呜呼啦呼队————软件工程之现场编程实战
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/SE2020 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2020/homework/11480 |
| 这个作业的目标 | 团队协作共同完成任务,前后端交互 |
| 团队名称 | 呜呼啦呼队 |
这是我们的github链接
PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(小时) | 实际耗时(小时) |
|---|---|---|---|
| Planning | 计划 | 2 | 4 |
| Estimate | 估计这个任务需要多少时间 | 2 | 4 |
| Development | 开发 | 2 | 4 |
| Analysis | 需求分析 (包括学习新技术) | 1 | 3 |
| Design Spec | 生成设计文档 | 1 | 3 |
| Design Review | 设计复审 | 1 | 1 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 1 | 1 |
| Design | 具体设计 | 1 | 3 |
| Coding | 具体编码 | 3 | 6 |
| Code Review | 代码复审 | 3 | 6 |
| Test | 测试(自我测试,修改代码,提交修改) | 3 | 6 |
| Reporting | 报告 | 1 | 1 |
| Test Report | 测试报告 | 1 | 3 |
| Size Measurement | 计算工作量 | 1 | 1 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 1 | 1 |
| 合计 | 23 | 36 |
提交日志截图



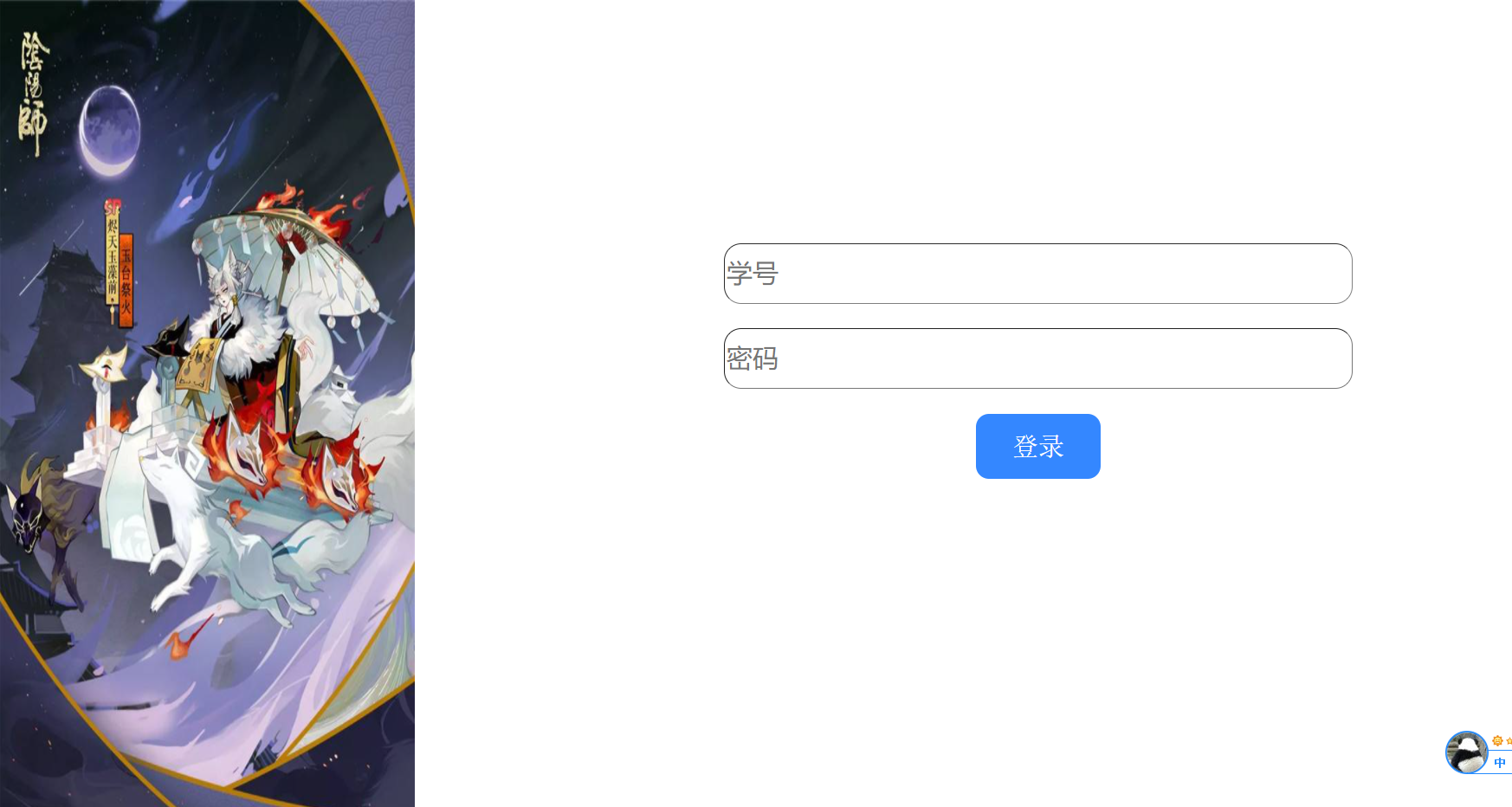
程序运行截图
登录界面,根据学号和老师的超级账号来判断进入的路由

投票界面,朴实无华,默认选中自己的组别,最后再统一减一减去了逻辑的时间花费

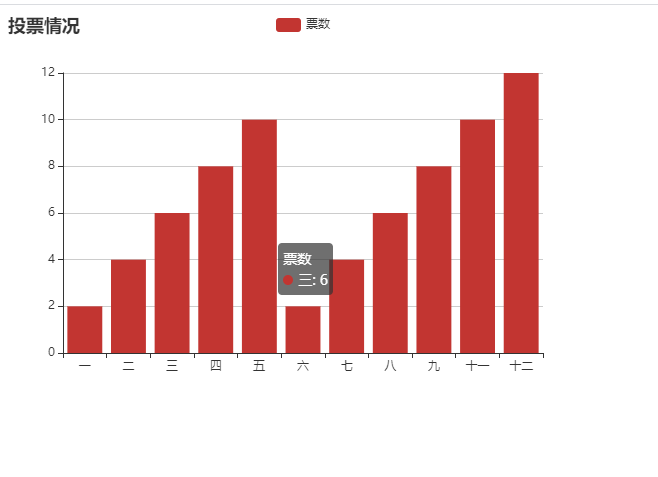
教师页面,通过图片直观看出各组的得票情况,鼠标移动上去还能显示具体投票信息

程序运行环境
VUE
+
FLask
+
Mysql 8.0
成员分工
前端:张建娴、张佳侨、黄雨晨、邓佳俊、谢林煌、吴涣祺
后端:施颖辉、谢林煌、吴涣祺
成员总结
施颖辉:网站还没有部署完毕,还只能在本地运行。阿里云服务器的对外暴露的ip不知道为什么会设置为私网的ip,导致一直请求不到数据,用学校的服务器,RDP直连体验很差,而且连接vpn的速度也太慢了
张建娴:
现场编程的时候,我想尝试写个登录页面还有投票页面。以前学的HTML,CSS,JavaScript套餐忘的差不多了,写出来的页面好粗糙,功能也不完善。多多实践才是硬道理呀!
黄雨晨:
在这次现场编程中,我负责前端部分,一开始用QTDesigner设计好了页面,但是转.py文件时出了问题,后来临时用HTML写,由于自己对HTML还不是特别熟悉,所以设计的票数统计页面比较粗糙,以后还要都多多学习。
张佳侨:
现场编程压力还是有点大的,前后端都不太会,就在只能先学一些前端的知识,面向csdn编程,虽然没做出什么来,但还是学到了一些新知识。
廖启涵:
邓家俊:
学习使用 HTML、CSS 编写了一个登陆界面,基本上是看着 CSDN 编写的,熟悉了一些基础的前端知识,作业果然是第一生产力。
刘任世麒:
谢林煌:
马拉松那个早上请假考试了,错过了体验机会,感觉超级可惜。但是第二天花了小半个下午,拉上同样错过的hq自我体会了一下,算是自己独立完成了一个后端加上简陋的前端,不断学习新知识,捡起忘掉的旧知识,感觉是十分有意义的
吴涣祺:
这一次的现场限时编程,因为需要去参加高数竞赛,所以没有过来现场参加。之后在课后也参与了一下。
这次任务让我去学习了flask等相关框架,巩固了一点上次做结对作业时候学习的一点前端代码。但是自己觉得能力仍然不足,还需要继续学习强化,以在团队上做出自己的贡献
部署服务器
两人乱搞的前后端的架设:34.92.157.75:5001
使用方法查看readme (可能merge不是很及时,one文件暂时以这个为准)


