1、播放器使用
(1)、vue-video-player播放器
下载videojs-contrib-hls、vue-video-player
使用:
引用;
import Vue from 'vue'
import 'videojs-contrib-hls'
import VideoPlayer from 'vue-video-player'
require('video.js/dist/video-js.css')
require('vue-video-player/src/custom-theme.css')
Vue.use(VideoPlayer)
页面上使用:
<video-player class="video-player vjs-custom-skin"
ref="videoPlayer"
:playsinline="true"
:options="playerOptions"
@ready="playerReadied"
@loadeddata="onPlayerLoadeddata($event)"
style="videostyle">
</video-player>
js中进行配置
this.playerOptions={
//playbackRates: [0.7, 1.0, 1.5, 2.0], //播放速度
autoplay: false, //如果true,浏览器准备好时开始回放。
muted: false, // 默认情况下将会消除任何音频。
loop: false, // 导致视频一结束就重新开始。
preload: 'auto', // 建议浏览器在<video>加载元素后是否应该开始下载视频数据。auto浏览器选择最佳行为,立即开始加载视频(如果浏览器支持)
language: 'zh-CN',
aspectRatio: '16:9', // 将播放器置于流畅模式,并在计算播放器的动态大小时使用该值。值应该代表一个比例 - 用冒号分隔的两个数字(例如"16:9"或"4:3")
fluid: true, // 当true时,Video.js player将拥有流体大小。换句话说,它将按比例缩放以适应其容器。
sources: [{
type: 'application/x-mpegURL',//这里的种类支持很多种:基本视频格式、直播、流媒体等,具体可以参看git网址项目
// src: "https://video.dev.pkpm.cn/test/20210711210000.m3u8?auth_key=1626008400-0-0-a0dff05c31d5a019f85391e0559dd49a" //url地址
src:config.playurl
}],
poster: "", //你的封面地址
//width: "100%", //播放器宽度
notSupportedMessage:'此视频暂无法播放,请稍后再试', //允许覆盖Video.js无法播放媒体源时显示的默认信息。
controlBar: {
timeDivider: config.timeDivider,//播放时间和总时间分隔符
durationDisplay: config.durationDisplay,//总时间
remainingTimeDisplay: false,
fullscreenToggle: true, //全屏按钮
currentTimeDisplay:config.currentTimeDisplay,//当前播放时间
}
}
(2)、阿里播放器
引用:在index.html中引用样式和js文件
<link rel="stylesheet" href="https://g.alicdn.com/de/prismplayer/2.9.7/skins/default/aliplayer-min.css" />
<script type="text/javascript" charset="utf-8" src="https://g.alicdn.com/de/prismplayer/2.9.7/aliplayer-min.js"></script>
页面中使用:
<div class="prism-player videostyle" id="player-con"></div>
js中初始化配置
var player = new Aliplayer({
"id": "player-con",
//"source": `//player.alicdn.com/video/aliyunmedia.mp4`,
//"source": `artc://video.dev.pkpm.cn/test/20210706185852?auth_key=1625569132-0-0-de3bd047c07fa3323650fb14ba82c28f`,
"source": this.m3u8PlayUrl,
//"source": "https://pkpmsoft.oss-cn-beijing.aliyuncs.com/PKPMCN/PKPMLIVE/record/test/20210711210000/2021-07-10-22-10-08_2021-07-10-22-16-26.m3u8",
"width": "100%",
"height": "500px",
"autoplay": true,
"isLive": true,
"rePlay": false,
"playsinline": true,
"preload": true,
"controlBarVisibility": "hover",
"useH5Prism": true
}, function (player) {
console.log("初始化成功");
}
)
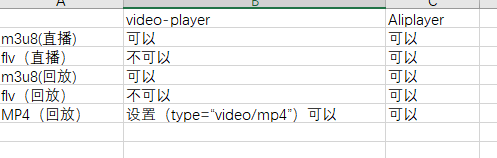
2、两种播放器,播放视频格式要求




 posted on
posted on

 浙公网安备 33010602011771号
浙公网安备 33010602011771号