vue 父子之间通信及非父子之间通信


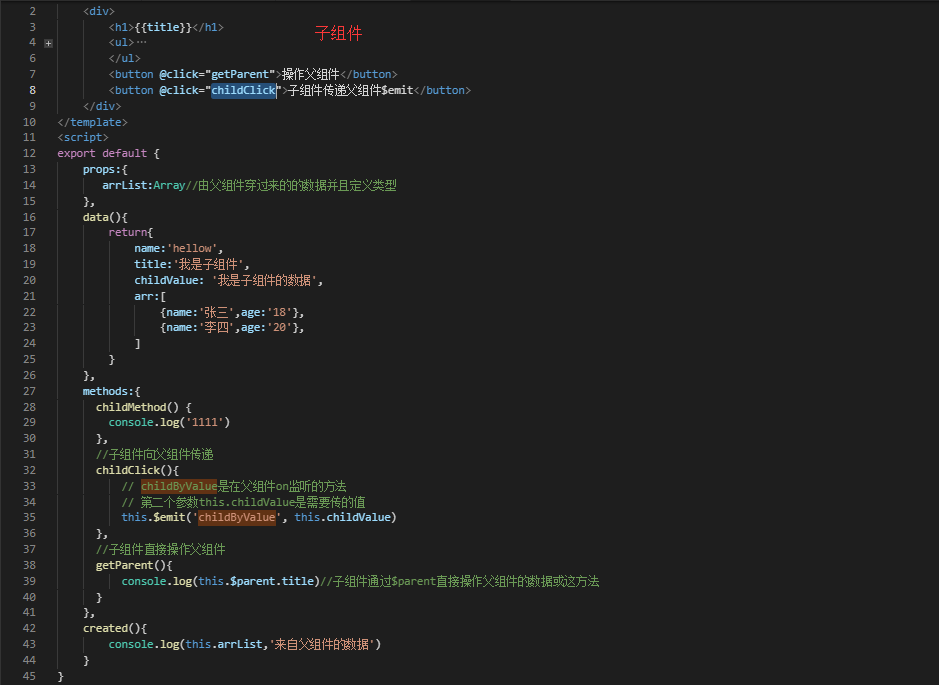
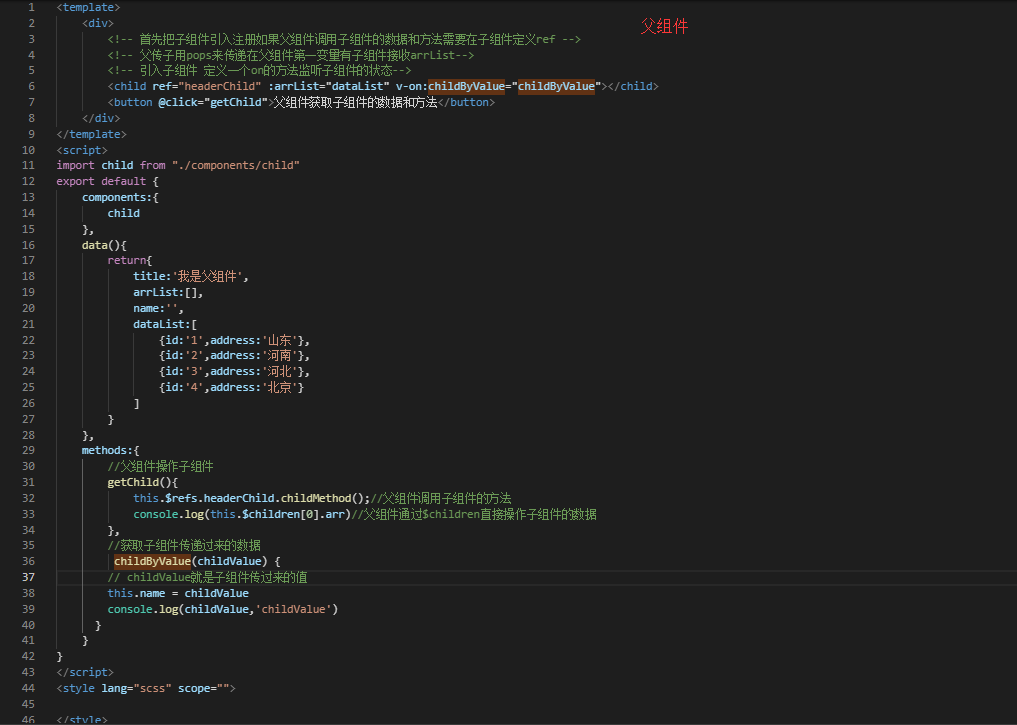
直接看图说话
vue Bus总线
import Vue from 'vue';
import VueBus from 'vue-bus';
Vue.use(VueBus);
这是子组件要发到父组件的写法
组件一
this.$bus.emit('add-todo','这里是发送的数据');
组件二
created(){
this.$bus.on('add-todo',(data)=>{
console.log(data,'接收到的数据')
})
}


 浙公网安备 33010602011771号
浙公网安备 33010602011771号