Django 的paginator分页器组件
django内置的分页器组件,能够帮我们实现对查询的数据进行自动分页,并返回分页对象
from django.core.paginator import Paginator, EmptyPage Paginator(book_list, 3) # 数据对象,每页显示条数
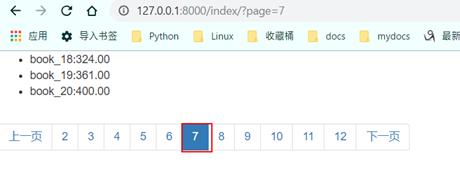
分页显示数据,并控制进度条的区间长度为11
django 内置的分页器组件
from django.shortcuts import render from .models import Book from django.core.paginator import Paginator, EmptyPage def index(request): ''' 批量导入: book_list=[] for i in range(100): book=Book(title="book_%s"%i,price=i*i) book_list.append(book) ''' book_list = Book.objects.all() # 分页器 paginator = Paginator(book_list, 3) # 每页显示3条数据 print("count:", paginator.count) # 数据总数 print("num_pages", paginator.num_pages) # 总页数 print("page_range", paginator.page_range) # 页码的列表 current_page_num = int(request.GET.get("page", 1)) if paginator.num_pages > 11: # 总页数大于11后,让显示条在一定的区间去显示 if current_page_num - 5 < 1: page_range = range(1, 12) elif current_page_num + 5 > paginator.num_pages: # 加5大于总页数,直接右移10 page_range = range(paginator.num_pages - 10, paginator.num_pages + 1) else: # 正常情况下就直接右移5 page_range = range(current_page_num - 5, current_page_num + 6) else: page_range = paginator.page_range try: current_page = paginator.page(current_page_num) # 显示某一页具体数据的两种方式: print("object_list", current_page.object_list) for i in current_page: print(i) except EmptyPage as e: current_page = paginator.page(1) return render(request, "index.html", locals())

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> </head> <body> <ul> {# 显示内容 #} {% for book in current_page %} <li>{{ book.title }}:{{ book.price }}</li> {% endfor %} </ul> <nav aria-label="Page navigation"> <ul class="pagination"> {% if current_page.has_previous %} <li><a href="?page={{ current_page.previous_page_number }}" aria-label="Previous"><span aria-hidden="true">上一页</span></a> </li> {% else %} <li class="disabled"><a href="" aria-label="Previous"><span aria-hidden="true">上一页</span></a></li> {% endif %} {% for item in page_range %} {% if current_page_num == item %} {# 对当前页进行高亮显示 #} <li class="active"><a href="?page={{ item }}">{{ item }}</a></li> {% else %} <li><a href="?page={{ item }}">{{ item }}</a></li> {% endif %} {% endfor %} {% if current_page.has_next %} <li><a href="?page={{ current_page.next_page_number }}" aria-label="Next"><span aria-hidden="true">下一页</span></a> {% else %} <li class="disabled"><a href="" aria-label="Next"><span aria-hidden="true">下一页</span></a> {% endif %} </li> </ul> </nav> </body> </html>
本文来自博客园,作者:元贞,转载请注明原文链接:https://www.cnblogs.com/yuleicoder/p/10518332.html





 浙公网安备 33010602011771号
浙公网安备 33010602011771号