摘要:
 在过去的几年时间里,Angular1.x显然是非常成功的。但由于最初的架构设计和Web标准的快速发展,逐渐的显现出它的滞后和不适应。这些问题包括性能瓶颈、滞后于极速发展的Web标准、移动化多平台应用,学习难度等。
所以Angular团队最终决定以全新方式构建Angular2框架。Angular2框架现在已经进入RC6版本,很快它就将进入最终发布版。Angular2带来了很多不错的特性,它们包括跨平台、高性能、高效开发,拥抱web标准等等。 阅读全文
在过去的几年时间里,Angular1.x显然是非常成功的。但由于最初的架构设计和Web标准的快速发展,逐渐的显现出它的滞后和不适应。这些问题包括性能瓶颈、滞后于极速发展的Web标准、移动化多平台应用,学习难度等。
所以Angular团队最终决定以全新方式构建Angular2框架。Angular2框架现在已经进入RC6版本,很快它就将进入最终发布版。Angular2带来了很多不错的特性,它们包括跨平台、高性能、高效开发,拥抱web标准等等。 阅读全文
 在过去的几年时间里,Angular1.x显然是非常成功的。但由于最初的架构设计和Web标准的快速发展,逐渐的显现出它的滞后和不适应。这些问题包括性能瓶颈、滞后于极速发展的Web标准、移动化多平台应用,学习难度等。
所以Angular团队最终决定以全新方式构建Angular2框架。Angular2框架现在已经进入RC6版本,很快它就将进入最终发布版。Angular2带来了很多不错的特性,它们包括跨平台、高性能、高效开发,拥抱web标准等等。 阅读全文
在过去的几年时间里,Angular1.x显然是非常成功的。但由于最初的架构设计和Web标准的快速发展,逐渐的显现出它的滞后和不适应。这些问题包括性能瓶颈、滞后于极速发展的Web标准、移动化多平台应用,学习难度等。
所以Angular团队最终决定以全新方式构建Angular2框架。Angular2框架现在已经进入RC6版本,很快它就将进入最终发布版。Angular2带来了很多不错的特性,它们包括跨平台、高性能、高效开发,拥抱web标准等等。 阅读全文

 由于年末将至,前阵子一直忙于工作的事务,不得已暂停了微信订阅号的更新,我将会在后续的时间里尽快的继续为大家推送更多的博文。毕竟一个人的力量微薄,精力有限,希望大家能理解,仍然能一如既往的关注和支持shuang_lang_shuo[破狼]微信号,同时也欢迎大家的高质量文章的投稿。
在2015年一年时间中,我、雪狼大叔、彭洪伟一起共同编写了《AngularJS深度剖析与最佳实践》这本前端Angular.js框架的进阶书籍。在写作期间也得到很多人的支持,特别是在Angularjs中文社区群中的各位群友的持续关注。中途由于写作、出版流程等因素,花费了大家很长的等待时间,就在昨天《AngularJS深度剖析与最佳实践》这本书籍终于上市了,大家现在可以在京东上预订书籍了,相信出版社也会在很快的时间内送到大家手中。
由于年末将至,前阵子一直忙于工作的事务,不得已暂停了微信订阅号的更新,我将会在后续的时间里尽快的继续为大家推送更多的博文。毕竟一个人的力量微薄,精力有限,希望大家能理解,仍然能一如既往的关注和支持shuang_lang_shuo[破狼]微信号,同时也欢迎大家的高质量文章的投稿。
在2015年一年时间中,我、雪狼大叔、彭洪伟一起共同编写了《AngularJS深度剖析与最佳实践》这本前端Angular.js框架的进阶书籍。在写作期间也得到很多人的支持,特别是在Angularjs中文社区群中的各位群友的持续关注。中途由于写作、出版流程等因素,花费了大家很长的等待时间,就在昨天《AngularJS深度剖析与最佳实践》这本书籍终于上市了,大家现在可以在京东上预订书籍了,相信出版社也会在很快的时间内送到大家手中。  在博主的前些文章Promise的前世今生和妙用技巧和JavaScript单线程和浏览器事件循环简述中都曾提到了HTML5 Web Worker这一个概念。在JavaScript单线程和浏览器事件循环简述中讲述了JavaScript出于界面元素访问安全的考虑,所以JavaScript运行时一直是被实现为单线程执行的;这也意味着我们应该尽量的避免在JavaScript中执行较长耗时的操作(如大量for循环的对象diff等)或者是长时间I/O阻塞的任务,特别是对于CPU计算密集型的操作。
例如在JavaScript中尝试计算像fibonacci这类计算密集型的操作,就会导致整个页面体验被blocked。HTML5 Web Worker的出现让我们在不阻塞当前JavaScript线程的情况下,在当前的Java
在博主的前些文章Promise的前世今生和妙用技巧和JavaScript单线程和浏览器事件循环简述中都曾提到了HTML5 Web Worker这一个概念。在JavaScript单线程和浏览器事件循环简述中讲述了JavaScript出于界面元素访问安全的考虑,所以JavaScript运行时一直是被实现为单线程执行的;这也意味着我们应该尽量的避免在JavaScript中执行较长耗时的操作(如大量for循环的对象diff等)或者是长时间I/O阻塞的任务,特别是对于CPU计算密集型的操作。
例如在JavaScript中尝试计算像fibonacci这类计算密集型的操作,就会导致整个页面体验被blocked。HTML5 Web Worker的出现让我们在不阻塞当前JavaScript线程的情况下,在当前的Java  双向绑定是Angular的核心概念之一,它给我们带来了思维方式的转变:不再是DOM驱动,而是以Model为核心,在View中写上声明式标签。然后,Angular就会在后台默默的同步View的变化到Model,并将Model的变化更新到View。
双向绑定带来了很大的好处,但是它需要在后台保持一只“眼睛”,随时观察所有绑定值的改变,这就是Angular 1.x中“性能杀手”的“脏检查机制”($digest)。可以推论:如果有太多“眼睛”,就会产生性能问题。在讨论优化Angular的性能之前,笔者希望先讲解下Angular的双向绑定和watchers函数。
双向绑定是Angular的核心概念之一,它给我们带来了思维方式的转变:不再是DOM驱动,而是以Model为核心,在View中写上声明式标签。然后,Angular就会在后台默默的同步View的变化到Model,并将Model的变化更新到View。
双向绑定带来了很大的好处,但是它需要在后台保持一只“眼睛”,随时观察所有绑定值的改变,这就是Angular 1.x中“性能杀手”的“脏检查机制”($digest)。可以推论:如果有太多“眼睛”,就会产生性能问题。在讨论优化Angular的性能之前,笔者希望先讲解下Angular的双向绑定和watchers函数。  在上篇博客《Promise的前世今生和妙用技巧》的开篇中,我们曾简述了JavaScript的单线程机制和浏览器的事件模型。应很多网友的回复,在这篇文章中将继续展开这一个话题。当然这里是博主的一些理解,如果还存在什么纰漏的话,请不吝指教。
JavaScript这门语言运行在浏览器中,是以单线程的方式运行的。说到单线程,就得从操作系统进程开始说起。进程和线程都是操作系统的概念。进程是应用程序的执行实例,每一个进程都是由私有的虚拟地址空间、代码、数据和其它系统资源所组成;进程在运行过程中能够申请创建和使用系统资源(如独立的内存区域等),这些资源也会随着进程的终止而被销毁。而线程则是进程内的一个独立执行单元,在不同的线程之间是可以共享进程资源的,所以在多线程的情况下,需要特别注意对临界资源的访问控制
在上篇博客《Promise的前世今生和妙用技巧》的开篇中,我们曾简述了JavaScript的单线程机制和浏览器的事件模型。应很多网友的回复,在这篇文章中将继续展开这一个话题。当然这里是博主的一些理解,如果还存在什么纰漏的话,请不吝指教。
JavaScript这门语言运行在浏览器中,是以单线程的方式运行的。说到单线程,就得从操作系统进程开始说起。进程和线程都是操作系统的概念。进程是应用程序的执行实例,每一个进程都是由私有的虚拟地址空间、代码、数据和其它系统资源所组成;进程在运行过程中能够申请创建和使用系统资源(如独立的内存区域等),这些资源也会随着进程的终止而被销毁。而线程则是进程内的一个独立执行单元,在不同的线程之间是可以共享进程资源的,所以在多线程的情况下,需要特别注意对临界资源的访问控制  浏览器事件模型和回调机制
JavaScript作为单线程运行于浏览器之中,这是每本JavaScript教科书中都会被提到的。同时出于对UI线程操作的安全性考虑,JavaScript和UI线程也处于同一个线程中。因此对于长时间的耗时操作,将会阻塞UI的响应。为了更好的UI体验,应该尽量的避免JavaScript中执行较长耗时的操作(如大量for循环的对象diff等)或者是长时间I/O阻塞的任务。所以在浏览器中的大多数任务都是异步(无阻塞)执行的,例如:鼠标点击事件、窗口大小拖拉事件、定时器触发事件、Ajax完成回调事件等。当每一个异步事件完成时,它都将被放入一个叫做”浏览器事件队列“中的事件池中去。而这些被放在事件池中的任务,将会被javascript引擎单线程处理的一个一个的处理,当在此次处理中再次遇见的异步任务,它们也会被放到事件池中去,等待下一
浏览器事件模型和回调机制
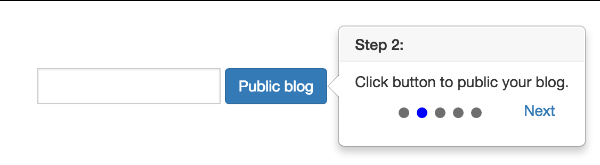
JavaScript作为单线程运行于浏览器之中,这是每本JavaScript教科书中都会被提到的。同时出于对UI线程操作的安全性考虑,JavaScript和UI线程也处于同一个线程中。因此对于长时间的耗时操作,将会阻塞UI的响应。为了更好的UI体验,应该尽量的避免JavaScript中执行较长耗时的操作(如大量for循环的对象diff等)或者是长时间I/O阻塞的任务。所以在浏览器中的大多数任务都是异步(无阻塞)执行的,例如:鼠标点击事件、窗口大小拖拉事件、定时器触发事件、Ajax完成回调事件等。当每一个异步事件完成时,它都将被放入一个叫做”浏览器事件队列“中的事件池中去。而这些被放在事件池中的任务,将会被javascript引擎单线程处理的一个一个的处理,当在此次处理中再次遇见的异步任务,它们也会被放到事件池中去,等待下一  最近由于项目进行了较大的改版,为了让用户能够适应这次新的改版,因此在系统中引入了“用户引导”功能,对于初次进入系统的用户一些简单的使用培训training。对于大多数网站来说,这是一个很常见的功能。所以在开发这个任务之前,博主尝试将其抽象化,独立于现有系统的业务逻辑,将其封装为一个通用的插件,使得代码更容易扩展和维护。
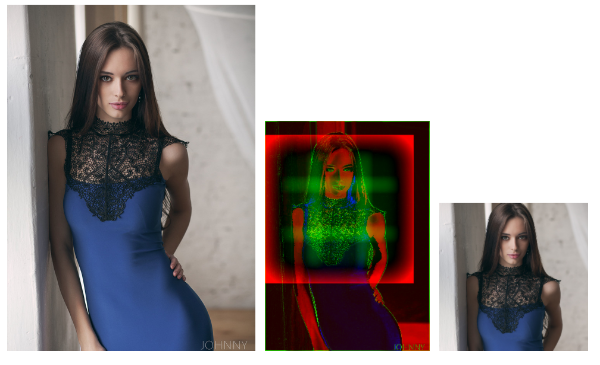
最近由于项目进行了较大的改版,为了让用户能够适应这次新的改版,因此在系统中引入了“用户引导”功能,对于初次进入系统的用户一些简单的使用培训training。对于大多数网站来说,这是一个很常见的功能。所以在开发这个任务之前,博主尝试将其抽象化,独立于现有系统的业务逻辑,将其封装为一个通用的插件,使得代码更容易扩展和维护。  今天将为大家介绍一款近期github上很不错的开源库 – smartcrop.js。它是一款图片处理的智能裁剪库。在很多项目开发中,经常会遇见上传图片的场景,它可能是用户照片信息,也可能是商品图片等。然而在网页布局中,为了更好的用户体验,它们往往都需要一些宽度和高度的限制。对于不合适的图片,常常需要为用户提供一种裁剪方式,以此来满足网站更好的用户体验。但是图片默认的裁剪区域往往被显示在一个固定的位置,而这个位置却往往又不是精准的用户裁剪位置。因此今天为大家介绍的这一款开源库,就是为了解决这类问题,并为用户提供更好的用户体验的。
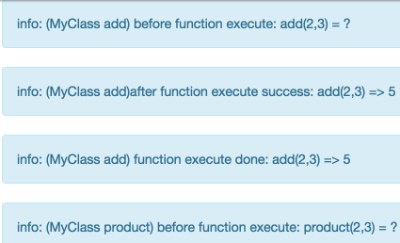
今天将为大家介绍一款近期github上很不错的开源库 – smartcrop.js。它是一款图片处理的智能裁剪库。在很多项目开发中,经常会遇见上传图片的场景,它可能是用户照片信息,也可能是商品图片等。然而在网页布局中,为了更好的用户体验,它们往往都需要一些宽度和高度的限制。对于不合适的图片,常常需要为用户提供一种裁剪方式,以此来满足网站更好的用户体验。但是图片默认的裁剪区域往往被显示在一个固定的位置,而这个位置却往往又不是精准的用户裁剪位置。因此今天为大家介绍的这一款开源库,就是为了解决这类问题,并为用户提供更好的用户体验的。  在上篇博文CoffeeScript实现Python装潢器中,笔者利用CoffeeScript支持的高阶函数,以及方法调用可省略括符的特性,实现了一个类似Python装潢器的日志Demo。这只是一种伪实现,JavaScript实现装潢器,我们需要等到ECMAScript7才行,在ES7特性中带来了Decorators,它就是我们所需要的装潢器特性。虽然它是ES7的特性,但在Babel大势流行的今天,我们可以利用Babel来使用它。关于Babel的推荐文章,请参见另一篇文章Babel-现在开始使用 ES6。
下面我们仍然和上节CoffeeScript实现Python装潢器一样,实现一个ES7 Decorators版的日志拦截示例
在上篇博文CoffeeScript实现Python装潢器中,笔者利用CoffeeScript支持的高阶函数,以及方法调用可省略括符的特性,实现了一个类似Python装潢器的日志Demo。这只是一种伪实现,JavaScript实现装潢器,我们需要等到ECMAScript7才行,在ES7特性中带来了Decorators,它就是我们所需要的装潢器特性。虽然它是ES7的特性,但在Babel大势流行的今天,我们可以利用Babel来使用它。关于Babel的推荐文章,请参见另一篇文章Babel-现在开始使用 ES6。
下面我们仍然和上节CoffeeScript实现Python装潢器一样,实现一个ES7 Decorators版的日志拦截示例  subprotocol最近在Github上开源了verlet-js。地址为https://github.com/subprotocol/verlet-js。verlet-js是一个集成Verlet的物理引擎,利用JavaScript编写。verlet-js支持粒子系统、距离限制、角度限制等。其Github声称基于这些基础,则可以帮助我们构建几乎任何我们所能想象到的东西。
其官网为我们提供了一下几个demo:
Shapes (verlet-js Hello world)
Fractal Trees
Cloth
Spiderweb
subprotocol最近在Github上开源了verlet-js。地址为https://github.com/subprotocol/verlet-js。verlet-js是一个集成Verlet的物理引擎,利用JavaScript编写。verlet-js支持粒子系统、距离限制、角度限制等。其Github声称基于这些基础,则可以帮助我们构建几乎任何我们所能想象到的东西。
其官网为我们提供了一下几个demo:
Shapes (verlet-js Hello world)
Fractal Trees
Cloth
Spiderweb  在JavaScript语言世界,函数是第一等公民。JavaScript函数是继承自Function的对象,函数能作另一个函数的参数或者返回值使用,这便形成了我们常说的高阶函数(或称函数对象)。这就构成函数编程的第一要素。在JavaScript世界中有很多的函数式编程库能辅助我们的JavaScript函数式体验,在它们之中最为成功的要数Underscore或lodash。
如下lodash实例代码:
var users = [
{ 'user': 'barney', 'age': 36 },
{ 'user': 'fred', 'age': 40 },
{ 'user': 'pebbles', 'age': 18 }
];
var names =
在JavaScript语言世界,函数是第一等公民。JavaScript函数是继承自Function的对象,函数能作另一个函数的参数或者返回值使用,这便形成了我们常说的高阶函数(或称函数对象)。这就构成函数编程的第一要素。在JavaScript世界中有很多的函数式编程库能辅助我们的JavaScript函数式体验,在它们之中最为成功的要数Underscore或lodash。
如下lodash实例代码:
var users = [
{ 'user': 'barney', 'age': 36 },
{ 'user': 'fred', 'age': 40 },
{ 'user': 'pebbles', 'age': 18 }
];
var names =