【vue】@input - 微软中文输入法异常(输入一个字母会显示多个)
问题1: windows 电脑用微软中文输入法输入一个字符会显示多个
问题2: mac或者其他中文输入法输入都会有闪烁的抖动感
问题3:由于需求所定,这是一个自定义的输入框,并且要实时更新,所以用不了v-model 与@blur
(用mac电脑没重现输入一个字符变多个,截图了测试提的bug,bug被关了只剩个模糊的图片~~~)

问题分析
使用 :value, @input - 输入法异常;
使用 v-model 指令 - 输入法正常;
使用@blur- 输入法正常。
- v-model源码分析
v-model使用的也是input事件
![]()
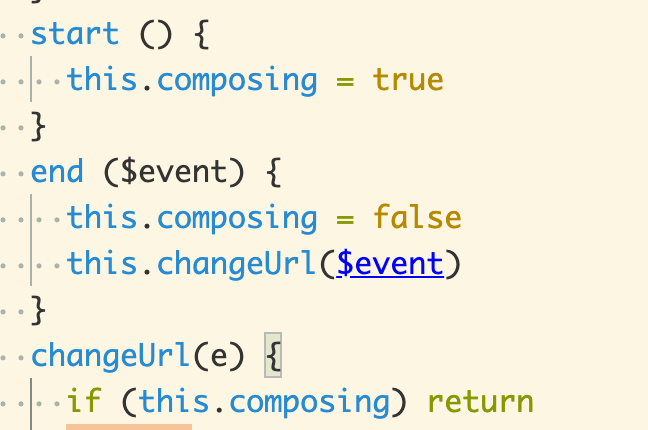
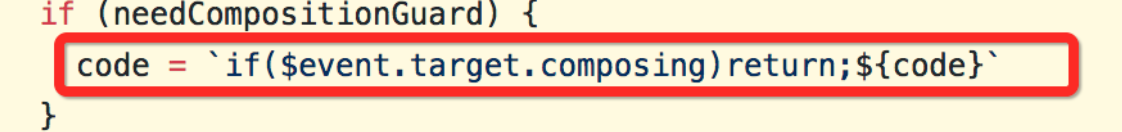
v-model 判断了 composing 属性,当输入法组合没有结束的时候,直接返回,并没有赋值
![]()
2.@blur是失焦后才赋值,此时输入法已结束;@input 没有检测输入法结束就直接赋值。
问题思考
是否可以参考v-model的方法,监测输入法结束时再给value赋值
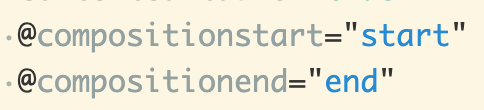
参考v-model 使用的Composition
根据官方规范,Composition 事件触发顺序如下:
- 输入开始时触发 compositionstart
- 选择字/词完成输入时触发 compositionend
那么通过 Composition 事件,在 compositionend 赋值而非直接赋值既可








 浙公网安备 33010602011771号
浙公网安备 33010602011771号