js之模态对话框
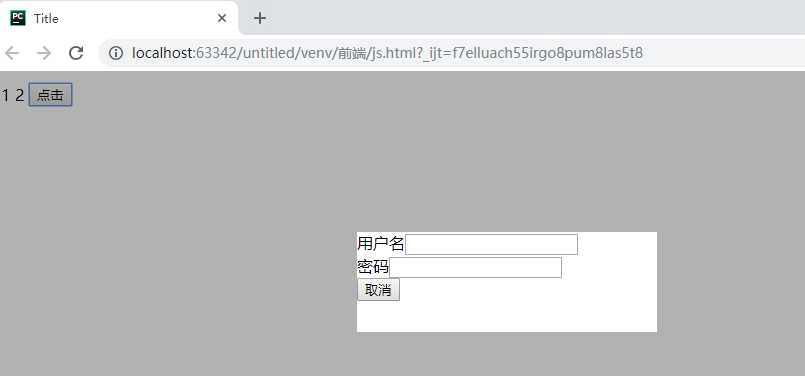
目标效果:点击页面按钮,显示模态对话框,在模态对话框里点击取消关闭模式对话框。
效果如下

实现代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table>
<tr>
<td>1</td>
<td>2</td>
<td>
<input type="button" value="点击" onclick="show()">
</td>
</tr>
</table>
<div id="two" class="c2 hide"></div>
<div id="three" class="c3 hide">
用户名<input type="text">
<br>
密码<input type="password">
<br>
<input type="button" value="取消" onclick="Hide()">
</div>
<style>
.hide{
display: none;
}
.c3{
height: 100px;
width: 300px;
background-color: white;
position: fixed;
top: 50%;
left: 50%;
margin-top: -150px;
margin-left: -150px;
z-index: 3;
}
.c2{
background-color: rgba(0,0,0,0.3);
position: fixed;
top: 0px;
bottom: 0px;
left: 0px;
right: 0px;
z-index: 2;
}
</style>
<script type="text/javascript">
function show() {
document.getElementById('two').classList.remove('hide');
document.getElementById('three').classList.remove('hide');
}
function Hide() {
document.getElementById('two').classList.add('hide');
document.getElementById('three').classList.add('hide');
}
</script>
</body>
</html>


