产品必备计算机基础知识
计算机基础知识(一)
PM要不要懂技术,这是个老掉牙的问题,入行3个月来,与RD沟通时,越来越发现:同样一件事情,沟通完成之后,复盘便发现,懂技术的话,和rd沟通更省时、省力,当然,也不会被RD忽悠的原地打转,无法推进任何工作。当然,这里的懂技术并非要你知道代码如何写,而是功能是如何实现的,这点很关键。
so问题来了,既然要懂技术,那么,需要懂得哪些技术呢?计算机基础知识、前端、后端的知识是必不可少的。不过,对于转行的PM来说,这些也是最头痛的,神马HTTP、Javascript、Java,各种概念。今天就用小白的语言翻译下基础知识,不喜勿喷。
计算机基础知识:HTTP协议、TCP/IP协议、URL等等。
1、HTTP协议、TCP/IP协议
计算机通过网络传递信息,但客户端到服务端是如何通信的呢?和国家与国家、企业与企业间的合作类似,少不了要签署各种协议,所以就有了TCP/IP协议(传输控制协议/因特网互联协议)。顾名思义,TCP/IP 协议定义了两方面的标准:电子设备如何连入因特网,数据如何在它们之间传输。
紧接着,在TCP协议基础之上HTTP协议建立起来了(HTTP议即超文本传输协议,初衷是为了发布和接收HTML页面的)。当浏览器需要从服务器获取网页数据的时候,发起HTTP请求。HTTP通过TCP建立起与服务器的连接通道,而IP则是服务器的地址,HTTP请求通过通道到达服务器地址(IP地址),获取服务器页面数据,服务器按照一定格式予以响应。
说到此,就不得不提URL了,也就是我们平时说的网址(互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它)。
2、URL
URL具体格式如下:scheme://host:port/path/document?query#fragment,即http协议/域名:端口/虚拟目录,即路径/文件名(?#/)参数部分#锚
举个例子:http://www.woshipm.com/category/pmd,人人都是产品经理的网址。
(1)scheme:通信协议,负责告知浏览器采用哪种协议打开文件,常用的http、ftp等。例子中的http:属于该部分;
(2)host:域名,也就是 IP 地址。例子中的www.woshipm.com为该部分;
(3)port:端口号,可省略,省略时使用方案的默认端口,如http的默认端口为80。例子中的端口号省略;
(4)path:虚拟目录,即路径。由零或多个”/”符号隔开的字符串,一般用来表示主机上的一个目录或文件地址。例子中的category为路径;
(5)document:文件名部分,从域名后的最后一个“/”开始到“?”为止,是文件名部分,如果没有“?”,则是从域名后的最后一个“/”开始到“#”为止,是文件部分,如果没有“?”和“#”,那么从域名后的最后一个“/”开始到结束,都是文件名部分。例子中最后的pmd属于该部分;
(6)query:查询,可省略,用于给动态网页传递参数。可有多个参数,用”&”符号隔开,每个参数的名和值用”=”符号隔开。例子中无此项。
(7)fragment:锚点。简单说就是信息片断,用于指定网络资源中的片断。例如一个网页中有多个名词解释,可使用fragment直接定位到某一名词解释。例子中无此项。
计算机基础知识还有很多,后续不断更新,虽然这些基础知识较枯燥,理解了才是关键。希望对大家有帮助。PS:想要学习系统的知识,题主参考的是计算机科学导论,不过,有点枯燥。
计算机基础知识(第二弹)
1、计算机硬件
CPU相当于人的大脑,总指挥人体的各项功能;内存、硬盘相当于大脑中的记忆板块,记录、存储信息的,主板相当于人的神经系统,将人体各部分链接起来;显卡相当于人的眼睛,心脏则是计算机的电源,开通电源才能发起一切活动。

2、计算机软件
(1)系统软件
操作系统是最常见的系统软件。操作系统也是一组程序,基于不同的计算机硬件来开发,用以指挥(驱动)计算机硬件并管理计算机所有活动。说白了,计算机只有硬件而没有操作系统,不过就是一堆废铁而已。操作系统可以让主板上所有的组件开始运转,让CPU开始逻辑判断与数值运算,让内存加载、读取数据,让显卡显示图形影像,让硬盘记录、存储数据,让网卡传输数据。客户端常用的多为windows,服务器端大多基于Linux操作系统来开发。
当然,驱动硬件是操作系统的主要功能之一,操作系统通常也会提供一整组的开发接口,这样RD只需要调用这些接口就可以开发软件了(这也就是我们接下来要说的应用软件),而不需要如之前一样,需要参考计算机硬件的功能函数。
(2)应用软件
应用软件也就是我们平时使用的各种软件,它也和操作系统有关,是参考操作系统的接口开发而来的。比如,上网用的浏览器,办公用的office,设计图用的PS等等,不一而足。
有些人要问了,计算机硬件更新那么快,操作系统是基于之前的硬件开发的,更换硬件的话,操作系统能认识吗?
so,聪明的操作系统一般这样搞。操作系统提供一个接口给硬件开发商,硬件开发商依据这个接口设计可以驱动该硬件的驱动程序,这样的话,只要安装驱动程序,操作系统自然可以驱动硬件了。
3、计算机数据类型
计算机只能识别0和1,采取二进制的运算模式,但我们平时使用更多数字运算的是十进制,语言又有中文、英文、法文等等,计算机怎么记录、显示这些数据呢?
对于数字类,采取二进制、十进制转换的形式(二进制逢二进一、十进制逢十进一),输入的任何数据转换成二进制就搞定了。
对于文字类型的数据,计算机有一套字码对照系统(即文字编码系统),所有的文字都转换成0和1,计算机再处理,和谍战片中的电报类似,每一次电报有相应的密码本。平时我们常见的乱码的事情就是因为计算机没有找到相对应的编码系统将文字翻译过来。常用的有ASII,UTF-8等。
除了数字、文字外,计算机数据类型还有音频、图像、视频。对于后面3中,计算机也会通过响应的方式转成0和1,有兴趣的朋友们可以看看《计算机科学导论》等相关数据。
计算机基础知识(第三弹)
首先,要搞清楚一点,学习前端语言的目的是什么?
学习前端的这些知识,了解每一种语言的规则,从而了解产品前端的页面是如何实现的、交互的方式有哪些,掌握前端功能、交互实现的方式方法。PS:虽然不需要你完全会写这些代码,但至少要知道页面效果、交互是通过什么方式来实现的。
so,学习前端技术,HTML、CSS、Javascript、json这几类必不可少。几者的关系如下:HTML负责网页的内容;CSS负责内容的呈现样式,即修饰内容;Javascript主要负责页面的动态效果,如数据的验证、异常提醒、改变页面内容等几个部分,也就是让页面动起来;JSON则主要负责其中数据的交换。
1、HTML
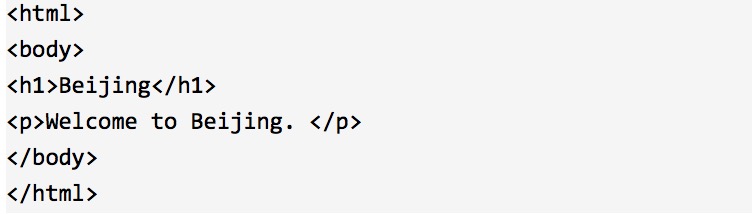
HTML(Hyper Text Markup Language),一种描述网页的语言,我们平时看到的网页大多都是通过HTML实现的。HTML使用一系列的标签来定义页面如何处理文字、图片、链接、视频等等内容,而浏览器通过读取这些标签,然后呈现出来。HTML标签固定的格式为<标签> 内容</标签>。eg:

简单了解下各标签的含义,也就能了解HTML到底能做哪些事情,实现哪些效果。常见的标签有:
- 标题,用 <h1> – <h6> 等标签来定义;
- 段落,用 <p> 标签来定义;
- 表格,用<table> 定义;
- 链接,用 <a> 标签来定义的;
- 图像,用 <img> 标签来定义的;
- 样式,用<style>标签来定义;
- ……
2、CSS
有了内容,如何呈现就需要CSS了。CSS定义HTML的样式,样式包括:背景(背景颜色、背景图片等)、文本(颜色、字符间距,对齐文本,装饰文本,对文本进行缩进)、文字(大小、加粗、风格(如斜体)和变形)、链接、列表、表格(表格颜色、高度宽度、内部边框等等)、轮廓。简单说,word中的开始菜单栏的所有功能基本都属于样式。
CSS 语言的规则由两个主要的部分构成:选择器,以及一条或多条声明。选择器通常是您需要改变样式的 HTML 元素,即所有代码。声明则规定属性和值,每条声明由一个属性和一个值组成。

3、Javascript,属于网络的脚本语言
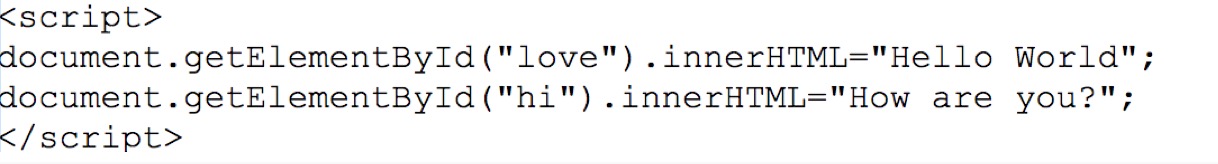
页面中的动态效果就要依靠JavaScript了, 它常常被网页用来改变页面内容、验证表单、检测浏览器、创建cookies、异常提醒等等。 在HTML 页面中插入 JavaScript,一般都在 <script> 与</script> 标签之间。

JavaScript 中的所有事物都是对象,包括字符串、数字、数组、日期等等。对象是拥有属性和方法的数据。属性是值,方法是可执行的动作。(这块比较枯燥,没想更容易理解的方法)
4、Json
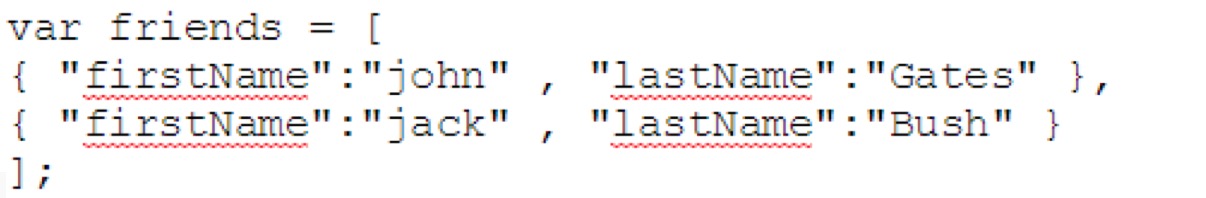
Json主要处理数据,是一种轻量级的文本数据交换格式。它使用 JavaScript 语法来描述数据对象,所以咯,它和JS语法相同,熟悉了JS,JSON自然很容易就明白了。Json语法规则如下:数据在名称/值对中,并由逗号分隔。花括号保存对象,方括号保存数组。
举个栗子:

以上这四种语言的内容不止这些,这里只是抛砖引玉,简单和大家聊聊每种语言最基本的规则而已。熟悉每种语言的规则,随便打开一个页面,大致可以知道哪部分代码是干什么用的,实现什么效果,做到这一点就OK了。当然,想要更深入了解每种语言,推荐大家W3school,很适合初学者哦~~~
计算机基础知识(第四弹)
前面几期简单说了说计算机基础知识、前端知识等等,关于后端的知识,这些干货是少不了的,服务器、数据库、缓存、cookie、session等等,今天就聊聊这几点。
1、服务器
Server,计算机的一种,是为客户机(client)提供服务的高性能的计算机。和普通电脑不同的是,服务器面向的整个网络的用户,24h不间断工作,在多用户多任务的环境下,所以需要极高的稳定性。此外,在处理能力、安全性、可靠性、可用性、可扩展性、可管理性方面也十分强悍。
此外,服务器有很多类型,按照应用功能来划分,服务器一般分为文件服务器、打印服务器、域控制服务器、数据库服务器、邮件服务器、WEB服务器等等。服务器价格一般比较昂贵,所以一般大型的公司都会自己搭建服务器,普通的企业一般租用服务器。
2、数据库
Database,简单说就是存放、管理数据的仓库。一般分为关系型数据库、非关系型数据库两种,前者最为常见。
关系型数据库,处理表与表间的结构,是由二维表(表的形式类似于excel)及其之间的联系组成的一个数据组织。常用的关系型数据库有MySql,Oracle等。MySql最基本的操作:增删改查,大家可以自学,多多练习,灰常简单。
非关系型数据库:以对象为单位数据结构。这一类型,平时用的较少,所以大家可以专攻关系型的数据库哦~~
3、缓存
计算机处理数据时,考虑到数据存储空间的压力、查找速度、数据使用率等等,所以就有了缓存。
缓存(数据交换的缓冲区,即Cache),简单说就是存储数据的临时地方,存储一些高频数据的副本。可以这样理解,当某一硬件要读取数据时,首先从缓存中查找需要的数据,找到了就直接执行,找不到的话再从内存中找。由于CPU的缓存的运行速度比内存快得多,所以缓存的目的就是提高响应速度,减少服务器压力。
缓存无处不在, 有浏览器端的缓存、服务器端的缓存、数据库的缓存等等。比如我们Andirod手机清理的缓存,指的就是这个。
4、cookie、session
大家可还记得之前讲过的http协议,也就是超文本传输协议,定义浏览器如何打开文件的规则。但http协议是一个无状态的协议,前后请求没有任何关系。简单说,服务器无法判断前后两次请求来自于同一台客户端。
so,就有了Cookie和Session。两者都为了用来保存状态信息,是为了解决HTTP无状态的问题而生的。只不过,Cookie将状态保存在客户端,Session将状态保存在服务器端。
关于计算机的基础知识,这四期只是给大家说了说皮毛,每一知识点只为大家梳理了大致的轮廓,里面还有很多值得深挖的内容。不过,对于初入门的PM,先总体搭建起这个知识体系,然后有针对性的去补充每个知识点,这样才能更高效、更有针对性的学习。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号