【vue】vue +element 搭建项目,$createElement使用
语法:
它有三个参数
第一个:html标签名
第二个:配置的数据对象
第三个:内容
应用1:自定义弹窗
html:
<el-button type="text" @click="open4">点击打开 Message Box</el-button>
js
methods: { open4() { const h = this.$createElement; const aTemp = 'https://www.baidu.com/?tn=98010089_dg&ch=8'; this.$msgbox({ title: '消息', message: h('p', null, [ h('span', null, '内容可以是 '), h('a', { //普通html特性 attrs: { href:aTemp }, //相当于`v-bind:style` style: { color: 'red', fontSize: '14px'}, }, '百度' ) ]), showCancelButton: true, confirmButtonText: '确定', cancelButtonText: '取消', beforeClose: (action, instance, done) => { if (action === 'confirm') { instance.confirmButtonLoading = true; instance.confirmButtonText = '执行中...'; setTimeout(() => { done(); setTimeout(() => { instance.confirmButtonLoading = false; }, 300); }, 3000); } else { done(); } } }).then(action => { alert('>>>>>'); this.$message({ type: 'info', message: 'action: ' + action }); }); } },
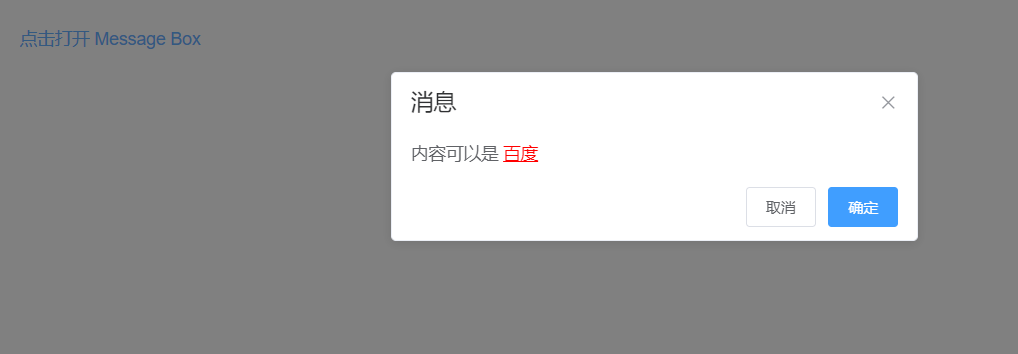
效果

未完待续。。。
参考链接:
- https://blog.csdn.net/kkae8643150/article/details/52910389
- https://blog.csdn.net/wbiokr/article/details/77894946
作者:smile.轉角
QQ:493177502
作者:smile.轉角
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.
欢迎关注我,一起进步!扫描下方二维码即可加我QQ


 浙公网安备 33010602011771号
浙公网安备 33010602011771号