> 节点也有一个子节点:文本节点 "DOM Tutorial"。当节点分享同一个父节点时,它们就是同辈(同级节点)。比方说,<h1> 和 <p>是同辈,因为它们的父节点均是 <body> 节点。节点也可以拥有后代,后代指某个节点的所有子节点,或者这些子节点的子节点,以此类推。比方说,所有的文本节点都是 <html>节点的后代,而第一个文本节点是 <head> 节点的后代。节点也可以拥有先辈。先辈是某个节点的父节点,或者父节点的父节点,以此类推。比方说,所有的文本节点都可把 <html> 节点作为先辈节点。
document.getElementById('a');//选取id为a的元素 document.getElementsByName('a');//选取name属性为a的元素 document.getElementsByTagName('a');//选取a元素 document.getElementsClassName('a');//选取class属性为为a的元素
作为节点树的文档
var node=document.getElementById('div'); a.parentNode ;//节点的父元素 a.childNodes;//节点的所有子元素 a.firstChild/lastChild; a.nextSibling/previoursSibling;//前一个兄弟元素或者是后一个兄弟元素 a.nodeType;//节点类型,1element节点,3text节点,9document节点,8comment节点 a.nodeValue;//节点值(text,comment) a.nodeName;//标签名
innerHTML textContenet
var div=document.createElement('div');//添加元素节点 var div=document.createTextNode('....');//添加文本节点 var div=document.cloneNode(true/false);//复制节点 //插入节点 div.appendChild(a); div.insertBefore(a,div.childNodes[2]) //删除节点 n.parentNode.removeChild(n);//删除节点,在其父元素上调用 n.parentNode.replaceChild(document.createTextNode('123'),n);//删除
document.getElementById('box').getBoundingClientRect();//获取文档信息,包含left,right,top,bottom
elementFromPoint();//能判断指定位置有什么元素
scrollTop()/scrollLeft();//获取滚动条的位置
contenteditable 任何元素加上这个属性就可变为可编辑状态




 浙公网安备 33010602011771号
浙公网安备 33010602011771号